溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在jQuery中使用HighCharts繪制折線圖,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
1、 實例源碼:
<!DOCTYPE html>
<html>
<head>
<title>HighCharts基本折線圖</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function () {
$('#lineChart').highcharts({
title: {
text: '( jb51.net統計 )月平均溫度',
x: -20 //center
},
subtitle: {
text: '省級',
x: -20
},
xAxis: {
categories: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '溫度 (°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
backgroundColor:'#CCCCCC',
borderWidth: 2
},
series: [{
name: '湖南',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: '湖北',
data: [-2.8, 0.8, 5.7, 11.3, 17.0, 36.0, 30.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: '廣東',
data: [-1.9, 0.6, 3.5, 8.4, 13.5, 25.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: '廣西',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 34.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});
</script>
</head>
<body>
<div id="lineChart" ></div>
</body>
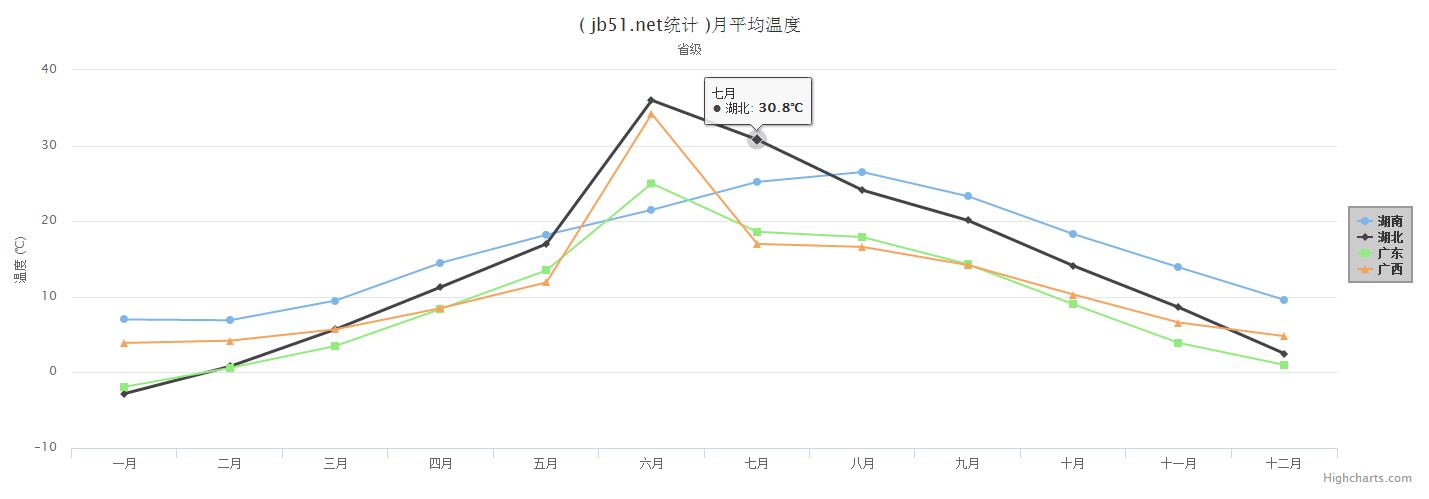
</html>2、 運行效果圖:

上述內容就是怎么在jQuery中使用HighCharts繪制折線圖,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。