您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue.js 現在在后端、前端、微信、移動端Web非常流行,今天簡單模擬Vue.js快速安裝;
1.安裝npm
npm 是node.js 的包管理工具, 安裝流程地址:https://docs.npmjs.com/cli/install
估計會非常慢,我們可以使用淘寶NPM鏡像下載安裝:https://npm.taobao.org/
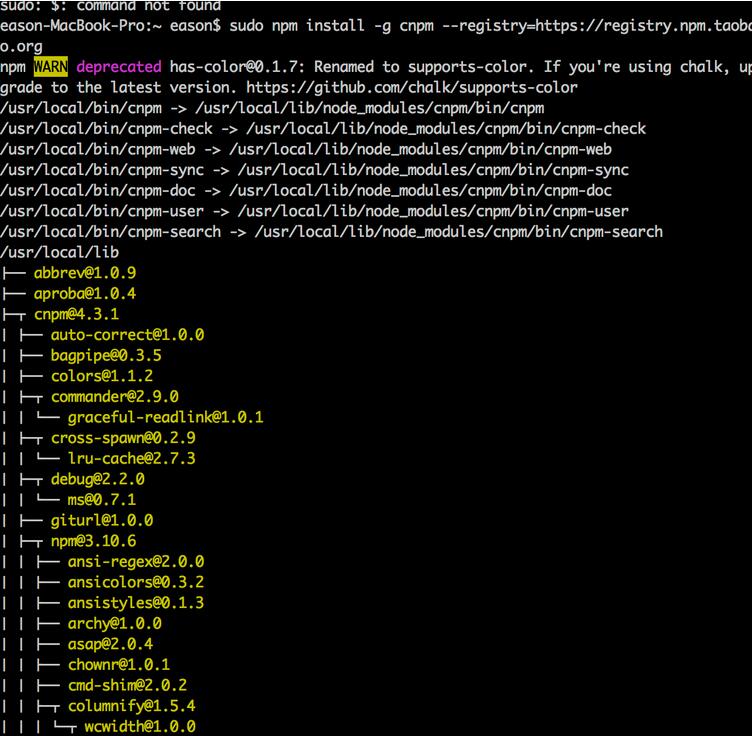
##安裝npm## sudo npm install -g cnpm --registry=https://registry.npm.taobao.org

2.安裝Vue
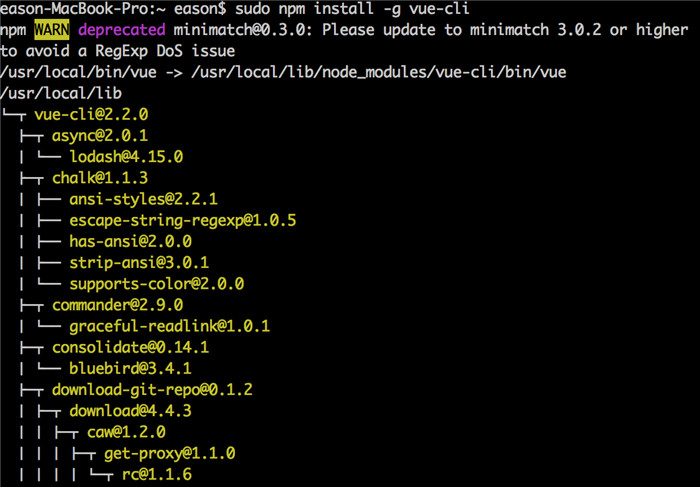
## 全局安裝 vue-cli## sudo npm install -g vue-cli

3.創建Vue 模板
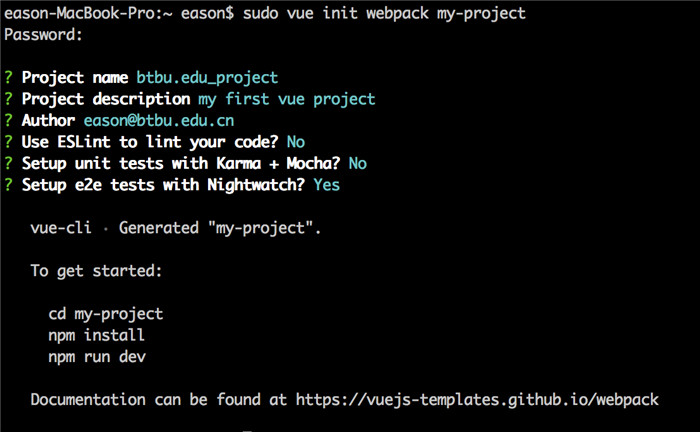
## 創建一個基于 "webpack" 模板的新項目 sudo vue init webpack my-project ? Project name 項目名 ? Project description 項目名描述 ? Author 作者郵箱 ? Use ESLint to lint your code? 是否需要ESlist語法檢查 ? Setup unit tests with Karma + Mocha? 是否需要單元測試 ? Setup e2e tests with Nightwatch? Yes是否需要e2e測試

