您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在Android 中利用View自定義鎖屏圖案,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
LockView 介紹
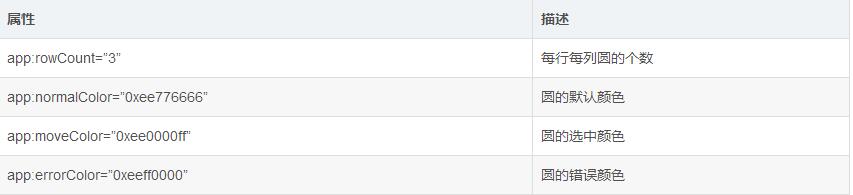
自定義屬性:

引用方式:
(1) 在布局文件中引入
<com.xing.androidsample.view.LockView android:id="@+id/lock_view" app:rowCount="4" app:normalColor="" app:moveColor="" app:errorColor="" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="40dp" />
(2) 在代碼中設置正確的圖案,用于校驗是否匹配成功,并在回調中獲取結果
List<Integer> intList = new ArrayList<>();
intList.add(3);
intList.add(7);
intList.add(4);
intList.add(2);
lockView.setStandard(intList);
lockView.setOnDrawCompleteListener(new LockView.OnDrawCompleteListener() {
@Override
public void onComplete(boolean isSuccess) {
Toast.makeText(CustomViewActivity.this, isSuccess ? "success" : "fail", Toast.LENGTH_SHORT).show();
}
});實現思路
以默認狀態繪制 rowCount * rowCount 個圓,外圓顏色需要在內圓顏色上加上一定的透明度。
在 onTouchEvent() 方法中,判斷當前觸摸點與各個圓的圓心距離是否小于圓的半徑,決定各個圓此時處于哪個狀態(normal,move,error),調用 invalidate() 重新繪制,更新顏色。
將手指滑動觸摸過的圓的坐標添加到一個 ArrayList 中,使用 Path 連接該集合中選中的圓,即可繪制出劃過的路徑線。
實現步驟
自定義屬性
在 res/values 目錄下新建 attrs.xml 文件:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="LockView"> <attr name="normalColor" format="color|reference" /> <!--默認圓顏色--> <attr name="moveColor" format="color|reference" /> <!--手指觸摸選中圓顏色--> <attr name="errorColor" format="color|reference" /> <!--手指抬起錯誤圓顏色--> <attr name="rowCount" format="integer" /> <!--每行每列圓的個數--> </declare-styleable> </resources>
獲取自定義屬性
public LockView(Context context) {
this(context, null);
}
public LockView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
readAttrs(context, attrs);
init();
}
/**
* 獲取自定義屬性
*/
private void readAttrs(Context context, AttributeSet attrs) {
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.LockView);
normalColor = typedArray.getColor(R.styleable.LockView_normalColor, DEFAULT_NORMAL_COLOR);
moveColor = typedArray.getColor(R.styleable.LockView_moveColor, DEFAULT_MOVE_COLOR);
errorColor = typedArray.getColor(R.styleable.LockView_errorColor, DEFAULT_ERROR_COLOR);
rowCount = typedArray.getInteger(R.styleable.LockView_rowCount, DEFAULT_ROW_COUNT);
typedArray.recycle();
}
/**
* 初始化
*/
private void init() {
stateSparseArray = new SparseIntArray(rowCount * rowCount);
points = new PointF[rowCount * rowCount];
innerCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
innerCirclePaint.setStyle(Paint.Style.FILL);
outerCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
outerCirclePaint.setStyle(Paint.Style.FILL);
linePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
linePaint.setStyle(Paint.Style.STROKE);
linePaint.setStrokeCap(Paint.Cap.ROUND);
linePaint.setStrokeJoin(Paint.Join.ROUND);
linePaint.setStrokeWidth(30);
linePaint.setColor(moveColor);
}計算圓的半徑
設定外圓半徑和相鄰兩圓之間間距相同,內圓半徑是外圓半徑的一半,所以半徑計算方式為:
radius = Math.min(w, h) / (2 * rowCount + rowCount - 1) * 1.0f;
設置各圓坐標
各圓坐標使用一維數組保存,計算方式為:
// 各個圓設置坐標點
