您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用webpack把我們的業務模塊分開打包,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
用webpack把我們的業務模塊分開打包的方法

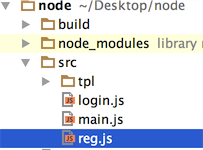
如何用webpack打包這3個js?
只需修改webpack的配置文件webpack.config.js:
// entry是入口文件,可以多個,代表要編譯那些js entry:['./src/main.js','./src/login.js','./src/reg.js'],
這樣就可以全部打包,最終生成./build/js/build.js
1,那么如果我們想最后生成不同的文件,該如何做到呢?
今天我們就要用到webpack的模塊拆分插件
entry:
{
'main':'./src/main.js',
'user':['./src/login.js','./src/reg.js']
},拆分模塊:login.js和reg.js我們都定義給user節點,那么下面我們就來把這個user節點單獨打包,核心代碼:
// 拆分插件
new webpack.optimize.CommonsChunkPlugin({
name:'user', // 上面入口定義的節點組
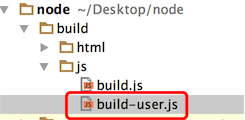
filename:'build-user.js' //最后生成的文件名
}),webpack.config.js全部代碼:
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
module.exports = {
// entry是入口文件,可以多個,代表要編譯那些js
//entry:['./src/main.js','./src/login.js','./src/reg.js'],
entry:
{
'main':'./src/main.js',
'user':['./src/login.js','./src/reg.js']
},
output:{
path: __dirname+'/build/js', // 輸出到那個目錄下(__dirname當前項目目錄)
filename:'build.js' //最終打包生產的文件名
},
plugins:[
new HtmlWebpackPlugin({
filename: __dirname+'/build/html/login-build.html',
template:__dirname+'/src/tpl/login.html',
inject:'head',
hash:true
}),
// 拆分插件
new webpack.optimize.CommonsChunkPlugin({
name:'user', // 上面入口定義的節點組
filename:'build-user.js' //最后生成的文件名
}),
]
};
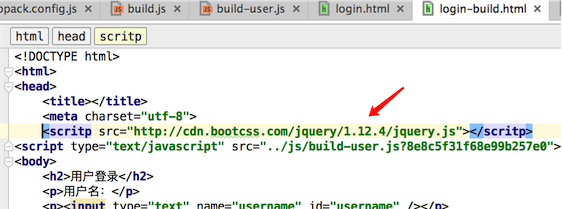
然后再來看看html模板文件的變化:

那么如何打包jQuery呢?
事實上,jQuery這樣的庫我們生產環境肯定要使用CDN,而不會和我們的業務模塊打包打一起。
比如國內的CDN地址: http://cdn.bootcss.com/jquery/1.12.4/jquery.js
externals:{
‘jquery':'jQuery'
},1.源模板文件login.html引入jq
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <scritp src="http://cdn.bootcss.com/jquery/1.12.4/jquery.js"></scritp> </head> <body> <h3>用戶登錄</h3> <p>用戶名:</p> <p><input type="text" name="username" id="username" /></p> <p>密碼:</p> <p><input type="password" name="pwd" id="pwd" /></p> <p><button id="loginBtn">登錄</button></p> </body> </html>
2.修改webpack配置文件:
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
module.exports = {
// entry是入口文件,可以多個,代表要編譯那些js
//entry:['./src/main.js','./src/login.js','./src/reg.js'],
entry:
{
'main':'./src/main.js',
'user':['./src/login.js','./src/reg.js']
},
externals:{
'jquery':'jQuery'
},
output:{
path: __dirname+'/build/js', // 輸出到那個目錄下(__dirname當前項目目錄)
filename:'build.js' //最終打包生產的文件名
},
plugins:[
new HtmlWebpackPlugin({
filename: __dirname+'/build/html/login-build.html',
template:__dirname+'/src/tpl/login.html',
inject:'head',
hash:true
}),
// 拆分插件
new webpack.optimize.CommonsChunkPlugin({
name:'user', // 上面入口定義的節點組
filename:'build-user.js' //最后生成的文件名
}),
]
};3.執行webpack命令后,打包的js中并不會包含jquery源碼,因為我們要使用外部cdn,同樣打包后的html模板中也引入了jquery

以上是“怎么用webpack把我們的業務模塊分開打包”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。