您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
全稱是Hot Module ReplaceMent(HMR),理解成熱模塊替換或者模塊熱替換都可以吧,和.net中的熱插拔一個意思,就是在運行中對程序的模塊進行更新。這個功能主要是用于開發過程中,對生產環境沒有任何幫助(這一點區別.net熱插拔)。效果上就是界面的無刷新更新。
HMR基于WDS,style-loader可以通過它來實現無刷新更新樣式。但是對于JavaScript模塊就需要做一點額外的處理,怎么處理繼續往下看。因為HMR是用于開發環境的,所以我們修改下配置,做兩份準備。一個用于生產,一個用于開發。
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{
//使能歷史記錄api
historyApiFallback:true,
hotOnly:true,//關閉熱替換 注釋掉這行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
};
return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env);
if(env=='development'){
return developmentConfig();
}
return commonConfig;
};
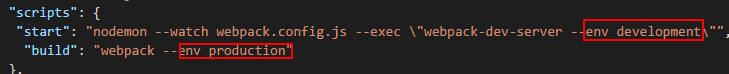
這個webpack.config.js建立了兩個配置,一個是commonConfig,一個是developmentConfig 兩者通過env參數來區分,但這個env參數是怎么來的呢?我們看看之前的package.json中的一段:

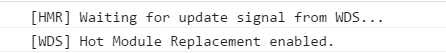
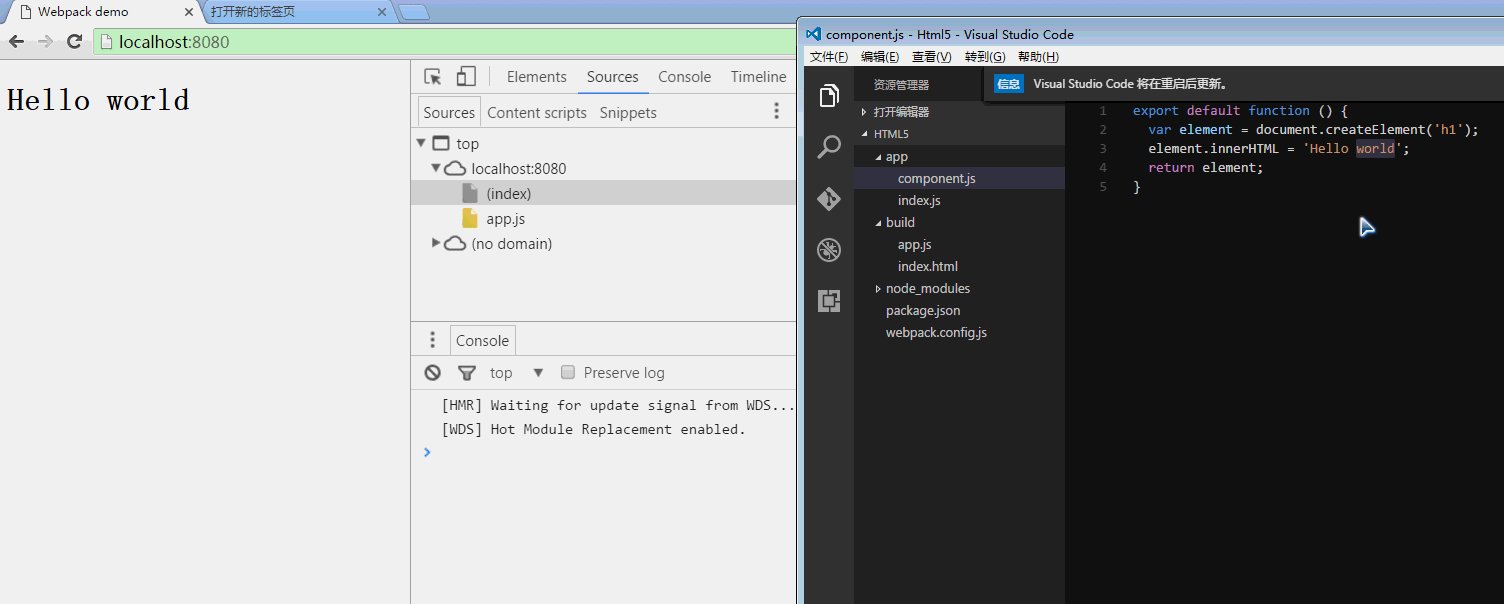
也就是說,如果按照上面的這個配置,我們通過npm start 啟動的話,進入的就是開發環境配置,如果是直接build,那么就是生產環境的方式。build方式是第一節里面講的 直接通過npm啟動webpack,這就不帶WDS了。另外有了一個Object.assign語法,將配置合并。這個時候通過npm start啟動,控制臺打印出了兩條日志。

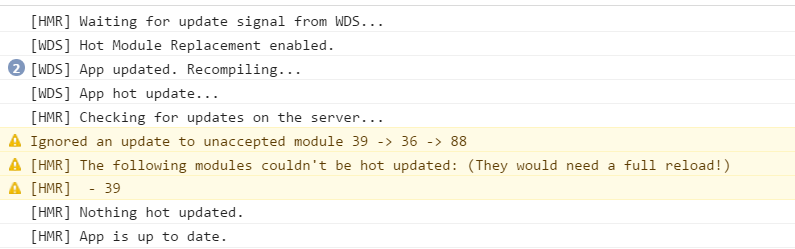
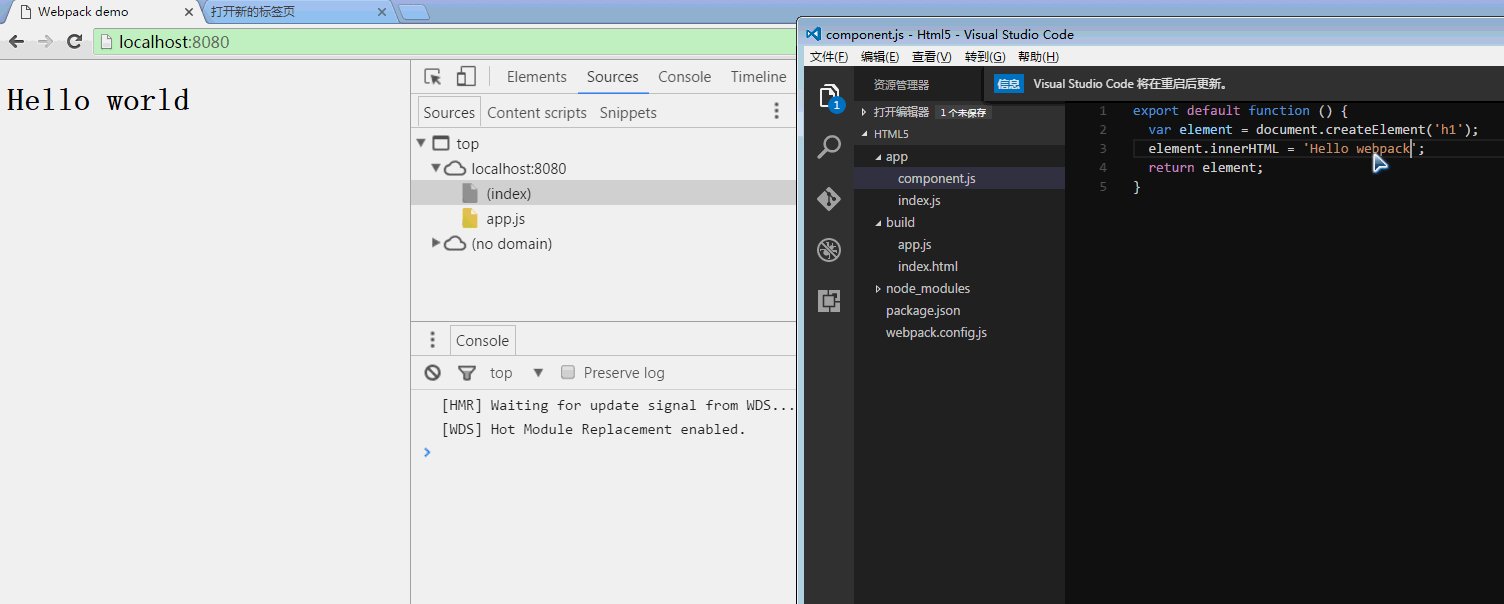
看起來HRM已經啟動了。但是此時更新一下component.js

日志顯示沒有東西被熱更新。而且這個39,36代表的是模塊Id,看起來很不直觀,這里可以通過一個插件使其更符合人意
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(),
],
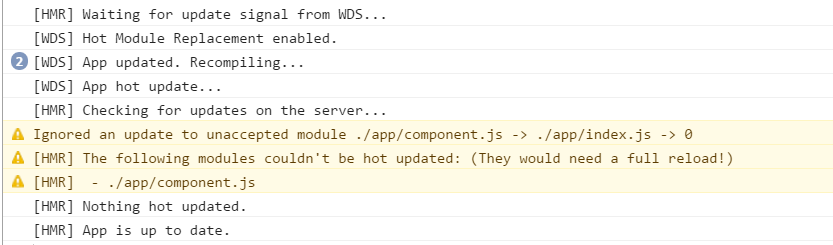
這個時候再啟動。

這樣名稱就直觀了。但是我們期待的更新還是沒有出來。因為需要實現一個接口
