溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
highcharts是國外知名基于javascript的圖表庫。由于中文官網的vue中使用highcharts配置繁瑣并且需要引入jquery作為依賴,所以棄用。
接下來,給各位伙伴簡要的講敘下highcharts在vue中的使用和配置方法。
首先使用 npm在你的項目中安裝vue-highcharts
npm install vue-highcharts --save
由于vue-highcharts依賴于highcharts,我們還需要安裝后者
npm install highcharts --save
安裝完成后,進入項目main.js進行配置:
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts'
引入以上兩項之后,因為我們需要使用3d圖表,還需要引入:
import highcharts3d from 'highcharts/highcharts-3d'
調用3d圖表:
highcharts3d(highcharts)
OK,到此為止已經在vue中配置好highcharts,接下來根據API繪制一份3d餅圖
新建一個餅圖的組件:
<template>
<div class="container">
<div :id="id" :option="option"></div>
</div>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是圖表的配置數據
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>
在需要使用餅圖的頁面里配置option數據
<template>
<div class="charts">
<pie :id="id" :option="option"></pie>
</div>
</div>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//餅圖
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y軸向內的傾斜角度
beta: 0,
}
},
title: {
text: '測試用'//圖表的標題文字
},
subtitle: {
text: ''//副標題文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每個扇塊能否選中
cursor: 'pointer',//鼠標指針
depth: 35,//餅圖的厚度
dataLabels: {
enabled: true,//是否顯示餅圖的線形tip
}
}
},
series: [
{
type: 'pie',
name: '測試用1',//統一的前置詞,非必須
data: [
['測試1',12],//模塊名和所占比,也可以{name: '測試1',y: 12}
['測試2',23],
['測試3',19],
['測試4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
</style>
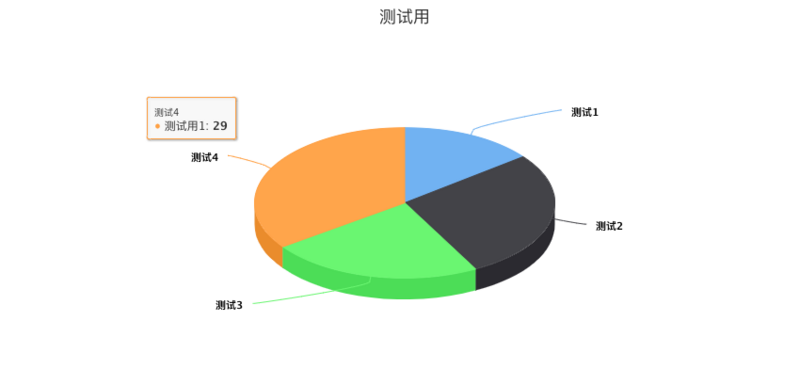
看下效果。

更多的配置說明可以到中文官網查看 https://www.hcharts.cn/
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。