您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決Android Studio Design界面不顯示layout控件的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Android Studio更新到3.1.3后,發現拖到Design中的控件在預覽界面中不顯示;
解決辦法:
在Styles.xml中的parent="..."中的Theme前添加Base
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
補充知識:AndroidStudio XML文件之style標簽詳解
前言:
Android的樣式一般定義在res/values/styles.xml文件中,其中有一個根元素resource,樣式通過嵌套子標簽style來完成,style可以嵌套多個item標簽來設置不同的屬性,從而提高復用率。
什么是Style:
style是一個標簽,該標簽里可以嵌套多個item子標簽,通過item標簽的name設置不同的屬性,多個item組合起來就是一個style樣式
示例:
<style name="DefaultProgressDialog" parent="android:style/Theme.Dialog" > <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsFloating">true</item> <item name="android:windowContentOverlay">@null</item> </style>
Style標簽里面的屬性:
name="XXX" 定義該style樣式的name名稱
parent="XXX" 可以繼承自哪一個Style標簽,繼承以后可對父標簽已經有的屬性進行重寫
Style標簽里可以嵌套的標簽:
item標簽的屬性:
name="XXX" name里面的值可以為任意字符串,對應的是某一個view的屬性值(如果要引用的view不存在這個屬性,默認為這個屬性無效(忽略這個屬性),并不會報錯)
自定義控件里面的屬性值怎么在style的item標簽里聲明:
在主工程的時候要加上包名:
<style name="navigationbar_radiogroup_style"> <item name="com.mobeta.android.dslv.view:drawableSize">@dimen/dp20</item> </style>
在module或其他類庫的話,什么都不用加:
<style name="navigationbar_radiogroup_style"> <item name="drawableSize">@dimen/dp20</item> </style>
常用item屬性:
窗口進出動畫設置:
<style name="WheelSelect" parent="@android:style/Animation"> <item name="android:windowEnterAnimation">@anim/wheel_select_enter</item> <item name="android:windowExitAnimation">@anim/wheel_select_exit</item> </style>
設置Dialog的屬性:
<style name="DefaultProgressDialog" parent="android:style/Theme.Dialog"> <item name="android:windowFrame">@null</item> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:windowIsFloating">true</item> <item name="android:windowContentOverlay">@null</item> </style>
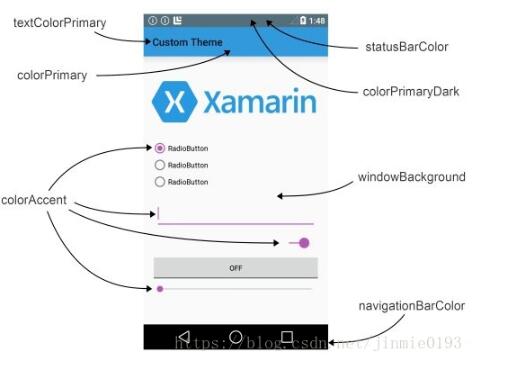
各屬性顏色的位置

1.colorPrimary 應用的主要色調,actionBar默認使用該顏色,Toolbar導航欄的底色
2.colorPrimaryDark 應用的主要暗色調,statusBarColor默認使用該顏色
3.statusBarColor 狀態欄顏色,默認使用colorPrimaryDark
4.windowBackground 窗口背景顏色
5.navigationBarColor 底部欄顏色
6.colorForeground 應用的前景色,ListView的分割線,switch滑動區默認使用該顏色
7.colorBackground 應用的背景色,popMenu的背景默認使用該顏色
8.colorAccent CheckBox,RadioButton,SwitchCompat等一般控件的選中效果默認采用該顏色
9.colorControlNormal CheckBox,RadioButton,SwitchCompat等默認狀態的顏色。
10.colorControlHighlight 控件按壓時的色調
11.colorControlActivated 控件選中時的顏色,默認使用colorAccent
12.colorButtonNormal 默認按鈕的背景顏色
13.editTextColor 默認EditView輸入框字體的顏色。
14.textColor Button,textView的文字顏色
15.textColorPrimary DisableOnly RadioButton checkbox等控件的文字
16.textColorPrimary 應用的主要文字顏色,actionBar的標題文字默認使用該顏色
17.colorSwitchThumbNormal: switch thumbs 默認狀態的顏色. (switch off)
以上是“如何解決Android Studio Design界面不顯示layout控件的問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。