溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
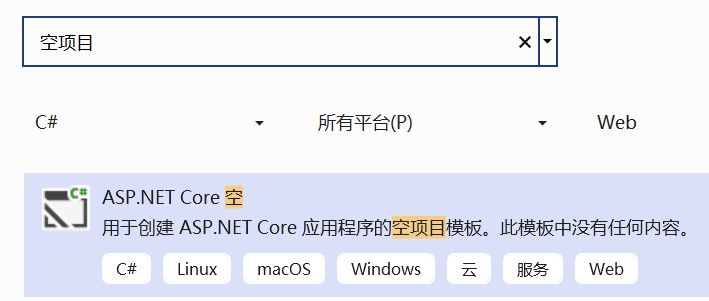
小編給大家分享一下如何使用vs2022在.net6中調試帶typescript的靜態頁面,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!


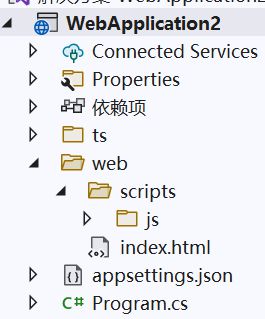
其中ts存放typescript源文件,web為網站根目錄,scripts/js存放ts生成的js腳本。
index.html為靜態網頁。
{
"compilerOptions": {
"noImplicitAny": false,
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5",
"outDir": "web/scripts/js"//ts編譯出js的輸出目錄
},
"include": ["ts/**/*"],//ts所在位置。“**/”為任意層級目錄,“?”和“*”為一般通配符。
"exclude": [
"node_modules",
"wwwroot"
]
}//var builder = WebApplication.CreateBuilder(args);
var builder = WebApplication.CreateBuilder(new WebApplicationOptions
{
WebRootPath = "web"//網站根目錄
});
var app = builder.Build();
app.UseDefaultFiles();//支持默認文件(index.html)
app.UseStaticFiles();//啟用靜態文件支持
//app.MapGet("/", () => "Hello World!");
app.Run();document.getElementById('s1').innerHTML="I'm comming...."其實這里是簡單的js內容而已

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> aaa<span id="s1"></span> <script src="/scripts/js/f1.js"></script> </body> </html>
運行結果:

看完了這篇文章,相信你對“如何使用vs2022在.net6中調試帶typescript的靜態頁面”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。