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}
并修改component.js:
export default function () {
var element = document.createElement('h2');
element.innerHTML = 'Hello webpack';
return element;
}

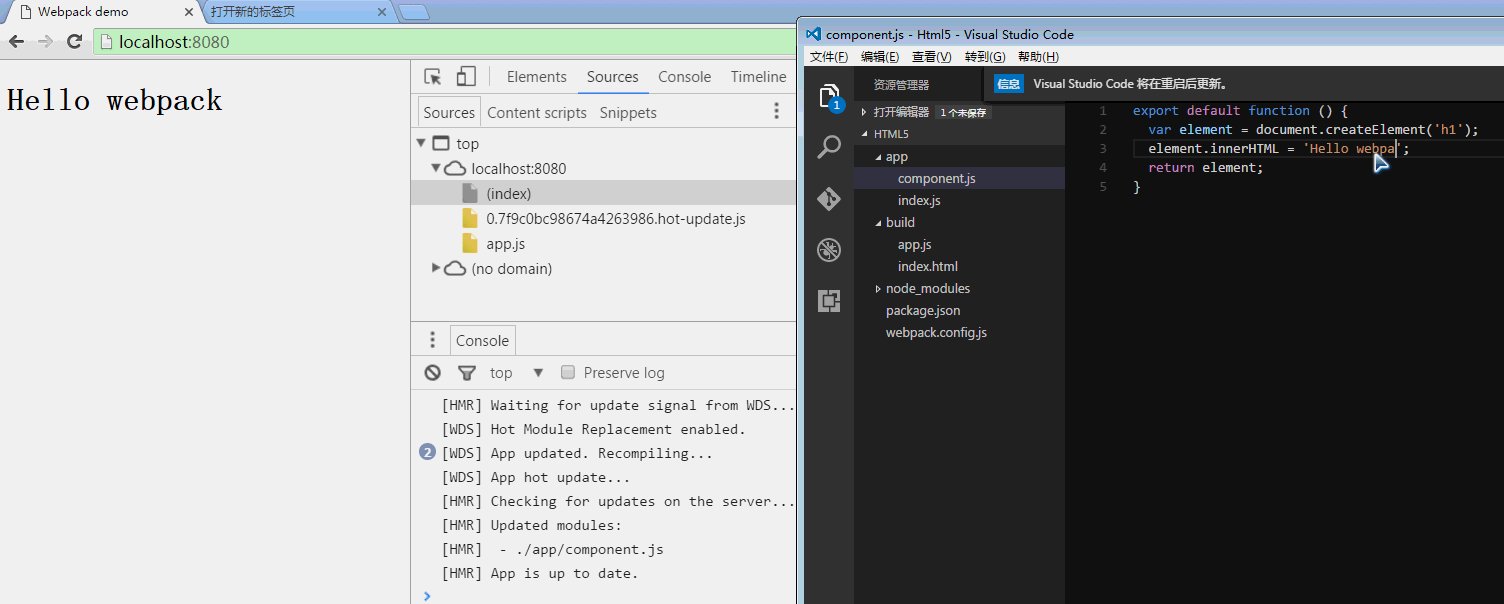
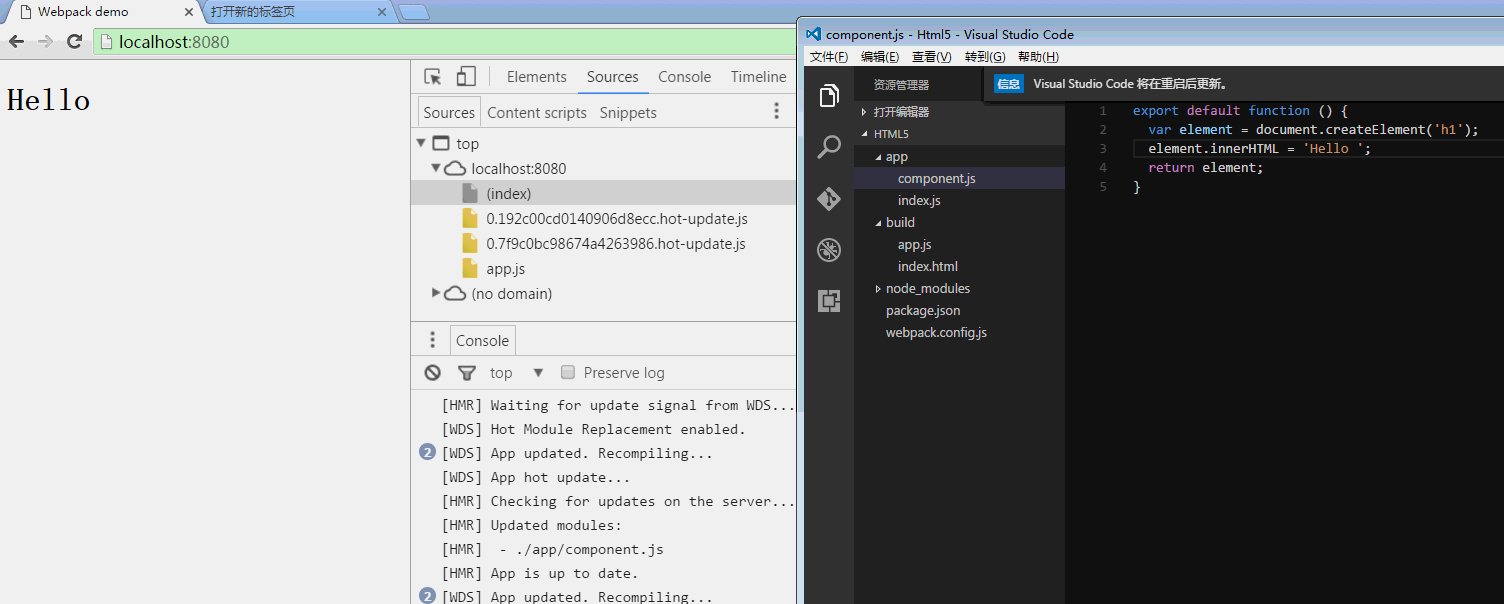
這個時候頁面更新了。每次改動頁面上都會增加一個帶有hot-update.js ,類似于下面這樣:
webpackHotUpdate(0,{
/***/ "./app/component.js":
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony default export */ __webpack_exports__["default"] = function () {
var element = document.createElement('h2');
element.innerHTML = 'Hello web ';
element.className='box';
return element;
};
/***/ })
})
通過webpackHotUpdate對相應模塊進行更新。0表示模塊的id,"./app/component.js"表示模塊對應的name。結構是webpack(id,{key:function(){}})。function外帶了一個括號,不知道有什么作用。webpackHotUpdate的定義是這樣的:
this["webpackHotUpdate"] =
function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars
hotAddUpdateChunk(chunkId, moreModules);
if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules);
} ;
小結:從結構來看,一個是id,一個是對應修改的模塊。但實際執行更新的是hotApply方法。熱更新整個機制還是有點復雜,效果上像MVVM的那種綁定。有興趣的可以深入研究下。不建議在生產使用HMR,會讓整體文件變大,而且對生成沒有什么幫助,在下一節會講樣式的加載,style-loader就是用到了HMR。但對于js模塊還要寫額外的代碼,這讓人有點不爽。
demo:webpack-ch4_jb51.rar
參考:
https://survivejs.com/webpack/developing/configuring-hmr/
https://webpack.js.org/configuration/dev-server/
系列:
【webpack】-- 自動刷新與解析
【webpack】-- 入門與解析
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。