您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“移動端網站頁面調試的方法有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“移動端網站頁面調試的方法有哪些”吧!
把靜態資源指向到本地
Mobile 越來越重要,Hybrid App 越來越流行,在手機上進行網頁的調試卻并不像電腦上那么容易。大約半年前,我開始轉向 Mobile Web 的開發,在調試方面做了不少的嘗試,近期慢慢分享給大家。
開發過程離不開調試,特別是做前端開發,幾乎是一邊調試一邊開發。
做調試的第一步:讓瀏覽器/webview直接請求你本地的源碼
PC 端的經驗
如何實現目標?相信大家在做 PC Web 開發時,有接觸過以下一些解決方案:
編輯本地的 hosts 文件,把靜態資源的域名指向到本地,在本地搭建靜態資源 HTTP 服務器,使瀏覽器直接載入本地的源碼。
在本地搭建一個代理服務器,設置瀏覽器的代理到這個代理服務器,在代理服務器中根據規則直接讀取本地的源碼返回給瀏覽器。例如有 nproxy 可以滿足此類需求。
使用 Fiddler 的 AutoResponder 的功能。這個方法實際上和上一個是同樣的,Fiddler 是一個非常強大并且免費的 GUI 工具,很容易上手。
使用模塊加載器提供的 debug 功能來做線上資源到本地資源的映射,例如 seajs-debug 。
這些方式要完成的任務都是:讓瀏覽器直接請求你本地的源碼。
只要做到了這一點,我們就可以在編輯器里改完代碼,刷新瀏覽器立即看到改動后的效果,避免了部署代碼的繁瑣操作。
移動端的方案
在移動端,應該怎么做呢?
無非要實現同樣的目標:讓手機瀏覽器/webview 直接載入我們工作電腦上的源碼 。我們先看看 PC 上的這幾種常用方式在手機上是否還適用。
編輯 hosts 的方案
在 PC 上編輯 hosts 文件的時候,大家應該注意過,在 WIN7/8 系統上,需要管理員權限,在 Mac/Linux 下,需要 root 權限。這確實是一個很安全敏感的文件。所以在手機上,要想編輯這些文件同樣需要 root 權限。這就意味著 iOS 需要越獄,Android 需要 root 。我認為這個方案在手機上不可取,在手機上編輯 hosts 困難重重,你還不能保證你的每臺開發機都有 root 權限,調試兼容性的時候,遇到無法 root 的機器怎么辦?
使用代理的方案(包括自建 proxy server 和 使用 fiddler)
在 iOS 上配置系統的 HTTP 代理服務器是非常容易的,大部分 Android 機也可以配置,只是不同機型配置菜單的位置不一樣。剩下要做的,就是和在 PC 上一樣了,配置規則來把某些文件代理到本地。
使用這個方案可能會遇到的問題是:自建的 proxy server 一般對 HTTPS 的兼容不夠好,對于 Hybrid App ,可能 native 部分有些請求是 HTTPS 的,webview 里的頁面是 HTTP 的。設置了 HTTP Proxy 后,所有的請求都要經過這個代理服務器,如果對 HTTPS 的支持不夠好,可能出現無法登錄等情況發生。這點要贊 Fiddler 一下,處理的非常好。
另外 Mac 用戶可能沒有太好的 Fiddler 的替代品,Charles 是收費的,而且沒 Fiddler 好用。
使用模塊加載器提供的 debug 功能
一般需要在頁面上輸入一些東西來完成資源映射。在手機上輸入文字太麻煩了,而且屏幕太小,不太好展示這些內容,所以這個方案也不好。
綜上所述,使用代理服務器的方案是可以從 PC 端沿用到移動端的。
但是上面我們也講了,使用代理服務器也有一些缺點,那能不能在手機上無痛的實現綁定 hosts 的效果呢?答案是可以的。我們綁定 hosts 只是改變了域名的解析結果,正常情況下,域名是由誰來解析的呢?DNS !
