您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何搭建Vue.js環境,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
vue這個新的工具,確實能夠提高效率,vue入門的精髓:(前提都是在網絡連接上的情況下)
1.要使用vue來開發前端框架,首先要有環境,這個環境要借助于node,所以要先安裝node,借助于node里面的npm來安裝需要的依賴等等。
這里有一個小技巧:如果在cmd中直接使用npm來安裝的一些工具的話會比較慢,所以我們使用淘寶的npm鏡像:
輸入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安裝npm鏡像,以后再用到npm的地方直接用cnpm來代替就好了。
安裝完npm鏡像后,開始安裝全局vue-cli腳手架,之所以要用vue-cli,是應為這個工具能幫我們搭建好我們需要的模板框架,比較簡單。方法:cnpm install -g vue-cli 回車,驗證是否安裝成功,在命令行中輸入vue,出來vue的信息說明---安裝成功
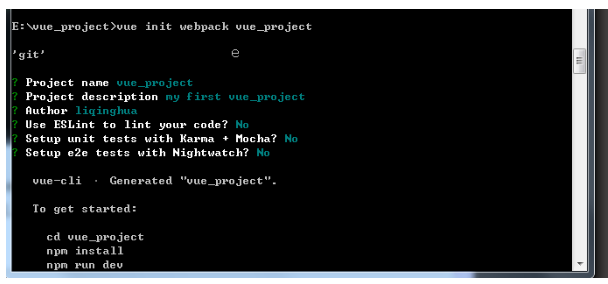
2.安裝完腳手架以后開始,開始創建一個新項目:命令 vue init webpack vue_project(最后這個是我創建的項目文件夾的名字)
過程中會出現

3 cd vue_project
安裝依賴,生成node_modules目錄(安裝依賴的代碼庫)
npm install=>會生成這個文件夾node_modules(注:當我們把用vue-cli腳手架搭建成的vue項目復制到其他地方時,要把node_modules目錄刪除,不然在其他地方無法執行cnpm run dev,這其中設計到路徑的問題。刪除之后要重新cnpm install)
npm run dev 準備工作做好以后,測試一下項目里面默認的app.vue模塊能否跑起來,這是需要先安裝一下服務器環境,在命令行中或者輸入運行”npm run dev”的時候執行的是build/dev-server.js文件,運行”npm run build”的時候執行(用來執行發布的)的是build/build.js文件,我們可以從這兩個文件開始進行代碼閱讀分析。
Devdeendencies是表示我們編譯過程的一些依賴。
Readme文件:項目的描述文件
每個組件分為三個部分:模板、邏輯、樣式
cnpm run dev 回車即可 ,就會打開瀏覽器http://localhost:8080
應用場景:
針對具有復雜交互邏輯的前端應用;
它可以提供基礎的架構抽象;
可以通過AJAX數據持久化,保證前端用戶體驗。
好處:
當前端和數據做一些操作的時候,可以通過AJAX請求對后端做數據持久化,不需要刷新整個頁面,只需要改動DOM里需要改動的那部分數據。特別是移動端應用場景,刷新頁面太昂貴,會重新加載很多資源,雖然有些會被緩存,但是頁面的DOM,JS,CSS都會被頁面重新解析一遍,因此移動端頁面通常會做出SPA單頁應用。
Vue.js的特點:MVVM框架、數據驅動、組件化、輕量、簡潔、高效、快速、模塊友好。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何搭建Vue.js環境”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。