您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue如何實現簡單表格組件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
本來想這一周做一個關于vuex的總結的,但是由于朋友反應說還不知道如何用vue去寫一個組件,所以在此寫寫一篇文章來說明下如何去寫vue頁面或者組件。vue的核心思想就是組件,什么是組件呢?按照我的理解組件就是裝配頁面的零件,比如一輛車有大大小小許多零件組成,那么同樣的一個頁面,也是有許多組件構成的比如說頭部組件 按鈕組件等等,vue三大核心組件 路由 狀態管理,路由控制頁面的渲染,頁面由組件組成,數據有vuex進行管理和改變。下面我會以一個簡單的案例來說
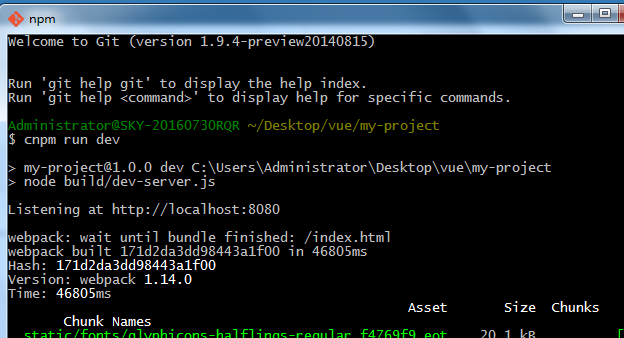
第一步:構建一個簡單的vue項目,老規矩直接在命令行輸入
vue init webpack myproject cd my vue cnpm/npm install cnpm/npm run dev
執行結果如下

然后你會在8080端口看到vue的標志頁面
第二步:分析目錄結構 主要是組件入口app.vue和main.js
第三步:寫頁面
我們在app.vue下這樣寫
<template>
<div id="wrapper">
<router-view></router-view>
</div>
</template>
<script>
export default {
data () {
return {
}
},
components: {
}
}
</script>在main.js中這樣寫
import Vue from 'vue'
import App from './App'
import Home from './pages/Home.vue'
import VueRouter from 'vue-router'
import 'bootstrap/dist/css/bootstrap.css'
Vue.use(VueRouter)
const routes = [{
path: '/',
component: Home
}]
const router = new VueRouter({
routes
})
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})main.js主要包括模塊導入以及組件導入和注冊,路由配置,當然路由配置可以單獨寫出來。
由上面的路由配置可以知道當path為‘/'時候,我們渲染到app.vue中的頁面為home.vue頁面,如下
<template>
<div class="jumbotron">
<h2>這個是路由對應的頁面,下面就是一個表格組件</h2>
<table-com/>
</div>
</template>
<script>
import table from '../components/Hello.vue'
export default {
data () {
return {
}
},
components: {
tableCom: table
}
}
</script>其中import table from '../components/Hello.vue'表示導入這個table組件到home.vue頁面
但是只導入而沒有注冊這個組件是無效的,就好像定義了一個函數而沒有執行。所以我們需要注冊這個組件
也就是components:{tableCom: table}意思是自定義一個tableCom標簽來映射這個組件,但是vue規定但標簽名過長的時候,需要以分開方式去寫比如tableCom 要寫成table-com.
這樣就完成了一個組件的導入和注冊,下面我們來完成這個組件
table.vue界面如下
<template>
<div id="app">
<div class="panel panel-primary">
<div class="panel-heading">用戶管理</div>
<table class="table table-bordered table-striped text-center">
<thead>
<tr>
<th>序號</th>
<th>用戶名</th>
<th>年齡</th>
<th>畢業學校</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for ="(user,index) in users">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.school}}</td>
<td><button v-on:click="remove(index)">remove</button></td>
</tr>
<tr>
<td></td>
<td><input type="text" id="name" v-model="user.name"/></td>
<td><input type="text" id="age"v-model="user.age"/></td>
<td><input type="text" id="school"v-model="user.school"/></td>
<td><button @click="insert">insert</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
user: {'name': '', 'age': '', 'school': ''},
users: [
{'name': '李磊', 'age': '25', 'school': '洛陽理工'},
{'name': '張成', 'age': '23', 'school': '桂林電子科技'},
{'name': '煉心', 'age': '22', 'school': '江西電子科技'}
]
}
},
methods: {
insert: function () {
this.users.push(this.user)
},
remove: function (index) {
this.users.splice(index, 1)
}
}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
tr,th{
text-align:center;
}
</style>這個組件實現了簡單的增刪功能,主要是對data數據的修改,我們要明白,我們平常使用的jquery只是對dom節點的操作,比如我們要改變一個數據我們就要首先獲取dom然后通過jquery的方法來獲取值,而vue則不然它是對data數據進行操作,數據雙向綁定,數據改變則視圖改變,同樣視圖改變則數據改變。

以上是“vue如何實現簡單表格組件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。