自定義 DNS 的方案
我們只需要在開發電腦上運行一個特殊的 DNS 服務器,然后把手機網絡配置里的 DNS 改成開發電腦的 IP 。我們在 DNS 服務器里做一些手腳,把靜態資源的域名解析到開發電腦上,就可以實現和編輯 hosts 文件一模一樣的效果了。
而在手機上修改 DNS 服務器地址,是非常容易的,比修改代理服務器還要通用。
為了實現這些,我寫了一個非常方便配置的 DNS Server : xdns , 兼容 hosts 文件的語法,同時提供了比 hosts 文件更高級的語法。
比如,xdns 支持域名使用通配符的模式。支持 IP 地址用網卡接口名來作為占位符,運行時可以自動替換成該網卡接口上的 IPv4 地址,這樣當你的開發電腦 IP 變了后就不需要修改配置文件。
安裝和啟動都非常方便,使用 Node.js 開發,Node 對于前端來說應該很熟悉。npm 安裝后,一個命令就可以啟動。具體請看文檔:xdns 。
遠程調試
PC 端的經驗
在使用桌面瀏覽器開發時,幾乎每種瀏覽器都有自己的開發者工具,比如大家常用的 firebug , chrome develper tools , safari developer tools . 哪怕是 IE 甚至 IE6,也有自己的開發者工具。我們利用這些工具來檢查調試樣式、javascript,查看修改 cookie , 查看網絡請求 等等。這些大家都非常熟悉了。
移動端的方案
手機端的瀏覽器或者 webview 不可能在手機上集成一個 developer tools ,因為屏幕太小。好在各大廠商還是很關注開發者的便利性的,現在有多種遠程調試的方案。也就是在手機上加載頁面,在電腦上來展示調試工具。下面我們看看目前主流的一些工具。
iOS 平臺
1.Safari Mobile
safari 支持遠程調試,需要做如下的幾步:
在手機里找到 設置 -> safari -> 高級 -> Web 檢查器 ,打開此功能。
用數據線連接到你的 Mac(沒有 Mac ? 找老板要去!)。
打開 Mac 下的 safari , 到偏好設置里,高級一欄最下部,勾選在菜單欄中顯示“開發”菜單
用手機 safari 訪問一個網頁,在Mac上的 safari 開發菜單里找到你的手機,二級菜單里找到這個網頁
做完這些,我們就進入了熟悉的 safari developer tools ,調試 css , js 網絡請求等。
2.iOS webview
iOS APP 里的 webview 同樣支持遠程調試,不過限制更多一點。這個 APP 必須是自己編譯安裝進手機的,也就是你必須要有 iOS 開發者賬號。對于做 Hybrid APP 開發的來說,這不是什么難事,團隊肯定有開發者賬號。你需要做的是了解一點 iOS 開發基礎,起碼能自助把代碼編譯安裝到你的手機。
對于自己編譯進去的 APP ,只需要在 APP 里載入你要調試的頁面,其他步驟和 safari 的遠程調試一樣。
Android 平臺
1.Chrome Mobile
Chrome for android 32 以及之后的版本具有遠程調試的功能,你需要做的是:
開啟 Android 的 USB 調試功能。
用 USB 先連接到你的電腦(windows 用戶需要安裝 Android 驅動)。
在 Chrome for android 上打開你要調試的網頁。
在電腦上打開 chrome (同樣最低需要 32 版本),進入 菜單 -> 工具 -> 檢查設備 頁面,確保 Discover USB devices 被勾選
如果設置正確的話,現在就可以看到你手機上打開的頁面了,點擊 inspect 進入我們熟悉的 Chrome develper tools 。
由于 Android 手機各種各樣,如果遇到麻煩,請仔細閱讀 官方文檔
2.Android Webview
Android 4.4 開始,默認的瀏覽器已經是 chrome 了,所以 webview 也是 chrome 了,這就給了 webview 遠程調試的能力。我們需要在 Android 里針對 Webview 做以下設置:
Java Code復制內容到剪貼板
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
然后在你的 App 里打開要調試的頁面,其余步驟和使用 Chrome for Android 一樣,進行遠程調試。
3.使用 Android 模擬器
鑒于目前 Android 4.4 的手機還比較少,你可以選擇使用模擬器來進行調試。官方的模擬器太慢,推薦大家使用 genymotion , X86 架構的模擬器,速度和真機沒什么兩樣了。對于只做 webview 調試的前端來說,只需要使用個人免費版就可以了。
4.其他方式
如果你的調試條件不能滿足上面講的任何一種,還可以使用 weinre 。只需要在頁面里插入一段腳本,就可以進行遠程調試,基本沒其他限制。但是使用這個也是有明顯的缺點的:
不能給 javascript 打斷點,基本只能用 console 來調試
不支持查看元素的樣式是寫在 css 第幾行,也不支持顯示在哪個文件
由于是通過網絡來連接的,所以在調試移動網絡的情況時,不好操作(需要服務端運行在一個移動網絡可以訪問到的機器上)
總之,weinre 僅僅適用于你沒辦法使用 Safari 或者 Chrome 進行遠程調試的情況下,聊勝于無,調試 Android hybrid APP 時,經常會遇到這個情況。
總結
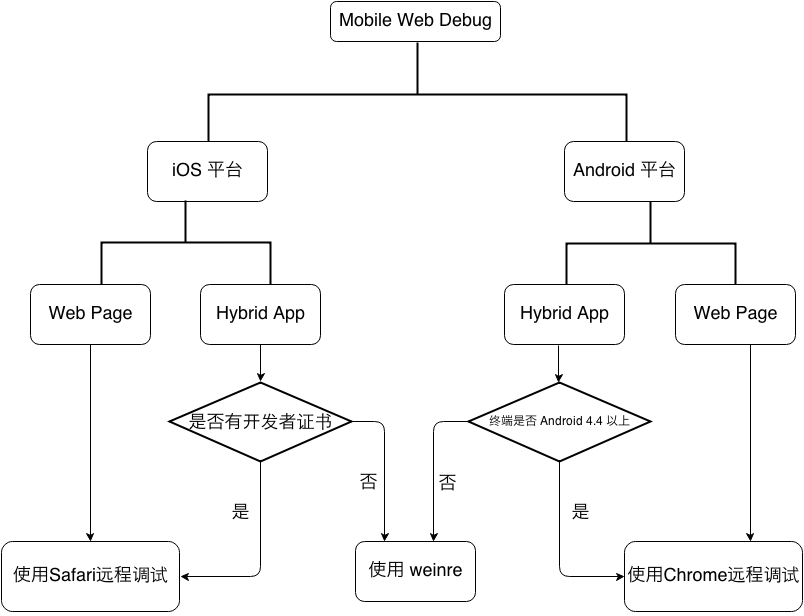
綜上所述,可以根據下圖來選擇最優的調試方案:
感謝各位的閱讀,以上就是“移動端網站頁面調試的方法有哪些”的內容了,經過本文的學習后,相信大家對移動端網站頁面調試的方法有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。