您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue遞歸組件之如何實現簡單樹形控件,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
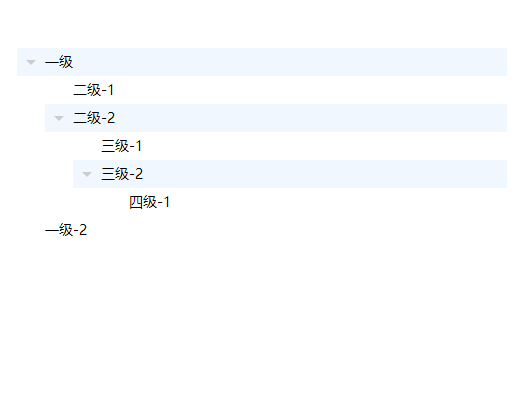
1、遞歸組件-簡單樹形控件預覽及問題

在編寫樹形組件時遇到的問題:
組件如何才能遞歸調用?
遞歸組件點擊事件如何傳遞?
2、樹形控件基本結構及樣式
<template>
<ul class="vue-tree">
<li class="tree-item">
<div class="tree-content"><!--節點內容-->
<div class="expand-arrow"></div><!--展開或收縮節點按鈕-->
<div class="tree-label">小學</div><!--節點文本內容-->
</div>
<ul class="sub-tree"><!--子節點-->
<li class="tree-item expand">
<div class="tree-content">
<div class="expand-arrow"></div>
<div class="tree-label">語文</div>
</div>
</li>
<li class="tree-item">
<div class="tree-content">
<div class="expand-arrow"></div>
<div class="tree-label">數學</div>
</div>
</li>
</ul>
</li>
</ul>
</template>
<style lang="stylus">
.vue-tree{
list-style: none;
padding: 0;
margin: 0;
.tree-item{
cursor: pointer;
transition: background-color .2s;
.tree-content{
position: relative;
padding-left: 28px;
&:hover{
background-color: #f0f7ff;
}
}
.expand-arrow{
position: absolute;
top: 0;
left: 0;
width: 28px;
height: 28px;
cursor: pointer;
&::after{
position: absolute;
top: 50%;
left: 50%;
display: block;
content: ' ';
border-width: 5px;
border-style: solid;
border-color: transparent;
border-left-color: #ccc;
margin: -5px 0 0 -2.5px;
transition: all .2s;
}
}
&.expand{
&>.tree-content{
background-color: #f0f7ff;
&>.expand-arrow{
&::after{
transform: rotate(90deg);
margin: -2.5px 0 0 -5px;
}
}
}
}
.tree-label{
height: 28px;
line-height: 28px;
font-size: 14px;
}
.sub-tree{
display: none;
list-style: none;
padding: 0 0 0 28px;
margin: 0;
}
&.expand>.sub-tree{
display: block;
}
&.no-child{
&>.tree-content{
&>.expand-arrow{
display: none;
}
}
}
}
}
</style>3、組件目錄及數據結構
目錄結構
vue-tree
VueTree.vue
TreeItem.vue
樹形控件數據結構
let treeData = [
{
text: "一級", // 顯示的文字
expand: false, // 默認是否展開
children: [ // 子節點
{
text: "一級-1",
expand: false,
},
{
text: "一級-2",
expand: false,
children: [
{
text: "一級-2-1",
expand: false,
},
{
text: "一級-2-2",
expand: false,
}
]
}
]
}
];3.1、 TreeItem.vue 代碼
<template>
<li class="tree-item" :class="{expand: isExpand, 'no-child': !treeItemData.children || treeItemData.children.length === 0}">
<div class="tree-content" @click="_clickEvent">
<div class="expand-arrow" @click.stop="expandTree()"></div>
<div class="tree-label">{{treeItemData.text}}</div>
</div>
<ul class="sub-tree" v-if="treeItemData.children && treeItemData.children.length > 0">
<!--TreeItem組件中調用TreeItem組件-->
<TreeItem
v-for="item in treeItemData.children"
:tree-item-data="item"
:key="uuid()"
:tree-click-event="treeClickEvent"></TreeItem>
</ul>
</li>
</template>
<script>
export default {
name: "TreeItem",
props: {
treeItemData: {
type: Object,
default(){
return {};
}
},
// 節點點擊事件
treeClickEvent: {
type: Function,
default() {
return function () {};
}
}
},
data(){
return {
// 節點是否展開
isExpand: this.treeItemData.expand || false
}
},
methods: {
// 展開/收縮
expandTree(flag){
if(!this.treeItemData.children || this.treeItemData.children.length === 0){
