您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了IOS開發之查看大圖的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
IOS 開發之查看大圖的實現代碼
本項目是取自傳智播客的教學項目,加入筆者的修改和潤飾。
1. 項目名稱:查看大圖
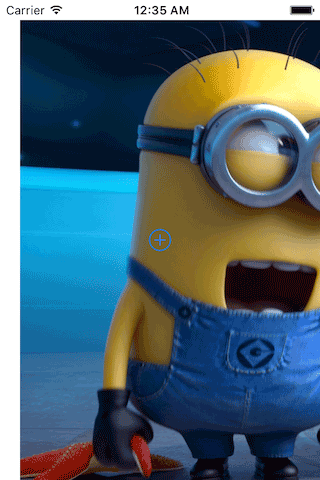
2. 項目截圖展示

3. 項目功能
左右滑動查看圖片
支持縮放功能
點擊中間按鈕移動圖片
4. 項目代碼
#import "ViewController.h"
@interface ViewController ()<UIScrollViewDelegate>
@property (strong, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 設置內容尺寸
self.scrollView.contentSize = self.imageView.frame.size;
// 設置
self.scrollView.delegate = self;
// 設置最大和最小的縮放比例
self.scrollView.maximumZoomScale = 2.0;
self.scrollView.minimumZoomScale = 0.2;
// 設置邊距
self.scrollView.contentInset = UIEdgeInsetsMake(20, 20, 20, 20);
// 不顯示水平滾動標示
self.scrollView.showsHorizontalScrollIndicator = NO;
// 不顯示垂直滾動標示
self.scrollView.showsVerticalScrollIndicator = NO;
// 偏移位置
self.scrollView.contentOffset = CGPointMake(0, -100);
// 取消彈簧效果
self.scrollView.bounces = NO;
//設置按鈕
UIButton *btn = [UIButton buttonWithType:UIButtonTypeContactAdd];
btn.center = self.view.center;
[self.view addSubview:btn];
//設置按鈕的監聽方法
[btn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside];
}
// 移動大圖的偏移位置
- (void)click
{
//取出offset
CGPoint offset = self.scrollView.contentOffset;
offset.x += 20;
offset.y += 20;
// 更新contentOffset
self.scrollView.contentOffset = offset;
}
#pragma mark - UIScrollView的代理方法
// 1> scrollView要知道縮放誰
/**
* 當用戶開始拖拽scrollView時就會調用
*/
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
NSLog(@"開始拖拽");
}
/**
* 只要scrollView正在滾動,就會調用
*/
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
NSLog(@"正在滾動%@", NSStringFromCGPoint(scrollView.contentOffset));
}
/**
* 當用戶使用捏合手勢的時候會調用
*
* @return 返回的控件就是需要進行縮放的控件
*/
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
NSLog(@"開始縮放");
return self.imageView;
}
/**
* 正在縮放的時候會調用
*/
- (void)scrollViewDidZoom:(UIScrollView *)scrollView
{
NSLog(@"正在縮放");
}
@end5. 本項目必須掌握的代碼段
設置外邊距
self.scrollView.contentInset = UIEdgeInsetsMake(20, 20, 20, 20);
結合類型創建按鈕
UIButton *btn = [UIButton buttonWithType:UIButtonTypeContactAdd];
移動scroll內容的offset
- (void)click
{
CGPoint offset = self.scrollView.contentOffset;
offset.x += 20;
offset.y += 20;
self.scrollView.contentOffset = offset;
}6. 筆記
scrollView無法滾動的原因:
沒有設置contentSize
scrollEnabled = NO
沒有接收到觸摸事件:userInteractionEnabled = NO
沒有取消autolayout功能(如果在Storyboard中添加了ScrollView的子控件,要想scrollView滾動,必須取消autolayout)
scrollView的屬性
@property(nonatomic) UIEdgeInsets contentInset; 這個屬性能夠在UIScrollView的4周增加額外的滾動區域 @property(nonatomic) CGPoint contentOffset; 這個屬性用來表示UIScrollView滾動的位置 @property(nonatomic) CGSize contentSize; 這個屬性用來表示UIScrollView內容的尺寸,滾動范圍(能滾多遠) @property(nonatomic) BOOL bounces; 設置UIScrollView是否需要彈簧效果 @property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; 設置UIScrollView是否能滾動 @property(nonatomic) BOOL showsHorizontalScrollIndicator; 是否顯示水平滾動條 @property(nonatomic) BOOL showsVerticalScrollIndicator; 是否顯示垂直滾動條
什么時候需要scrollView的代理?
當我們想在UIScrollView正在滾動 或 滾動到某個位置 或者 停止滾動 時做一些特定的操作的時候,我們需要能夠監聽到UIScrollView的整個滾動過程。
也就是說,要想監聽UIScrollView的滾動過程,就必須先給UIScrollView設置一個代理對象(控制器),然后通過代理得知UIScrollView的滾動過程。
UIScrollView將delegate需要實現的方法(監聽scrollView的方法)都定義在了UIScrollViewDelegate協議中,因此要想成為UIScrollView的delegate,必須遵守UIScrollViewDelegate協議,然后實現協議中相應的方法,就可以監聽UIScrollView的滾動過程了。
一般情況下,就設置UIScrollView所在的控制器 為 UIScrollView的delegate。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“IOS開發之查看大圖的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。