溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關IOS開發之UILabel或者UIButton加下劃線鏈接的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
IOS 開發之UILabel 或者 UIButton加下劃線鏈接
本文主要介紹了IOS中 UILable及UIButton的帶下劃線鏈接的實現方法及附有源碼下載,大家開發IOS 應用有需要的可以參考下:
方法一:
NSMutableAttributedString *str = [[NSMutableAttributedString alloc] initWithString:@"查看所有中獎記錄"];
NSRange strRange = {0,[str length]};
[str addAttribute:NSUnderlineStyleAttributeName value:[NSNumber numberWithInteger:NSUnderlineStyleSingle] range:strRange];
[_awardDisplayBtn setAttributedTitle:str forState:UIControlStateNormal];方法二:
HyperlinksButton.h
#import <UIKit/UIKit.h>
@interface HyperlinksButton : UIButton
{
UIColor *lineColor;
}
-(void)setColor:(UIColor*)color;
@end
HyperlinksButton.m
[objc] view plain copy print?
#import "HyperlinksButton.h"
@implementation HyperlinksButton
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
}
return self;
}
-(void)setColor:(UIColor *)color{
lineColor = [color copy];
[self setNeedsDisplay];
}
- (void) drawRect:(CGRect)rect {
CGRect textRect = self.titleLabel.frame;
CGContextRef contextRef = UIGraphicsGetCurrentContext();
CGFloat descender = self.titleLabel.font.descender;
if([lineColor isKindOfClass:[UIColor class]]){
CGContextSetStrokeColorWithColor(contextRef, lineColor.CGColor);
}
CGContextMoveToPoint(contextRef, textRect.origin.x, textRect.origin.y + textRect.size.height + descender+1);
CGContextAddLineToPoint(contextRef, textRect.origin.x + textRect.size.width, textRect.origin.y + textRect.size.height + descender+1);
CGContextClosePath(contextRef);
CGContextDrawPath(contextRef, kCGPathStroke);
}
@end直接將這個類 copy 到工程中,,然后將需要加下劃線的 Button 類名改為 HyperlinksButton就可以了,提供了 setColor: 這個接口,可以設置下劃線顏色,代碼很簡單,不解釋了。UILabel 同理可得。
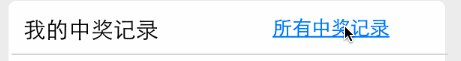
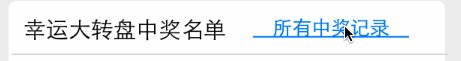
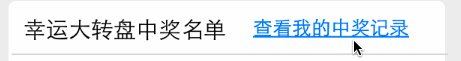
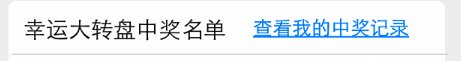
示例結果:

感謝各位的閱讀!關于“IOS開發之UILabel或者UIButton加下劃線鏈接的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。