您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“iOS中如何實現圖片自適應拉伸效果”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“iOS中如何實現圖片自適應拉伸效果”這篇文章吧。
前言
在Android中實現圖片的拉伸特別特別簡單,甚至不用寫一行代碼,直接使用.9圖片進行劃線即可。但是iOS就沒這么簡單了,比如對于下面的一張圖片(原始尺寸:200*103):

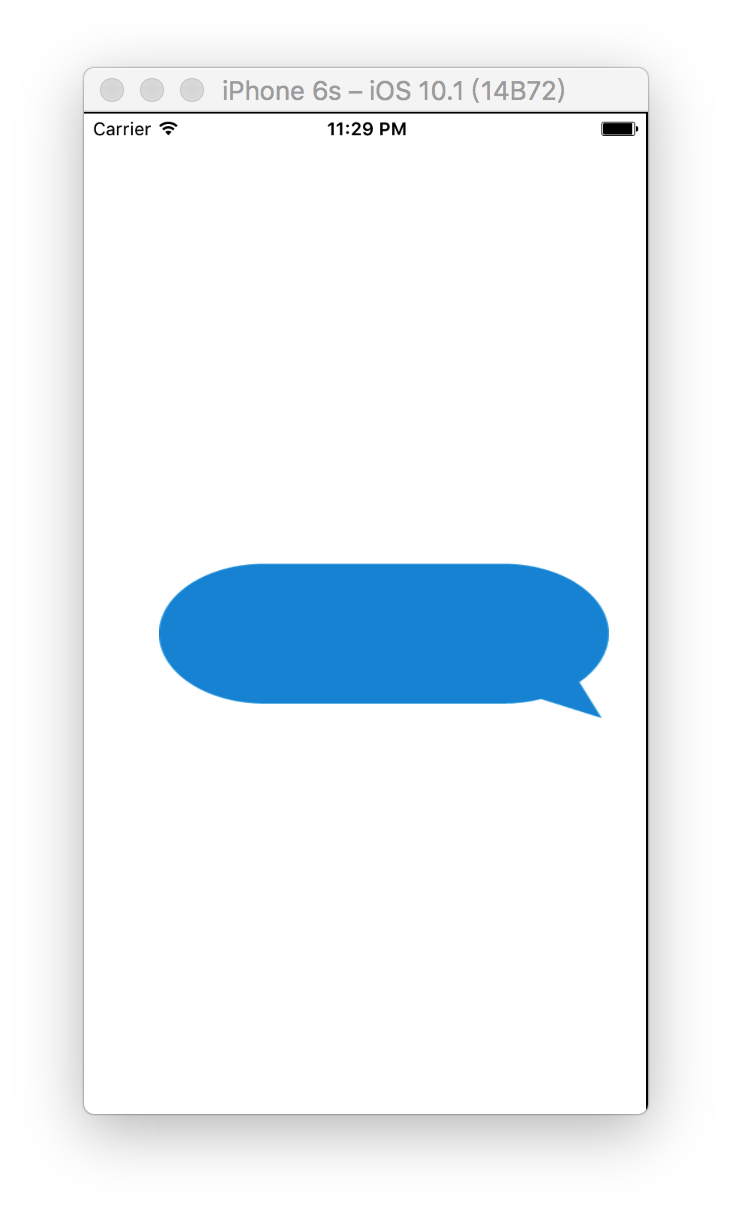
我們不做任何處理,直接將它用作按鈕的背景圖片:
//
// ViewController.m
// ChatBgTest
//
// Created by 李峰峰 on 2017/1/23.
