溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
對于有些圖標等按鈕 在美工設計的按鈕下可以通過拉伸效果處理所需效果,最熟悉的莫過于微信聊天的 橢圓背景,也是通過這個這個原理進行背景圖片。
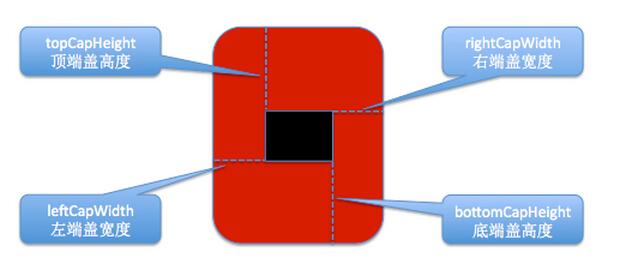
 如對該圖片拉伸,如何操作? 首先找到要拉伸的部分,很明顯 兩側橢圓是不變 要拉伸的是中間部分,如何指定中間部位,先看下圖
如對該圖片拉伸,如何操作? 首先找到要拉伸的部分,很明顯 兩側橢圓是不變 要拉伸的是中間部分,如何指定中間部位,先看下圖

指定這4個寬度后 會形成黑色模塊 直白點就是 這塊內容就是拉伸后中間那塊不斷填充的部分
具體代碼:
UIImage* img=[UIImage imageNamed:@"2.png"];//原圖 UIEdgeInsets edge=UIEdgeInsetsMake(0, 10, 0,10); //UIImageResizingModeStretch:拉伸模式,通過拉伸UIEdgeInsets指定的矩形區域來填充圖片 //UIImageResizingModeTile:平鋪模式,通過重復顯示UIEdgeInsets指定的矩形區域來填充圖 img= [img resizableImageWithCapInsets:edge resizingMode:UIImageResizingModeStretch]; self.imageView.image=img;
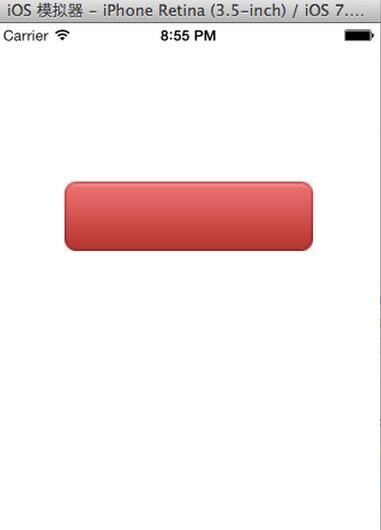
拉伸后效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。