您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue.js 開發環境搭建的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體流程大概如下:

很難理解?沒關系,我也沒理解,跟著操作就行了,我是window系統。
1.安裝node.js
起初是很不理解的,我學 vue.js 還要掌握 node.js嗎?這是沒有關聯的,NPM是NodeJS下的一個包管理工具,它可以很方便的幫你管理(可以簡單理解為下載)各類前端的框架或插件,類似于PHP的composer,Twitter 的 Bower 一樣。使用Vue不需要安裝NodeJS,這里下載NodeJS只是為了使用其內置的NPM工具,所以不需要你有任何的NodeJS基礎,只需要運行 npm install vue 命令,即可把 Vue 的最新版本下載至 node_modules 文件夾。如果你只是想手動引入 Vue ,只需要在「https://vuejs.org/js/vue.js」進行下載,或者通過CDN進行引入 。
2.安裝淘寶鏡像
在這里,有一個問題,使用 npm 會導致網速很慢,對于大陸用戶,建議將 npm 的注冊表源設置為國內的鏡像,可以大幅提升安裝速度。
打開命令行,輸入以下命令
npm install -g cnpm --registry= https://registry.npm.taobao.org

直接復制上去就好,下面會出現一串代碼,表示在安裝,無需理會。
3. 全局安裝 vue-cli 腳手架
繼續在命令行輸出以下命令:
cnpm install webpack -g

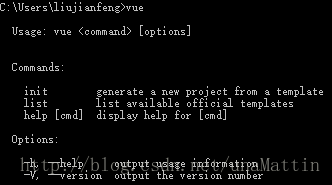
-g 表示全局,輸出上面的指令之后,下面又會有一串代碼,表示安裝無需理會,安裝完成之后可以檢測一下,輸出 vue ,會顯示這樣的情況,表示安裝成功。

4.安裝 webpack
繼續在命令行輸入以下命令:
vue init webpack my-first-vue-project
創建一個基于 webpack 模板的新項目,后面的 my-first-vue-project 指的是這個項目的名稱,你也可以換成其它的。

然后會下載安裝這套模板,命令行會出現幾個問題,你跟著下面的步驟回答就可以了。
?Project name ?Project description ?Author ?Use ESLint to lint your code?(y/n) ?Setup unit test with Karma + Mocha?(y/n) ?Setup e2e tests with Nightwatch?(y/n) 第一行問你項目名稱,輸入 my-first-vue-project 第二行問你項目描述,輸入 this is my vue 第三行問作者的名字,輸入 你自己的名字就好 第四、五、六行都直接在后面輸入 NO 。
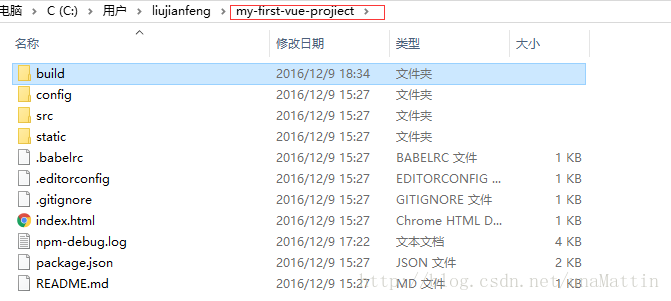
這個項目就初始化完成了,你可以在電腦上查看,在當前目錄下就會多一個文件夾叫做 my-first-vue-project,里面會有些文件。

5. 用CD命令行查找進入到工程目錄

6.安裝依賴
在當前工程目錄下輸入命令行:
cnpm install

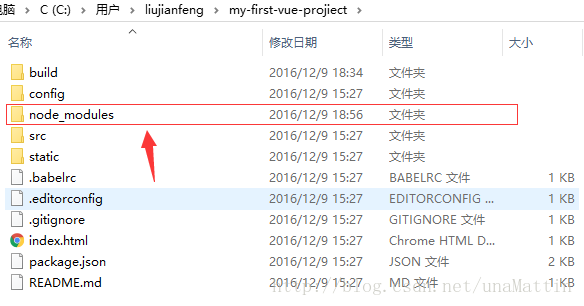
安裝完成之后,在電腦上回到 my-first-vue-project 這個文件夾,里面會多一個 node_modules 文件夾。

7. 啟動項目
接下來繼續輸入以下命令行:
npm run dev

服務器啟動成功之后,下面就會給出一串指令告訴你:
Listening at http://localhost:8080
然后到瀏覽器進入這個頁面可以看見這樣的頁面: 
這樣就表示開發環境搭建結束啦。
關于“vue.js 開發環境搭建的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。