溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
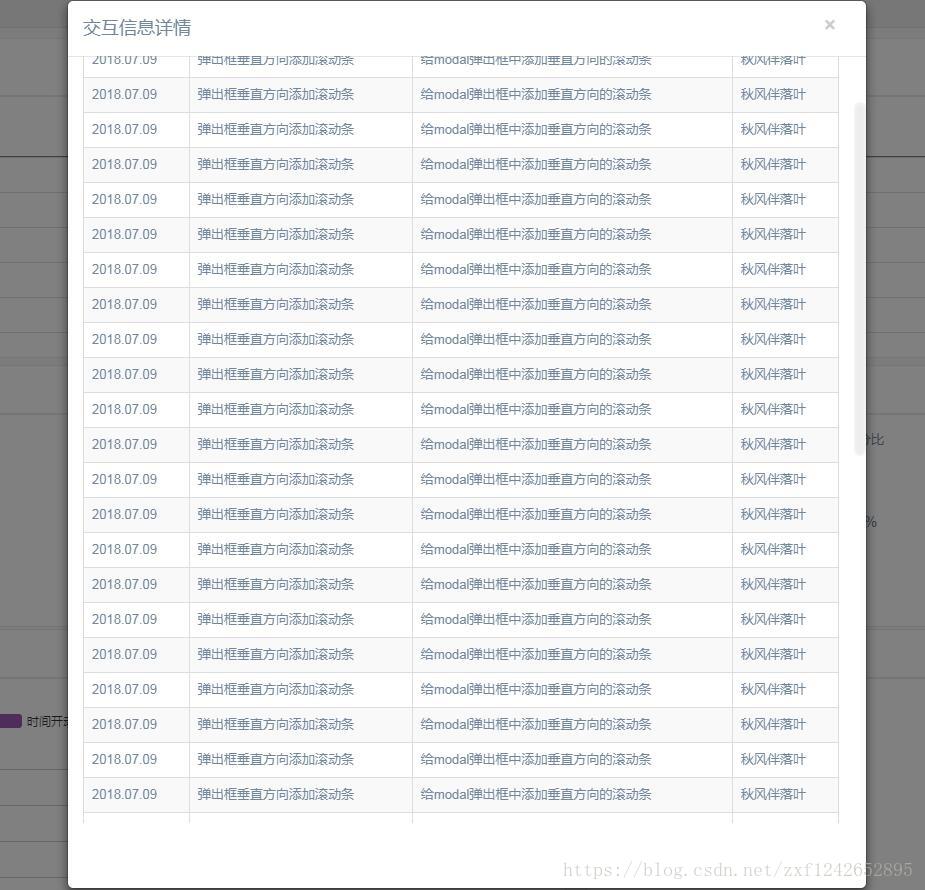
效果圖預覽

1. 添加css樣式
.modal-dialog{position: absolute; top: 0; bottom: 0; left: 0; right: 0;}
.modal-content{/*overflow-y: scroll; */ position: absolute; top: 0; bottom: 0; width: 100%;}
.modal-body{overflow-y: scroll; position: absolute; top: 55px; bottom: 65px; width: 100%;}
.modal-header .close{margin-right: 15px;}
.modal-footer{position: absolute; width: 100%; bottom: 0;}
2.html 代碼
注: 這寬度我是根據自己需要添加的 可根據自己要求適當變化 默認不需要添加
<div class="modal fade bs-example-modal-sm1" tabindex="-1" role="dialog" aria-hidden="true">
<div class="table-responsive">
<div class="modal-dialog modal-sm1" >
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">
×
</span>
</button>
<h5 class="modal-title" id="myModalLabel2">
<!-- 交互信息詳情 -->
<label data-locale="i18n_interactiveInformationDetails" ></label>
</h5>
</div>
<div class="modal-body">
<table class="table table-striped table-bordered">
<thead>
<tr class="headings">
<th class="column-title">
日期
</th>
<th class="column-title">
主題
</th>
<th class="column-title">
內容
</th>
<th class="column-title">
負責人
</th>
</tr>
</thead>
<tbody>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
<tr>
<td>2018.07.09</td>
<td>彈出框垂直方向添加滾動條</td>
<td>給modal彈出框中添加垂直方向的滾動條</td>
<td>秋風伴落葉</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
總結
以上所述是小編給大家介紹的bootstrap 彈出框modal添加垂直方向滾軸效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。