您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
首先講一講提示框(Tooltip) 的使用方法
樣式文件:
LESS版本:對應源文件 tooltips.less
<style id="jsbin-css">
body {
padding: 100px;
}
.btn {
margin: 20px 10px 20px;
}
</style>
</head>
<body>
<h4>按鈕做的提示框</h4>
<button type="button"
class="btn btn-default"
data-toggle="tooltip"
data-placement="left"
data-original-title="提示框居左"
title="">
提示框居左
</button>
<button type="button"
class="btn btn-default"
data-toggle="tooltip"
data-placement="top"
data-original-title="提示框在頂部">
提示框在頂部
</button>
<button type="button"
class="btn btn-default"
data-toggle="tooltip"
data-placement="bottom"
data-original-title="提示框在底部">
提示框在底部
</button>
<button type="button"
class="btn btn-default"
data-toggle="tooltip"
data-placement="right"
data-original-title="提示框居右">
提示框居右
</button>
<h4>鏈接制作的提示框</h4>
<a class="btn btn-primary"
data-toggle="tooltip"
data-placement="left"
title="提示框居左">
提示框居左
</a>
<a class="btn btn-primary"
data-toggle="tooltip"
data-placement="top"
title="提示框在頂部">
提示框在頂部
</a>
<a class="btn btn-primary"
data-toggle="tooltip"
data-placement="bottom"
title="提示框在底部">
提示框在底部
</a>
<a class="btn btn-primary"
data-toggle="tooltip"
data-placement="right"
title="提示框在居右">
提示框居右
</a>
<a href="##"
class="btn btn-primary"
id="myTooltip">
我是提示框
</a>
<a href="##"
class="btn btn-primary"
id="myTooltip2">
我是提示框2
</a>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function(){
//添加提示框的事件
$('[data-toggle="tooltip"]').tooltip();
//能過js來更改提示框
$('#myTooltip').tooltip({
title:"我是一個提示框,我在頂部出現",
placement:'top'
});
});
</script>
通過 title 屬性的值來定義提示信息(也可以使用自定義屬性 data-original-title 來設置提示信息)。
通過 data-placement 自定義屬性來控制提示信息框的位置,根據四種不同的位置,data-placement具有四個值:top、right、bottom和left,分別表示提示框出現的位置在頂部、右邊、底部和左邊。
還有一個最重要的參數不可缺少,data-toggle=”tooltip”。
需要特別注意的是:
1、如果同時設置了 data-original-title 和 title 定義提示信息,那么 data-original-title 的優先級要高于 title。只有 data-original-title 值為空時,才會取 title 的值做為提示信息的內容。
2、Bootstrap框架中的提示框的觸發方式和前面介紹的插件略有不同。不能直接通過自定義的屬性 data- 來觸發。必須得依賴于JavaScript的代碼觸發。
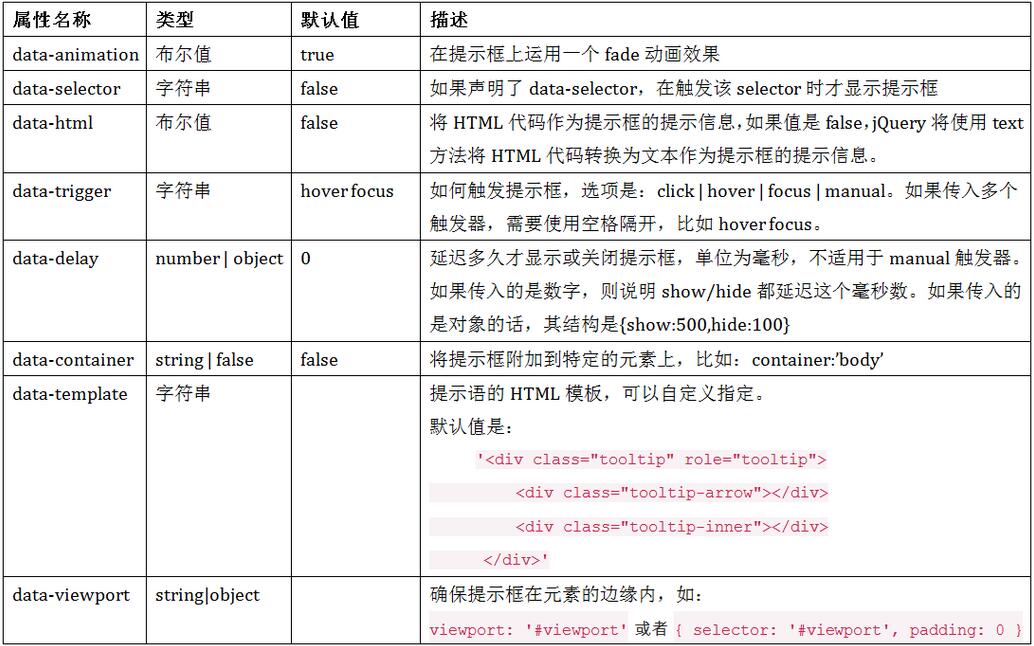
提示框–其他的自定義屬性