// Copyright © 2017年 李峰峰. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[self addBtn];
}
-(void)addBtn{
// 創建一個按鈕
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 設置按鈕的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加載圖片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 設置按鈕的背景圖片
[btn setBackgroundImage:image forState:UIControlStateNormal];
// 將按鈕添加到控制器的view
[self.view addSubview:btn];
}
@end運行效果如下:

可以看到圖片被明顯拉伸,顯示效果較差。今天我們研究內容就是圖片自適應拉伸。
圖片自適應拉伸
1、iOS5之前
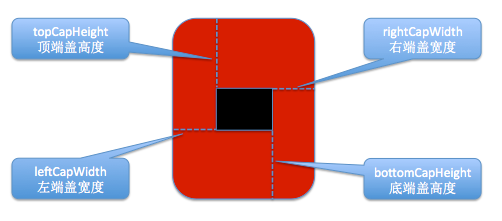
iOS中有個叫端蓋(end cap)的概念,用來指定圖片中的哪一部分不用拉伸,如下圖:設置topCapHeight、leftCapWidth、bottomCapHeight、lerightCapWidth,圖中的黑色區域就是圖片拉伸的范圍,也就是說邊上的不會被拉伸。

使用UIImage的下面這個方法,可以通過設置端蓋寬度返回一個經過拉伸處理的UIImage對象:
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
這個方法只有2個參數,leftCapWidth代表左端蓋寬度,topCapHeight代表上端蓋高度。系統會自動計算出右端蓋寬度rightCapWidth和底端蓋高度bottomCapHeight,代碼如下:
/**
第一種拉伸方式(iOS5之前)
*/
-(void)stretchTest1{
// 創建一個按鈕
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 設置按鈕的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加載圖片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 設置左邊端蓋寬度
NSInteger leftCapWidth = image.size.width * 0.5f;
// 設置上邊端蓋高度
NSInteger topCapHeight = image.size.height * 0.5f;
UIImage *newImage = [image stretchableImageWithLeftCapWidth:leftCapWidth topCapHeight:topCapHeight];
// 設置按鈕的背景圖片
[btn setBackgroundImage:newImage forState:UIControlStateNormal];
// 將按鈕添加到控制器的view
[self.view addSubview:btn];
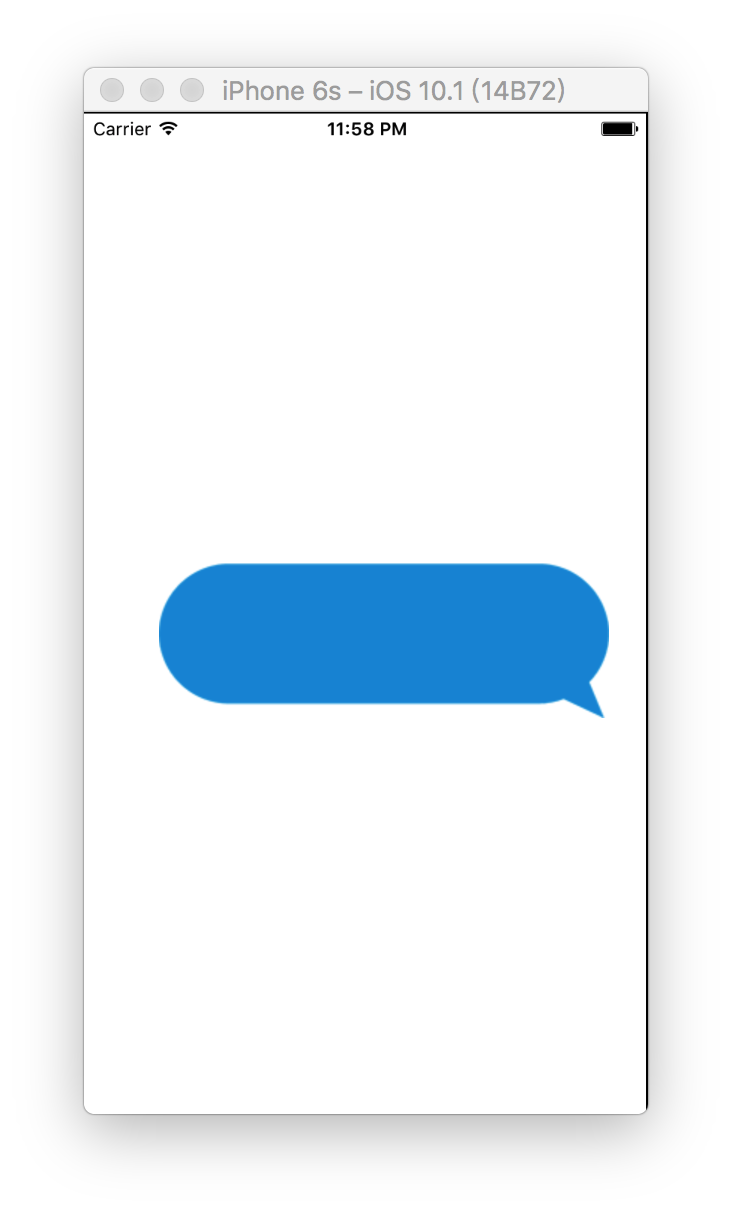
}這樣一來,其實我們圖片的可拉伸范圍只有1 * 1,所以再怎么拉伸都不會影響圖片的外觀,運行效果如下:

現在再看一下效果是不是好多了。
2、iOS5
在iOS 5.0中,UIImage又有一個新方法可以處理圖片的拉伸問題:
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
typedef struct UIEdgeInsets {
CGFloat top, left, bottom, right;
// specify amount to inset (positive) for each of the edges. values can be negative to 'outset'
} UIEdgeInsets;這個方法只接收一個UIEdgeInsets類型的參數,可以通過設置UIEdgeInsets中的CGFloat top, left, bottom, right就是用來設置上端蓋、左端蓋、下端蓋、右端蓋的尺寸(逆時針方向)。