for (int i = 0; i < rowCount * rowCount; i++) {
points[i] = new PointF(0, 0);
points[i].set((i % rowCount * 3 + 1) * radius, (i / rowCount * 3 + 1) * radius);
}測量 View 寬高
根據測量模式設置控件的寬高,當布局文件中設置的是 wrap_content ,默認將控件寬高設置為 600dp
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getSize(widthMeasureSpec);
int height = getSize(heightMeasureSpec);
setMeasuredDimension(width, height);
}
private int getSize(int measureSpec) {
int mode = MeasureSpec.getMode(measureSpec);
int size = MeasureSpec.getSize(measureSpec);
if (mode == MeasureSpec.EXACTLY) {
return size;
} else if (mode == MeasureSpec.AT_MOST) {
return Math.min(size, dp2Px(600));
}
return dp2Px(600);
}onTouchEvent() 觸摸事件
在手指滑動過程中,根據當前觸摸點坐標是否落在圓的范圍內,更新該圓的狀態,在重新繪制時,繪制成新的顏色。手指抬起時,將存放狀態的 list,選中圓的 list ,linePath 重置,并將結果回調出來。
private PointF touchPoint;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
reset();
case MotionEvent.ACTION_MOVE:
if (touchPoint == null) {
touchPoint = new PointF(event.getX(), event.getY());
} else {
touchPoint.set(event.getX(), event.getY());
}
for (int i = 0; i < rowCount * rowCount; i++) {
// 是否觸摸在圓的范圍內
if (getDistance(touchPoint, points[i]) < radius) {
stateSparseArray.put(i, STATE_MOVE);
if (!selectedList.contains(points[i])) {
selectedList.add(points[i]);
}
break;
}
}
break;
case MotionEvent.ACTION_UP:
if (check()) { // 正確圖案
if (listener != null) {
listener.onComplete(true);
}
for (int i = 0; i < stateSparseArray.size(); i++) {
int index = stateSparseArray.keyAt(i);
stateSparseArray.put(index, STATE_MOVE);
}
} else { // 錯誤圖案
for (int i = 0; i < stateSparseArray.size(); i++) {
int index = stateSparseArray.keyAt(i);
stateSparseArray.put(index, STATE_ERROR);
}
linePaint.setColor(0xeeff0000);
if (listener != null) {
listener.onComplete(false);
}
}
touchPoint = null;
if (timer == null) {
timer = new Timer();
}
timer.schedule(new TimerTask() {
@Override
public void run() {
linePath.reset();
linePaint.setColor(0xee0000ff);
selectedList.clear();
stateSparseArray.clear();
postInvalidate();
}
}, 1000);
break;
}
invalidate();
return true;
}繪制各圓和各圓之間連接線段
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawCircle(canvas);
drawLinePath(canvas);
}
private void drawCircle(Canvas canvas) {
// 依次從索引 0 到索引 8,根據不同狀態繪制圓點
for (int index = 0; index < rowCount * rowCount; index++) {
int state = stateSparseArray.get(index);
switch (state) {
case STATE_NORMAL:
innerCirclePaint.setColor(normalColor);
outerCirclePaint.setColor(normalColor & 0x66ffffff);
break;
case STATE_MOVE:
innerCirclePaint.setColor(moveColor);
outerCirclePaint.setColor(moveColor & 0x66ffffff);
break;
case STATE_ERROR:
innerCirclePaint.setColor(errorColor);
outerCirclePaint.setColor(errorColor & 0x66ffffff);
break;
}
canvas.drawCircle(points[index].x, points[index].y, radius, outerCirclePaint);
canvas.drawCircle(points[index].x, points[index].y, radius / 2f, innerCirclePaint);
}
}完整 View 代碼:
/**
* Created by star.tao on 2018/5/30.
