您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下safari如何調試iOS app web頁面,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Overview
當下移動端開發過程中大量使用前段H5、js等等技術,而這些web頁面的調試在Xcode控制臺中不太明了,經常我們移動app運行了就是方法,但是不能顯示響應的效果,這時候或許就是已經報錯了,但是我們在Xcode控制臺是看不到這些錯誤。這時候我們就可以用功能強大的Safari瀏覽器來開啟開發模式連接iPhone來調試app臉面的web頁面了。
Safari設置
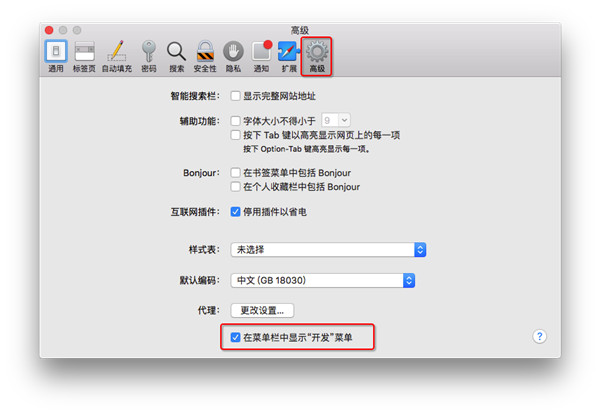
打開Safari偏好者設置,選中“高級菜單”,在頁面最下方看到“在菜單中顯示開發菜單”的復選框,在復選框內打鉤,這樣設置完畢就能在Safari菜單中看到開發菜單了

iPhone設置
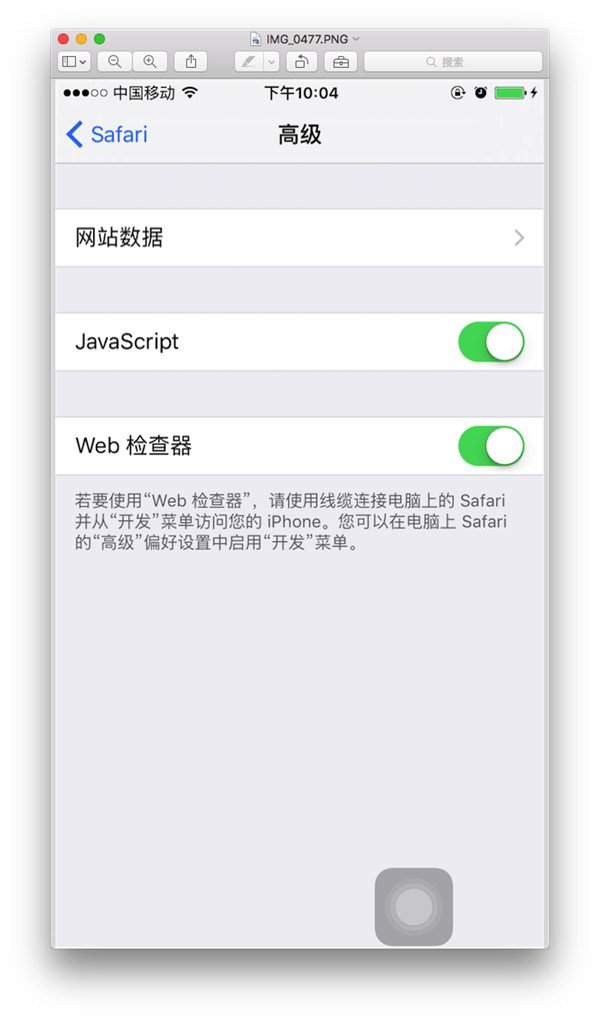
打開iPhone手機設置app 選擇Safari,找到高級選項,有JavaScript開關web檢查器開關,講兩個開關都打開

調試
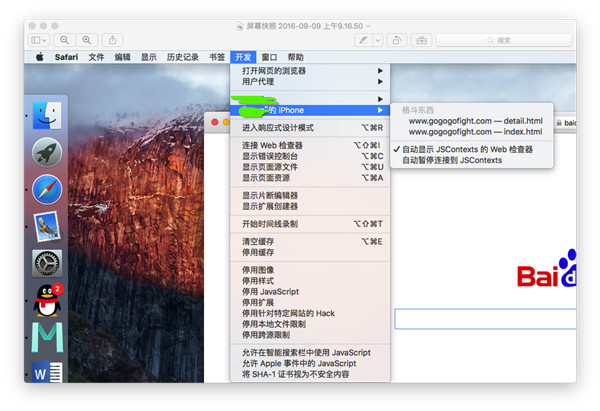
到此,準備工作完成。這時候講iPhone鏈接到mac上,打開Safari瀏覽器,運行手機app里面的web頁面,在開發菜單中選擇連接的手機,找到調試的網頁,就能在Safari里面調試了

手機截屏

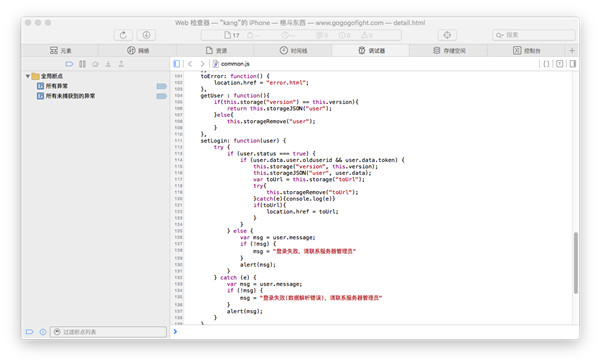
Safari調試窗口

Safari控制臺
在Safari中鼠標右鍵,選擇檢查元素,就可以看見Safari控制臺了。如果看不到檢查元素選項,依照上面Safari設置打開開發選項
以上是“safari如何調試iOS app web頁面”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。