您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css怎么在規定背景繪制區域”,在日常操作中,相信很多人在css怎么在規定背景繪制區域問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css怎么在規定背景繪制區域”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
當我們對背景有其他要求的時候,應該怎么去做呢?
首先來看一個小例子。
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>為了顯示,表明這個一個div元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個div元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個div元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個div元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個div元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個div元素</p>
<p>為了顯示,表明這個一個p元素</p>
<p>為了顯示,表明這個一個div元素</p>
<p>為了顯示,表明這個一個p元素</p>
</div>
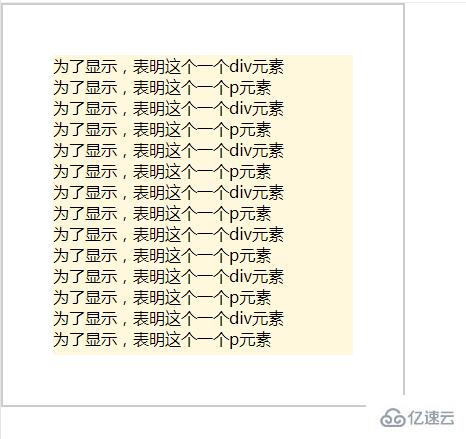
</body>這個小例子的結果是

我們可以看到這個例子里背景顏色并沒有將這個盒子完全填充,這是怎么回事呢?回頭去看看代碼,原來我們使用了background-clip:content-box;。
那我們就來看一個這個屬性吧。
background-clip屬性規定背景的繪制區域,它設置元素的背景(背景圖片或顏色)是否延伸到邊框、內邊距盒子、內容盒子下面。
如果沒有設置背景圖片(background-image)或背景顏色(background-color),那么這個屬性只有在邊框(border)被設置為非固實(soild)、透明或半透明時才能看到視覺效果(與border-style或border-image有關),否則,本屬性產生的樣式變化會被邊框覆蓋。
在這個屬性的值有四個,分別是border-box、padding-box、content-box和text。其中border-box的意思是背景延伸至邊框外沿(但是在邊框下層);padding-box的意思是背景延伸至內邊距(padding)外沿。不會繪制到邊框處;content-box的意思是背景被裁剪至內容區(content box)外沿;text的意思是背景被裁剪成文字的前景色。
到此,關于“css怎么在規定背景繪制區域”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。