您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
雖然把我們用到的JS文件全部打包一個可以節省請求數,但如果打包后的JS文件過大,那么也容易出現白屏現象,許多操作失靈。而且一些區域是點到才出現,那么相關的JS其實可以剝離出這個大JS文件外。這就涉及到異步加載了。異步加載是SPA的重要構建方式之一。
我們沿著上一篇的目錄,這次學習webpack的require.ensure API。此文件也叫做ensure.html,涉及到avalon, jquery,還有兩個業務代碼ensure.js與ensure_a.js.

先看我們的頁面:
<!DOCTYPE html>
<html>
<head>
<title>require.ensure</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="dist/common.js"></script>
<script src="dist/ensure.js"></script>
</head>
<body ms-controller="test">
<p><button type="button" ms-click="click">{{aaa}}</button></p>
<div id="add"></div>
</body>
</html>
我們的目的是在點擊按鈕后,再動態生成一個HTML區域,里面使用avalon進行渲染。
//ensure.js
var avalon = require("avalon")
avalon.define({
$id: "test",
aaa: "測試require.ensure效果",
click: function () {
avalon.log("進入點擊事件回調")
if (!avalon.vmodels.bbb) {
require.ensure(["jquery"], function () {//這里是異步的
console.log("進入require.ensure回調")
require("./ensure_a.js")
console.log("調用完require.ensure")
})
}
}
})
它需要動態加載另一個業務代碼,并且必須待到jquery加載回來才執行。
var avalon = require("avalon")
var $ = require("jquery")
avalon.log("這是異步加載的腳本")
$("#add").html("<div ms-controller="bbb">{{bbb}}</div>")
var vm = avalon.define({
$id: "bbb",
bbb: "這是新加的內容"
})
avalon.scan($("#add")[0], vm)
最后我們看重頭戲的webpack.config.js, 為了抽象異步的部分為一個獨立的文件,我們需要為它指定名字,這使用output.chunkFilename配置項實現,還需要指定路徑,這使用output.publicPath配置項實現。
var webpack = require("webpack");
var path = require("path");
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js');
module.exports = {
entry: {
index: './dev/index', //我們開發時的入口文件
router: './dev/router',
router2: './dev/router2',
ensure: './dev/ensure'
},
output: {
path: path.join(__dirname, "dist"),
filename: "[name].js",
publicPath:"dist/", //給require.ensure用
chunkFilename: "[name].chunk.js"http://給require.ensure用
}, //頁面引用的文件
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
],
preLoaders: [
{test: /\.js$/, loader: "amdcss-loader"}
]
},
plugins: [commonsPlugin],
resolve: {
extensions: ['.js', "", ".css"],
alias: {
jquery: path.join(__dirname, 'dev/jquery/jquery.js'),
avalon: path.join(__dirname, 'dev/avalon/avalon.shim'), //在正常情況下我們以CommonJS風格引用avalon,以require('avalon')
'../avalon': path.join(__dirname, 'dev/avalon/avalon.js')//由于oniui都以是../avalon來引用avalon的,需要在這里進行別名
}
}
}
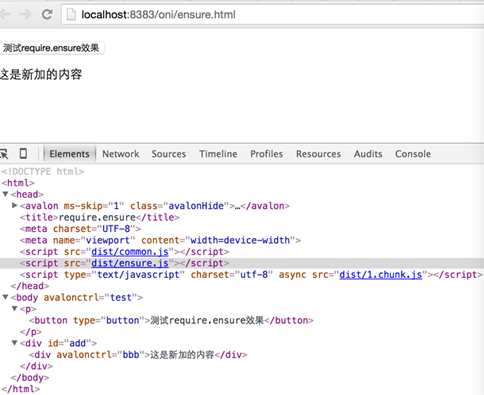
然后執行webpack命令就能看到效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。