溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關vue項目中如何實現給后臺接口傳遞數組的格式,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
比如你要傳的數組是在data中的return中的params中的Arrays。傳值格式需要如下:
{flag: 1, data: this.params.Arrays}
如果要求是json格式,記得后面要加
{headers:{'Content-Type': 'application/json'}}
補充知識:vue項目之前后臺聯調之以數組作為參數傳給服務端
一、要求
由于項目特殊要求,上傳到知識庫的文件,再點擊保存按鈕,保存至項目數據庫。
由于上傳多個文件,保存操作后臺要求前端用數組作為參數傳過去。
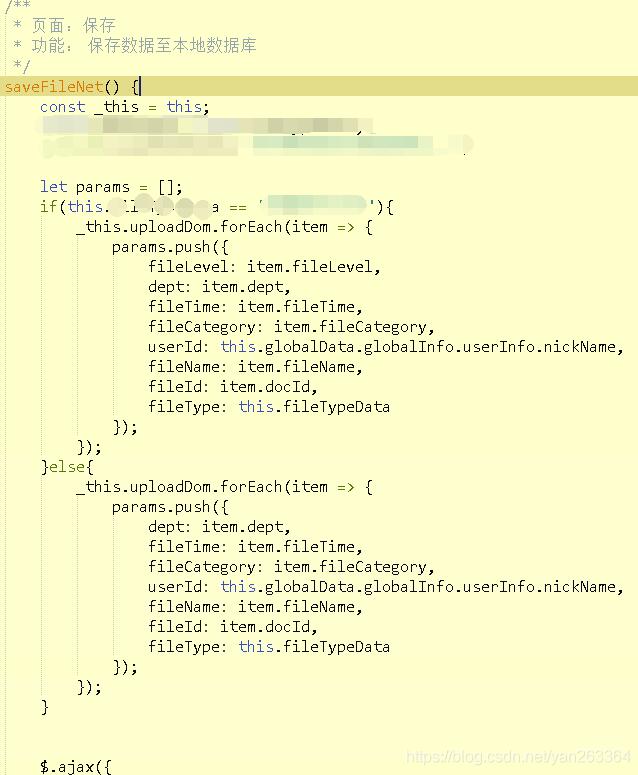
二、代碼
試了很多方式,剛開始用的 axios ,各種不行;最后選擇用 jQuery 里面的 $.ajax 聯調成功。


看完上述內容,你們對vue項目中如何實現給后臺接口傳遞數組的格式有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。