4.安裝Vue 依賴
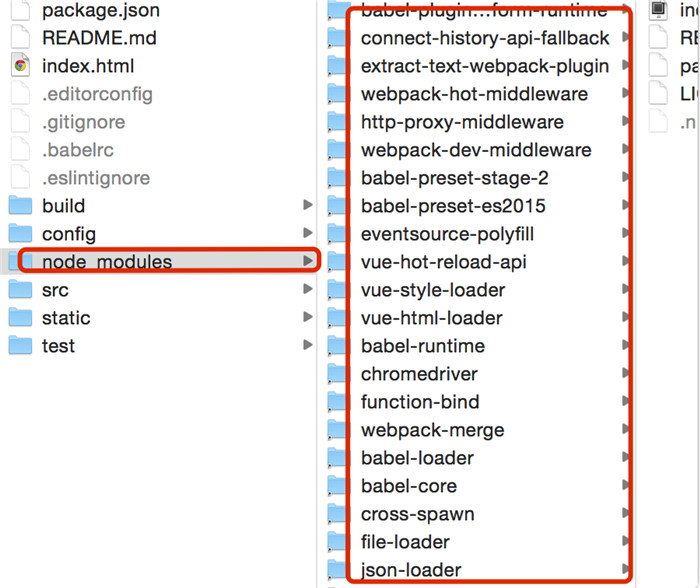
##下載依賴## sduo npm install
在項目路徑下多出的依賴包…

5.運行項目
##運行vue## sudo npm run dev
該命令可以項目下package.json 中找到…
"scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"e2e": "node test/e2e/runner.js",
"test": "npm run e2e"
},
同時也可以Vue官網上找到… http://vuejs.org.cn/guide/installation.html#命令行工具
my-project eason$ sudo npm run dev Password: > btbu.edu_project@1.0.0 dev /Users/eason/my-project > node build/dev-server.js Listening at http://localhost:8080 webpack built afe85d235050b4bfe7d7 in 3096ms Hash: afe85d235050b4bfe7d7 Version: webpack 1.13.2 Time: 3096ms Asset Size Chunks Chunk Names app.js 1.06 MB 0 [emitted] app index.html 249 bytes [emitted] Child html-webpack-plugin for "index.html": Asset Size Chunks Chunk Names index.html 21.5 kB 0 webpack: bundle is now VALID.
注:運行時可以出現以下結果,原因是npm install 依賴沒有完全安裝,需要再一次執行sudo npm install
node build/dev-server.js module.js:341 throw err; ^ Error: Cannot find module 'express' at Function.Module._resolveFilename (module.js:339:15) at Function.Module._load (module.js:290:25) at Module.require (module.js:367:17) at require (internal/module.js:16:19) at Object.<anonymous> (/Users/eason/my-project/build/dev-server.js:2:15) at Module._compile (module.js:413:34) at Object.Module._extensions..js (module.js:422:10) at Module.load (module.js:357:32) at Function.Module._load (module.js:314:12) at Function.Module.runMain (module.js:447:10) npm ERR! Darwin 14.5.0 npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "dev" npm ERR! node v5.6.0 npm ERR! npm v3.6.0 npm ERR! code ELIFECYCLE
運行成功監聽在8080 端口..
Listening at http://localhost:8080
最后瀏覽器輸入http://localhost:8080/ 看到以下界面說明安裝成功了

補充兩種sublime text 對vue插件支持
1.Package Control 安裝 https://packagecontrol.io/installation#st3
2.使用Prettify
在Sublime Text中,按下Ctrl+Shift+P調出命令面板;
輸入install 調出 Install Package 選項并回車;
輸入pretty,并在列表中選擇HTML-CSS-JS Prettify后回車即可安裝
ps: 不是挺簡單的, 動手試一試
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
關于vue.js組件的教程,請大家點擊專題vue.js組件學習教程進行學習。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。