return;
}
if(typeof flag === 'undefined'){
flag = !this.isExpand;
}else{
flag = !!flag;
}
this.isExpand = flag;
},
// 創建一個唯一id
uuid(){
let str = Math.random().toString(32);
str = str.substr(2);
return str;
},
// 節點點擊事件
_clickEvent(){
// 如果有傳遞事件函數,則調用事件函數并傳遞當前節點數據及組件
if(this.treeClickEvent && typeof this.treeClickEvent === 'function'){
this.treeClickEvent(this.treeItemData, this);
}
}
}
}
</script>3.1.1、解決 組件如何才能遞歸調用? 問題
在組件模板內調用自身 必須明確定義組件的name屬性 ,并且遞歸調用時組件名稱就是name屬性。如在 TreeItem.vue 組件中組件的name名稱為'TreeItem',那么在template中調用時組件名稱就必須是 <TreeItem> 。
當然也可以全局注冊組件,具體可以查看vue官方文檔 遞歸組件
3.1.2、解決 遞歸組件點擊事件如何傳遞? 問題
我這里的解決方案是使用 props 將事件函數傳遞進來,在點擊節點的時候調用事件函數,并把相應的數據傳遞進去。
之前也嘗試過使用 $emit 的形式并把數據傳遞過去,由于是遞歸組件,這樣一直 $emit ,到最外層時傳遞的數據就變了,比如傳遞是第3層節點的數據,到最后執行時數據就變成第1層節點的數據了
4、 VueTree.vue 組件
<template>
<ul class="vue-tree">
<TreeItem
v-for="(item, index) in treeData"
:key="index"
:treeItemData="item"
:tree-click-event="treeClickEvent"></TreeItem>
</ul>
</template>
<script>
import TreeItem from "./TreeItem";
export default {
name: "VueTreeMenu",
components: {
TreeItem
},
props: {
// 樹形控件數據
treeData: {
type: Array,
default(){
return [];
}
},
// 節點點擊事件
treeClickEvent: {
type: Function,
default() {
return function () {};
}
}
}
}
</script>
<style lang="stylus">
.vue-tree{
list-style: none;
padding: 0;
margin: 0;
.tree-item{
cursor: pointer;
transition: background-color .2s;
.tree-content{
position: relative;
padding-left: 28px;
&:hover{
background-color: #f0f7ff;
}
}
.expand-arrow{
position: absolute;
top: 0;
left: 0;
width: 28px;
height: 28px;
cursor: pointer;
&::after{
position: absolute;
top: 50%;
left: 50%;
display: block;
content: ' ';
border-width: 5px;
border-style: solid;
border-color: transparent;
border-left-color: #ccc;
margin: -5px 0 0 -2.5px;
transition: all .2s;
}
}
&.expand{
&>.tree-content{
background-color: #f0f7ff;
&>.expand-arrow{
&::after{
transform: rotate(90deg);
margin: -2.5px 0 0 -5px;
}
}
}
}
.tree-label{
height: 28px;
line-height: 28px;
font-size: 14px;
}
.sub-tree{
display: none;
list-style: none;
padding: 0 0 0 28px;
margin: 0;
}
&.expand>.sub-tree{
display: block;
}
&.no-child{
&>.tree-content{
/*padding-left: 0;*/
&>.expand-arrow{
display: none;
}
}
}
}
}
</style>5、使用樹形組件
<template>
<div class="app" id="app">
<VueTree :tree-data="treeData2" :tree-click-event="treeClickEvent"></VueTree>
</div>
</template>
<script>
import VueTree from "./components/vue-tree/VueTree";
export default {
name: 'app',
data(){
return {
treeData2: [
{
text: "一級", // 顯示的文字
expand: false, // 默認是否展開
children: [
{
text: "二級-1",
expand: false,
},
{
text: "二級-2",
expand: false,
children: [
{
text: "三級-1",
expand: false,
},
{
text: "三級-2",
expand: false,
children: [
{
text: "四級-1",
expand: false,
}
]
}
]
}
]
},
{
text: "一級-2",
expand: false
}
]
}
},
methods: {
treeClickEvent(item, treeItem){
console.log(item);
}
},
components: {
VueTree
}
}
</script>以上是“vue遞歸組件之如何實現簡單樹形控件”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。