/**
第二種拉伸方式(iOS5)
*/
-(void)stretchTest2{
// 創建一個按鈕
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 設置按鈕的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加載圖片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 設置端蓋的值
CGFloat top = image.size.height * 0.5;
CGFloat left = image.size.width * 0.5;
CGFloat bottom = image.size.height * 0.5;
CGFloat right = image.size.width * 0.5;
UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right);
// 拉伸圖片
UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets];
// 設置按鈕的背景圖片
[btn setBackgroundImage:newImage forState:UIControlStateNormal];
// 將按鈕添加到控制器的view
[self.view addSubview:btn];
}運行效果與第一種一樣,就不再截圖了。
3、iOS6
在iOS6.0中,UIImage又提供了一個方法處理圖片拉伸:
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
相比iOS5中的方法多了一個resizingMode參數:
typedef NS_ENUM(NSInteger, UIImageResizingMode) {
UIImageResizingModeTile, // 平鋪模式,通過重復顯示UIEdgeInsets指定的矩形區域來填充圖片
UIImageResizingModeStretch, // 拉伸模式,通過拉伸UIEdgeInsets指定的矩形區域來填充圖片
};具體實現代碼如下:
/**
第三種拉伸方式(iOS6)
*/
-(void)stretchTest3{
// 創建一個按鈕
UIButton *btn = [UIButton buttonWithType:UIButtonTypeCustom];
// 設置按鈕的frame
btn.frame = CGRectMake(50, 300, 300, 103);
// 加載圖片
UIImage *image = [UIImage imageNamed:@"chat_bg"];
// 設置端蓋的值
CGFloat top = image.size.height * 0.5;
CGFloat left = image.size.width * 0.5;
CGFloat bottom = image.size.height * 0.5;
CGFloat right = image.size.width * 0.5;
// 設置端蓋的值
UIEdgeInsets edgeInsets = UIEdgeInsetsMake(top, left, bottom, right);
// 設置拉伸的模式
UIImageResizingMode mode = UIImageResizingModeStretch;
// 拉伸圖片
UIImage *newImage = [image resizableImageWithCapInsets:edgeInsets resizingMode:mode];
// 設置按鈕的背景圖片
[btn setBackgroundImage:newImage forState:UIControlStateNormal];
// 將按鈕添加到控制器的view
[self.view addSubview:btn];
}運行效果與第一種一樣,就不再截圖了。
以上是“iOS中如何實現圖片自適應拉伸效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。