溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在jQuery中使用HighCharts繪制一個金字塔圖效果,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1、實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D金字塔分布圖</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript" src="js/funnel.js"></script>
<script type="text/javascript">
$(function(){
$('#pyramidChart').highcharts({
chart: {
type: 'pyramid',
marginRight: 100
},
title: {
text: '金字塔分布圖',
x: -50
},
plotOptions: {
series: {
dataLabels: {
enabled: true,
format: '<b>{point.name}</b> ({point.y:,.0f})',
color: 'black',
softConnector: true
}
}
},
legend: {
enabled: false
},
series: [{
name: '人數',
data: [
['星期一',12],
['星期二',121],
['星期三',265],
['星期四',22131],
['星期五',623231],
['星期六',5545459],
['星期日',51245125]
]
}]
});
});
</script>
</head>
<body>
<div id="pyramidChart" ></div>
</body>
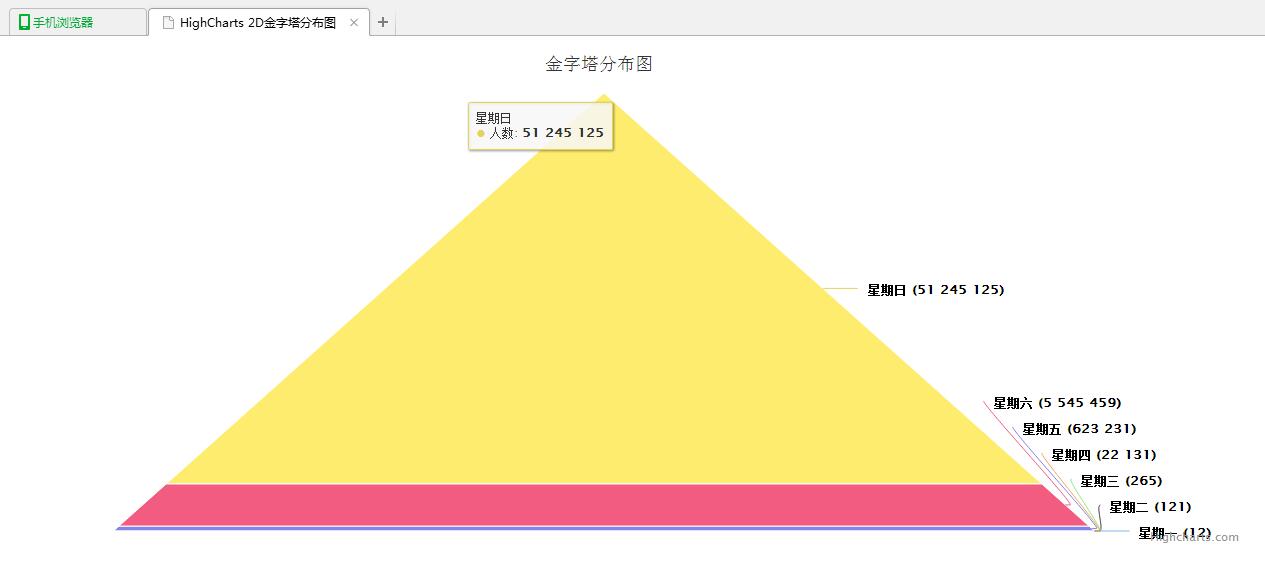
</html>2、運行效果圖:

關于怎么在jQuery中使用HighCharts繪制一個金字塔圖效果就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。