您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
寫在前面
首先,本篇文章所開發的組件并非一個已經開源的上線組件,所以如果你急于需要一個插件來只做你的項目,那么并不能帶給你及時的幫助。這個組件的開發預計寫兩篇文章,一遍寫組件,一篇寫組件邏輯。這篇文章也是我自己開發的從無到有的過程,所以它可以為你提供一些Tree組件開發的思路,代碼寫到一定程度,不能完全依賴插件了,有時間可以看看插件源碼或者動手去開發,這樣真的能加深對技術的掌握程度。
開發過程
1.數據倉庫-Vuex
2.組件的循環創建-遞歸組件
需求決定了我的技術選型,項目需求是一個中國各級政府列表的選擇,后臺基于大數據去匯總各級政府網站的文章決策,然后交給前端去展示,左側顯示各級政府的Tree,右側顯示具體文章。因為政府數據的不確定性,所以顯示政府的Tree的每一層級也是動態獲取的,就比如北京市下級的海淀區政府在一小時前可能不存在某某政策文章,那么北京市節點的子節點中就不會包含海淀區這一子節點,但是10分鐘前網站發布了一篇文章,那么就需要在北京市中添加海淀區,為了良好的實時性效果,每一級的子節點都不固定。
因此 樹狀結構的data是變化的而不是在初始化的時候就固定好 的,數據驅動Dom的思想,data有多少層級,Dom就有多少層級,data不定,所以Dom也無法提前定義好層級,決定采用Vue的遞歸組件,組件遞歸自身實現無限制層級的渲染。需求中每一個節點的Tree都具有增刪改的功能,因為data是單例的,全局維護著一個data數據源頭,增刪改也就是操作data第n個子節點的某個子元素,因此采用了Vuex作為一個data存放的倉庫( 這不是一個組件庫,只是一個項目的應用 )。
項目的關鍵點:
1.動態加載子節點,也就是說頁面加載的時候,根節點的 nodes 子節點數組可能是個空數組,每次單擊節點去獲取子節點數組。
2.全局單例的樹節點對象 data 對象,每次得到新的子節點,需要去維護這個對象,因為數據與dom動態綁定,所以每次數據對象內部發生了變化,dom也會重繪。
vue對虛擬dom的映射通過使用diff算法進行了優化,所以不用擔心,重繪造成頁面閃屏
樹 data 數據結構如下:
let data = {
id: "01",
lable: "政府機構",
nodes: [
{
id: "02",
lable: "中央機關",
nodes: [{
//..
}]
},
{
id: "03",
lable: "直轄市",
nodes: [{
//..
//北京市...
//天津市..
}]
},
]
};
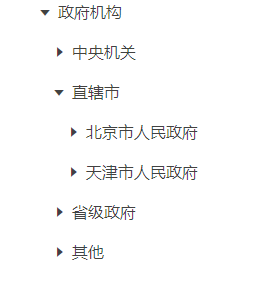
顯示成這樣:

每一個節點包含id,label,nodes三個屬性,nodes往下延伸子節點,一共有多少級不確定根據后臺獲取得到。
遞歸組件
一個簡單的遞歸組件的示例如下:
<template>
<div class="tree-menu">
//組件內部不斷用自身,只要子節點存在就遞歸調用
<tree-menu v-for='(item, index) of dataNodes' :key='index'></tree-menu>
</div>
</template>
<script>
export default {
name:'TreeMenu',//組件名稱必須寫
data() {
return {
dataNodes: {
//...
}
}
}
}
</script>
TreeMenu.vue聲明組件TreeMenu,并向外暴露,在組件內部調用自身,也就是一個遞歸的思想,綁定的dataNodes有多少層級,那就會遞歸多少層,因為每一層都有v-for都會循環子節點。綁定具體數據的時候再具體分析。不斷調用自身,當然這只是一個例子,實際情況還要改造一下:
新建TreeMenu.vue,作為顯示節點的邏輯組件:
<template>
<div class="tree-menu">
<div>{{label}}</div>//節點名稱
<tree-menu //如果nodes.length>0就遞歸顯示子節點
v-for="(node, index) of nodes"
:key="index"
:nodes="node.nodes" //子節點的子節點向下傳遞
:label="node.label"
>
</tree-menu>
</div>
</template>
<script>
export default {
name: "TreeMenu",
props:['label','nodes'],//數據通過pros向下傳遞,全局唯一數據源
data() {
return {};
}
};
</script>
創建Tree.vue作為節點樹的入口:
<template>
<div class="tree-alone">
<tree-menu :label="tree.label" :nodes="tree.nodes"></tree-menu>
</div>
</template>
<script>
import TreeMenu from './TreeMenu.vue'
export default {
name: 'tree',
data() {
return {
tree: {
id: "01",
lable: "總層級",
nodes: [
{
id: "02",
label: "層級1",
nodes: [{
label: '層級1-1'
}]
},
{
id: "03",
label: "層級2",
nodes: []
},
]
};
}
}
},
components: {
TreeMenu
}
}
</script>
在Tree.vue入口組件里引入子組件TreeMenu.vue,并且向子組件傳遞數據label和nodes,這里data先預定義一個簡單的對象,后面會動態獲取。
TreeMenu.vue作為樹形菜單組件,負責遞歸和數據渲染,它會接受來自入口組件傳遞來的label和nodes數據,進行渲染, 并且繼續遞歸傳遞nodes和label 。
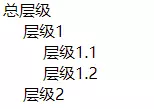
在從父組件接收nodes和label后,先循環渲染n個tree-menu組件,然后每一個tree-menu又會遞歸自身,所以數據就這樣一層層向下傳遞nodes=>nodes.node=>nodes.node.node,此時已經完成了數據與Dom的綁定,可以修改一下Tree.vue中的tree數據源,看一下組件是否動態改變了。現在渲染如下圖:

數據正確渲染,現在需要加一些樣式和點擊事件(展開與收縮),就不做詳細介紹了,代碼如下: (向下傳遞depth參數來獲取層級索引)
//Tree.vue
<template>
<div class="tree-alone">
<tree-menu :label="tree.label" :nodes="tree.nodes" :depth="0"></tree-menu>
</div>
</template>
//TreeMenu.vue
<template>
<div class="tree-menu">
<div : @click="toggleChildren">{{label}}</div>
<div v-if="showChildren">
<tree-menu
v-for="(item, index) of nodes"
:key="index"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
></tree-menu>
</div>
</div>
</template>
<script>
export default {
name: "TreeMenu",
props: ["label", "nodes"],
data() {
return {
showChildren: false
};
},
methods: {
toggleChildren() {
this.showChildren = !this.showChildren;
}
},
computed: {
indent() {
return { transform: `translate(${this.depth * 20}px)` };
}
}
};
</script>
修改后會展開收縮與縮進,一些箭頭旋轉等樣式問題就不詳細寫了。

總結
以上所述是小編給大家介紹的Vue遞歸組件+Vuex開發樹形組件Tree--遞歸組件的簡單實現,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。