您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Bootstrap如何實現提示框效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
前面的話
提示框是一個比較常見的功能,一般來說是鼠標移動到特定元素上時,顯示相關的提示語。本文將詳細介紹Bootstrap提示框
基本用法
Bootstrap框架中的提示框,結構非常簡單,常常使用的是按鈕<button>標簽或者鏈接<a>標簽來制作。不管是使用按鈕還是鏈接來制作提示框,他們都需要滿足下列條件:
1、通過 title 屬性的值來定義提示信息(也可以使用自定義屬性 data-original-title 來設置提示信息),title屬性的優先級高
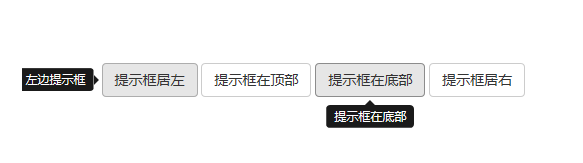
2、通過 data-placement 自定義屬性來控制提示信息框的位置,根據四種不同的位置,data-placement具有四個值:top、right、bottom和left,分別表示提示框出現的位置在頂部、右邊、底部和左邊
3、還有一個最重要的參數不可缺少,data-toggle="tooltip"
【觸發方式】
Bootstrap框架中的提示框的觸發方式和前面介紹的插件略有不同。不能直接通過自定義的屬性 data- 來觸發。必須得依賴于JavaScript的代碼觸發
最簡單的觸發方式如下:
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});<body >
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" data-original-title="提示框居左" title="左邊提示框">提示框居左</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="提示框在頂部">提示框在頂部</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" data-original-title="提示框在底部">提示框在底部</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" data-original-title="提示框居右">提示框居右</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
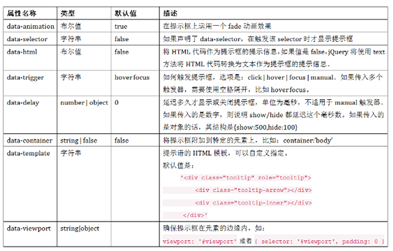
屬性參數
提示框組件提供了7個自定義屬性參數,用來對提示框進行設置

<body >
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="無動畫" data-animation="false" >無動畫</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="有動畫" >有動畫</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="hover觸發" data-trigger="hover">hover觸發</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="click觸發" data-trigger="click">click觸發</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="不延遲">不延遲</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" data-original-title="延遲500ms" data-delay="500">延遲500ms</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>
JS觸發
除了上面所說的最簡單的一種觸發方法,也可以單獨指定一個元素,在該元素上調用Tooltip組件,并且還可以提供各種javascript形式的自定義參數,而無需使用以data-開頭的元素自定義屬性
$(element).tooltip(options);

<button type="button" class="btn btn-default" data-toggle="tooltip" >按鈕</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip({
title:"我是提示語",
placement:'right'
});
});
</script>
【關鍵字】
除了使用options對象,還可以使用關鍵字,'show'、'hide'、'toggle'、'destroy'
<body >
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn1">按鈕1</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn2">按鈕2</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn3">按鈕3</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn4">按鈕4</button>
<script>
$(function(){
$('#btn1').tooltip('show');//顯示提示語
$('#btn2').tooltip('hide');//關閉提示語
$('#btn3').tooltip('toggle');//反轉提示語
$('#btn4').tooltip('destroy');//隱藏并銷毀提示語
});
</script>
</body> 
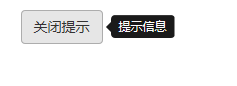
【事件】
該插件支持5種類型的事件訂閱
show.bs.tooltip show方法調用之后立即觸發該事件
shown.bs.tooltip 此事件在tooltip已經顯示出來(并且同時在 CSS 過渡效果完成)之后被觸發
hide.bs.tooltip hide方法調用之后立即觸發該事件。
hidden.bs.tooltip 此事件在tooltip被隱藏(并且同時在 CSS 過渡效果完成)之后被觸發
inserted.bs.tooltip 當tooltip模板加載到DOM中上時,在show.bs.tooltip觸發后,觸發該事件
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="提示信息" id="btn">按鈕</button>
<script>
$(function(){
$('#btn').tooltip();
$("#btn").on("show.bs.tooltip",function(e){
$(this).html('關閉提示');
}).on("hide.bs.tooltip",function(e){
$(this).html('打開提示');
})
});
</script>
關于“Bootstrap如何實現提示框效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。