提示框–JS設置參數方法

使用過JQuery UI應該知道,它里面有一個dialog的彈出框組件,功能也很豐富。與jQuery UI的dialog類似,Bootstrap里面也內置了彈出框組件。打開bootstrap 文檔可以看到它的dialog是直接嵌入到bootstrap.js和bootstrap.css里面的,也就是說,只要我們引入了bootstrap的文件,就可以直接使用它的dialog組件,是不是很方便。本篇我們就結合新增編輯的功能來介紹下bootstrap dialog的使用。廢話不多說,直接看來它如何使用吧。
彈出框(Popover)
不同的是:彈出框除了有標題 title 以外還增加了內容 content 部分。這個在提示框中是沒有的。
樣式文件:
☑ LESS版本:對應的源文件是 popovers.less
<button type="button" class="btn btn-default" id="myPopover">猛擊我吧</button>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
$(function(){
$('#myPopover').popover({
title:"我是彈出框的標題",
content:"我是彈出框的內容",
placement:"right"
});
});
</script>
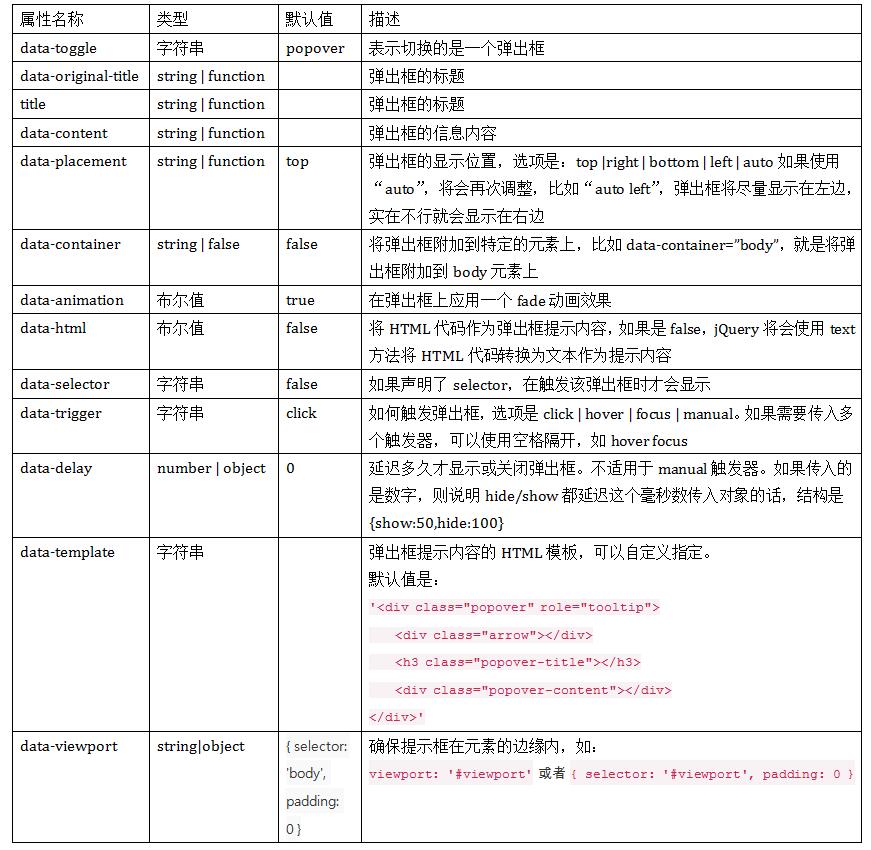
彈出框–彈出框的結構
彈出框Popover和提示框tooltip相比,就多了一個content內容,那么在此使用 data-content 來定義彈出框中的內容。同樣可以使用或者標簽來制作,
調用popover的時候,options的參數與聲明式選擇里以data-開頭的自定義屬性一樣。都可以在options里設置。
<button type="button"
data-toggle="popover"
class="btn btn-default"
id="myPopover">
鼠標放上顯示彈出框
</button>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<script>
//通過js來定義彈出框
$(function(){
$('#myPopover').popover({
title:"我是彈出框的標題",
content:"我是彈出框的內容",
placement:"top",
trigger:"hover"
});
});
</script>

彈出框–提示框和彈出框的異同
提示框 tooltip 的默認觸發事件是 hover 和 focus,而彈出框 popover 是 click
提示框 tooltip 只有一個內容(title),而彈出框不僅可以設置標題(title)還可以設置內容(content)
提示框tooltip的模板:
<div class="tooltip" role="tooltip"> <div class="tooltip-arrow"></div> <div class="tooltip-inner"></div> </div>
彈出框popover的模板:
<div class="popover" role="tooltip"> <div class="arrow"></div> <h4 class="popover-title"></h4> <div class="popover-content"></div> </div>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。