* email: xing-java@foxmail.com
* github: https://github.com/xing16
*/
public class LockView extends View {
private static final int DEFAULT_NORMAL_COLOR = 0xee776666;
private static final int DEFAULT_MOVE_COLOR = 0xee0000ff;
private static final int DEFAULT_ERROR_COLOR = 0xeeff0000;
private static final int DEFAULT_ROW_COUNT = 3;
private static final int STATE_NORMAL = 0;
private static final int STATE_MOVE = 1;
private static final int STATE_ERROR = 2;
private int normalColor; // 無滑動默認顏色
private int moveColor; // 滑動選中顏色
private int errorColor; // 錯誤顏色
private float radius; // 外圓半徑
private int rowCount;
private PointF[] points; // 一維數組記錄所有圓點的坐標點
private Paint innerCirclePaint; // 內圓畫筆
private Paint outerCirclePaint; // 外圓畫筆
private SparseIntArray stateSparseArray;
private List<PointF> selectedList = new ArrayList<>();
private List<Integer> standardPointsIndexList = new ArrayList<>();
private Path linePath = new Path(); // 手指移動的路徑
private Paint linePaint;
private Timer timer;
public LockView(Context context) {
this(context, null);
}
public LockView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
readAttrs(context, attrs);
init();
}
private void readAttrs(Context context, AttributeSet attrs) {
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.LockView);
normalColor = typedArray.getColor(R.styleable.LockView_normalColor, DEFAULT_NORMAL_COLOR);
moveColor = typedArray.getColor(R.styleable.LockView_moveColor, DEFAULT_MOVE_COLOR);
errorColor = typedArray.getColor(R.styleable.LockView_errorColor, DEFAULT_ERROR_COLOR);
rowCount = typedArray.getInteger(R.styleable.LockView_rowCount, DEFAULT_ROW_COUNT);
typedArray.recycle();
}
private void init() {
stateSparseArray = new SparseIntArray(rowCount * rowCount);
points = new PointF[rowCount * rowCount];
innerCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
innerCirclePaint.setStyle(Paint.Style.FILL);
outerCirclePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
outerCirclePaint.setStyle(Paint.Style.FILL);
linePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
linePaint.setStyle(Paint.Style.STROKE);
linePaint.setStrokeCap(Paint.Cap.ROUND);
linePaint.setStrokeJoin(Paint.Join.ROUND);
linePaint.setStrokeWidth(30);
linePaint.setColor(moveColor);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// 外圓半徑 = 相鄰外圓之間間距 = 2倍內圓半徑
radius = Math.min(w, h) / (2 * rowCount + rowCount - 1) * 1.0f;
// 各個圓設置坐標點
for (int i = 0; i < rowCount * rowCount; i++) {
points[i] = new PointF(0, 0);
points[i].set((i % rowCount * 3 + 1) * radius, (i / rowCount * 3 + 1) * radius);
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = getSize(widthMeasureSpec);
int height = getSize(heightMeasureSpec);
setMeasuredDimension(width, height);
}
private int getSize(int measureSpec) {
int mode = MeasureSpec.getMode(measureSpec);
int size = MeasureSpec.getSize(measureSpec);
if (mode == MeasureSpec.EXACTLY) {
return size;
} else if (mode == MeasureSpec.AT_MOST) {
return Math.min(size, dp2Px(600));
}
return dp2Px(600);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
drawCircle(canvas);
drawLinePath(canvas);
}
private void drawCircle(Canvas canvas) {
// 依次從索引 0 到索引 8,根據不同狀態繪制圓點
for (int index = 0; index < rowCount * rowCount; index++) {
int state = stateSparseArray.get(index);
switch (state) {
case STATE_NORMAL:
innerCirclePaint.setColor(normalColor);
outerCirclePaint.setColor(normalColor & 0x66ffffff);
break;
case STATE_MOVE:
innerCirclePaint.setColor(moveColor);
outerCirclePaint.setColor(moveColor & 0x66ffffff);
break;
case STATE_ERROR:
innerCirclePaint.setColor(errorColor);
outerCirclePaint.setColor(errorColor & 0x66ffffff);
break;
}
canvas.drawCircle(points[index].x, points[index].y, radius, outerCirclePaint);
canvas.drawCircle(points[index].x, points[index].y, radius / 2f, innerCirclePaint);
}
}
/**
* 繪制選中點之間相連的路徑
*
* @param canvas
*/
private void drawLinePath(Canvas canvas) {
// 重置linePath
linePath.reset();
// 選中點個數大于 0 時,才繪制連接線段
if (selectedList.size() > 0) {
// 起點移動到按下點位置
linePath.moveTo(selectedList.get(0).x, selectedList.get(0).y);
for (int i = 1; i < selectedList.size(); i++) {
linePath.lineTo(selectedList.get(i).x, selectedList.get(i).y);
}
// 手指抬起時,touchPoint設置為null,使得已經繪制游離的路徑,消失掉,
if (touchPoint != null) {
linePath.lineTo(touchPoint.x, touchPoint.y);
}
canvas.drawPath(linePath, linePaint);
}
}
private PointF touchPoint;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
reset();
case MotionEvent.ACTION_MOVE:
if (touchPoint == null) {
touchPoint = new PointF(event.getX(), event.getY());
} else {
touchPoint.set(event.getX(), event.getY());
}
for (int i = 0; i < rowCount * rowCount; i++) {
// 是否觸摸在圓的范圍內
if (getDistance(touchPoint, points[i]) < radius) {
stateSparseArray.put(i, STATE_MOVE);
if (!selectedList.contains(points[i])) {
selectedList.add(points[i]);
}
break;
}
}
break;
case MotionEvent.ACTION_UP:
if (check()) { // 正確圖案
if (listener != null) {
listener.onComplete(true);
}
for (int i = 0; i < stateSparseArray.size(); i++) {
int index = stateSparseArray.keyAt(i);
stateSparseArray.put(index, STATE_MOVE);
}
} else { // 錯誤圖案
for (int i = 0; i < stateSparseArray.size(); i++) {
int index = stateSparseArray.keyAt(i);
stateSparseArray.put(index, STATE_ERROR);
}
linePaint.setColor(0xeeff0000);
if (listener != null) {
listener.onComplete(false);
}
}
touchPoint = null;
if (timer == null) {
timer = new Timer();
}
timer.schedule(new TimerTask() {
@Override
public void run() {
linePath.reset();
linePaint.setColor(0xee0000ff);
selectedList.clear();
stateSparseArray.clear();
postInvalidate();
}
}, 1000);
break;
}
invalidate();
return true;
}
/**
* 清除繪制圖案的條件,當觸發 invalidate() 時將清空圖案
*/
private void reset() {
touchPoint = null;
linePath.reset();
linePaint.setColor(0xee0000ff);
selectedList.clear();
stateSparseArray.clear();
}
public void onStop() {
timer.cancel();
}
private boolean check() {
if (selectedList.size() != standardPointsIndexList.size()) {
return false;
}
for (int i = 0; i < standardPointsIndexList.size(); i++) {
Integer index = standardPointsIndexList.get(i);
if (points[index] != selectedList.get(i)) {
return false;
}
}
return true;
}
public void setStandard(List<Integer> pointsList) {
if (pointsList == null) {
throw new IllegalArgumentException("standard points index can't null");
}
if (pointsList.size() > rowCount * rowCount) {
throw new IllegalArgumentException("standard points index list can't large to rowcount * columncount");
}
standardPointsIndexList = pointsList;
}
private OnDrawCompleteListener listener;
public void setOnDrawCompleteListener(OnDrawCompleteListener listener) {
this.listener = listener;
}
public interface OnDrawCompleteListener {
void onComplete(boolean isSuccess);
}
private float getDistance(PointF centerPoint, PointF downPoint) {
return (float) Math.sqrt(Math.pow(centerPoint.x - downPoint.x, 2) + Math.pow(centerPoint.y - downPoint.y, 2));
}
private int dp2Px(int dpValue) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dpValue, getResources().getDisplayMetrics());
}
}上述內容就是怎么在Android 中利用View自定義鎖屏圖案,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。