溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近做的一個項目,從后臺查詢到日期數據傳到前臺JS中遍歷之后顯示的是以"14"開頭的毫秒數,剛開始想用"simpleDateFormat"類處理,結果顯示都不顯示了。后來查了一下資料,感覺其實很簡單,下面 把自己的方法分享給大家以供參考。
1.顯示的毫秒數

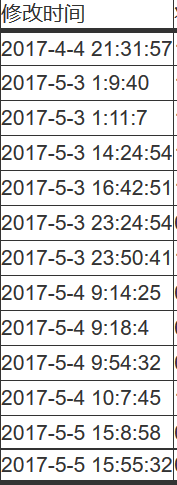
2.處理之前的樣式

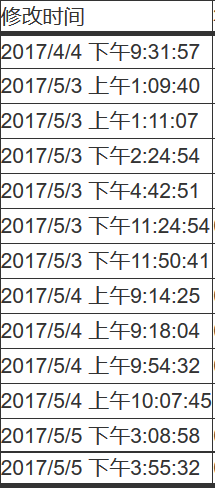
3.處理之后的樣式

Date.prototype.toLocaleString = function() {
return this.getFullYear() + "-" + (this.getMonth() + 1) + "-" + this.getDate() + " " + this.getHours() + ":" + this.getMinutes() + ":" + this.getSeconds();
};
success:function(data){
var Str="";
var length = data.length;
for(var i=0;i<length;i++){
//Str += '<tr><td>'+data[i].roleId+'</td><td>'+data[i].roleName+'</td><td>'+data[i].remarks+'</td><td>'+data[i].createBy+'</td><td>'+data[i].createDate+'</td><td>'+data[i].updateBy+'</td><td>'+data[i].updateDate+'</td><td>'+data[i].status+'</td></tr>';
Date.prototype.toLocaleString = function() {
return this.getFullYear() + "-" + (this.getMonth() + 1) + "-" + this.getDate() + " " + this.getHours() + ":" + this.getMinutes() + ":" + this.getSeconds();
};
Str += "<tr>" +
"<td class=\"tbody_check\">" +
"<span class=\"check\">" +
"<input type=\"checkbox\" value=\""+data[i].roleId+"\" name=\"checkbox\">" +
"</span>" +
"</td>" +
"<td>" +data[i].roleId+"</td>" +
"<td>" +data[i].roleName+"</td>" +
"<td>" +data[i].remarks+"</td>" +
"<td>" +data[i].createBy+"</td>" +
"<td>" +new Date(data[i].createDate).toLocaleString()+"</td>" +
"<td>" +data[i].updateBy+"</td>" +
"<td>" +new Date(data[i].updateDate).toLocaleString()+"</td>" +
"<td>" +data[i].status+"</td>" +
"</tr>";
}
$("#rolelist").html(Str);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。