溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了vue實現表格過濾功能的具體代碼,供大家參考,具體內容如下
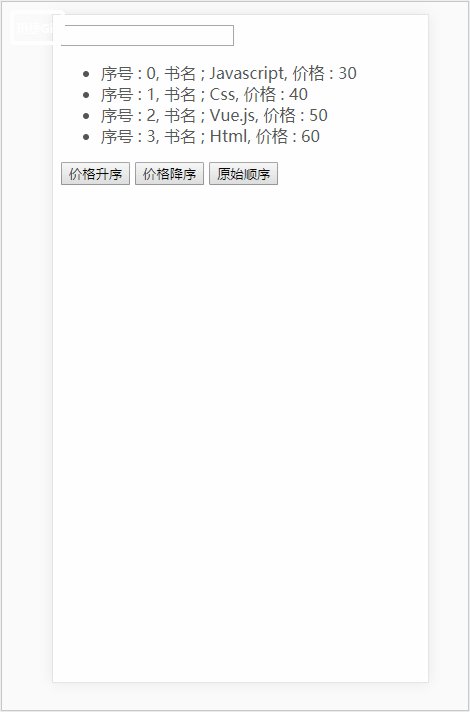
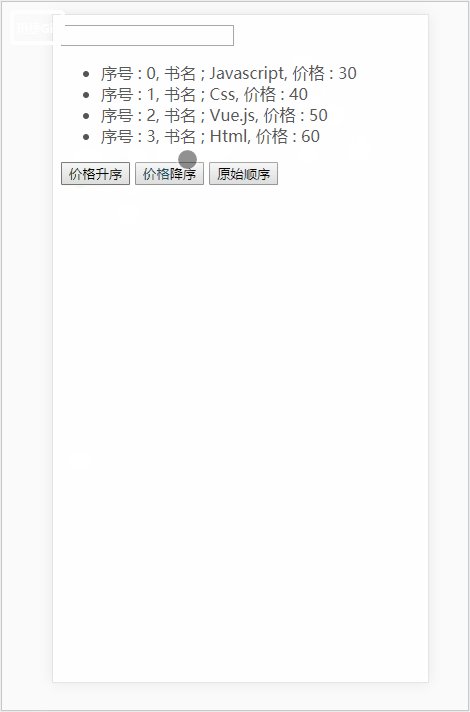
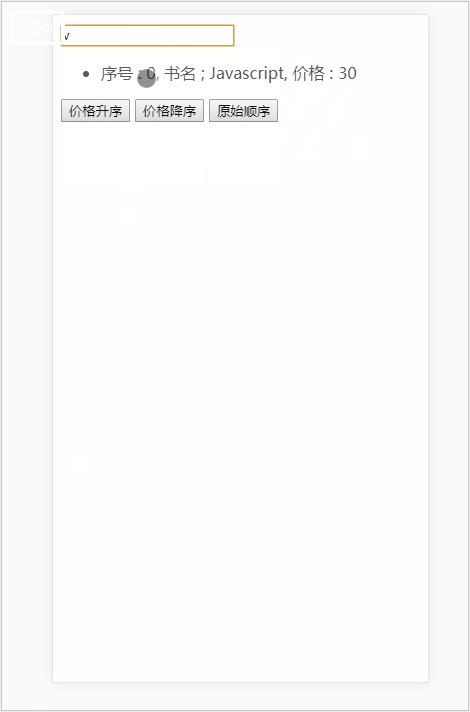
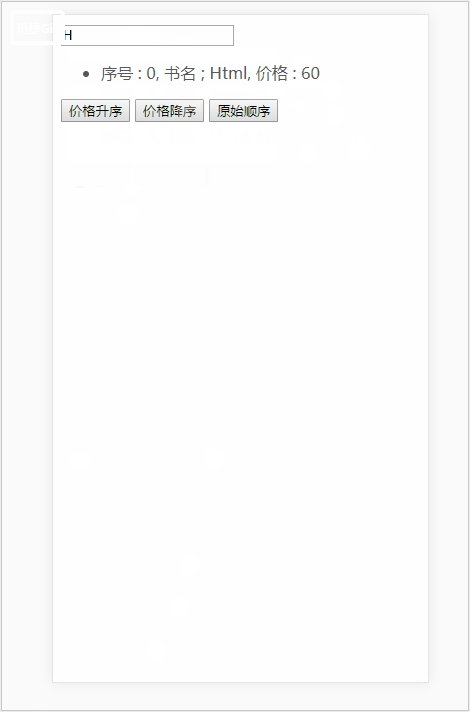
效果:

組件代碼:
<template>
<div>
<input type="text" v-model="searchText">
<ul>
<li v-for="(book, index) in filterBooks" :key="index">
序號 : {{index}}, 書名 ; {{book.name}}, 價格 : {{book.price}}
</li>
</ul>
<div>
<button @click="setOrderType(2)">價格升序</button>
<button @click="setOrderType(1)">價格降序</button>
<button @click="setOrderType(0)">原始順序</button>
</div>
</div>
</template>
<script>
export default {
name:"filter1",
data () {
return {
searchText: '',
orderType: 0, // 0:默認順序, 1:價格降序, 2:價格升序
books: [
{name: 'Vue.js', price:50},
{name: 'Javascript', price:30},
{name: 'Css', price:40},
{name: 'Html', price:60}
]
}
},
computed: {
filterBooks () {
const {searchText, books, orderType} = this
let filterArr = new Array();
// 過濾數組 過濾name鍵
filterArr = books.filter(p => p.name.indexOf(searchText) !== -1)
// 排序
if(orderType) {
filterArr.sort(function (p1, p2) {
if(orderType === 1) { // 降序
return p2.price - p1.price;
} else { // 升序
return p1.price - p2.price;
}
})
}
return filterArr;
}
},
methods: {
setOrderType (orderType) {
this.orderType = orderType
}
}
}
</script>
<style>
</style>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。