溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在Angular項目中添加 clean-blog 模板?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
clean-blog 博客模板下載
clean-blog
或者在下面鏈接下載
startbootstrap-clean-blog-4-dev.zip
解壓并拷貝
解壓下載的文件,將所有文件拷貝到 assets/clean-blog 目錄下

拷貝代碼
將 clean-blog 的 index.html 內容拷貝到 app.component.html
<!--The whole content below can be removed with the new code.--> <!-- Navigation --> <nav class="navbar fixed-top navbar-toggleable-md navbar-light" id="mainNav"> <div class="container"> <button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"> Menu <i class="fa fa-bars"></i> </button> <a class="navbar-brand" href="index.html">Start Bootstrap</a> <div class="collapse navbar-collapse" id="navbarResponsive"> <ul class="navbar-nav ml-auto"> <li class="nav-item"> <a class="nav-link" href="index.html">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="../assets/clean-blog/about.html">About</a> </li> <li class="nav-item"> <a class="nav-link" href="../assets/clean-blog/post.html">Sample Post</a> </li> <li class="nav-item"> <a class="nav-link" href="../assets/clean-blog/contact.html">Contact</a> </li> </ul> </div> </div> </nav> <!-- Page Header --> <header class="masthead" > <div class="container"> <div class="row"> <div class="col-lg-8 offset-lg-2 col-md-10 offset-md-1"> <div class="site-heading"> <h2>Clean Blog</h2> <span class="subheading">A Blog Theme by Start Bootstrap</span> </div> </div> </div> </div> </header> <!-- Main Content --> <div class="container"> <div class="row"> <div class="col-lg-8 offset-lg-2 col-md-10 offset-md-1"> <div class="post-preview"> <a href="../assets/clean-blog/post.html"> <h3 class="post-title"> Man must explore, and this is exploration at its greatest </h3> <h4 class="post-subtitle"> Problems look mighty small from 150 miles up </h4> </a> <p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on September 24, 2017</p> </div> <hr> <div class="post-preview"> <a href="../assets/clean-blog/post.html"> <h3 class="post-title"> I believe every human has a finite number of heartbeats. I don't intend to waste any of mine. </h3> </a> <p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on September 18, 2017</p> </div> <hr> <div class="post-preview"> <a href="../assets/clean-blog/post.html"> <h3 class="post-title"> Science has not yet mastered prophecy </h3> <h4 class="post-subtitle"> We predict too much for the next year and yet far too little for the next ten. </h4> </a> <p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on August 24, 2017</p> </div> <hr> <div class="post-preview"> <a href="../assets/clean-blog/post.html"> <h3 class="post-title"> Failure is not an option </h3> <h4 class="post-subtitle"> Many say exploration is part of our destiny, but it's actually our duty to future generations. </h4> </a> <p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on July 8, 2017</p> </div> <hr> <!-- Pager --> <div class="clearfix"> <a class="btn btn-secondary float-right" href="#">Older Posts →</a> </div> </div> </div> </div> <hr> <!-- Footer --> <footer> <div class="container"> <div class="row"> <div class="col-lg-8 offset-lg-2 col-md-10 offset-md-1"> <ul class="list-inline text-center"> <li class="list-inline-item"> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-twitter fa-stack-1x fa-inverse"></i> </span> </a> </li> <li class="list-inline-item"> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-facebook fa-stack-1x fa-inverse"></i> </span> </a> </li> <li class="list-inline-item"> <a href="#"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-github fa-stack-1x fa-inverse"></i> </span> </a> </li> </ul> <p class="copyright text-muted">Copyright © Your Website 2017</p> </div> </div> </div> </footer>
styles.css 添加代碼
/* clean-blog */
@import "assets/clean-blog/vendor/font-awesome/css/font-awesome.min.css";
@import "https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic";
@import "https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800";
@import "assets/clean-blog/css/clean-blog.min.css";
.navbar-toggler {
z-index: 1;
}
@media (max-width: 576px) {
nav > .container {
width: 100%;
}
}index.html 添加 JS 引用
<!-- clean-blog --> <script src="assets/clean-blog/js/clean-blog.min.js"></script>
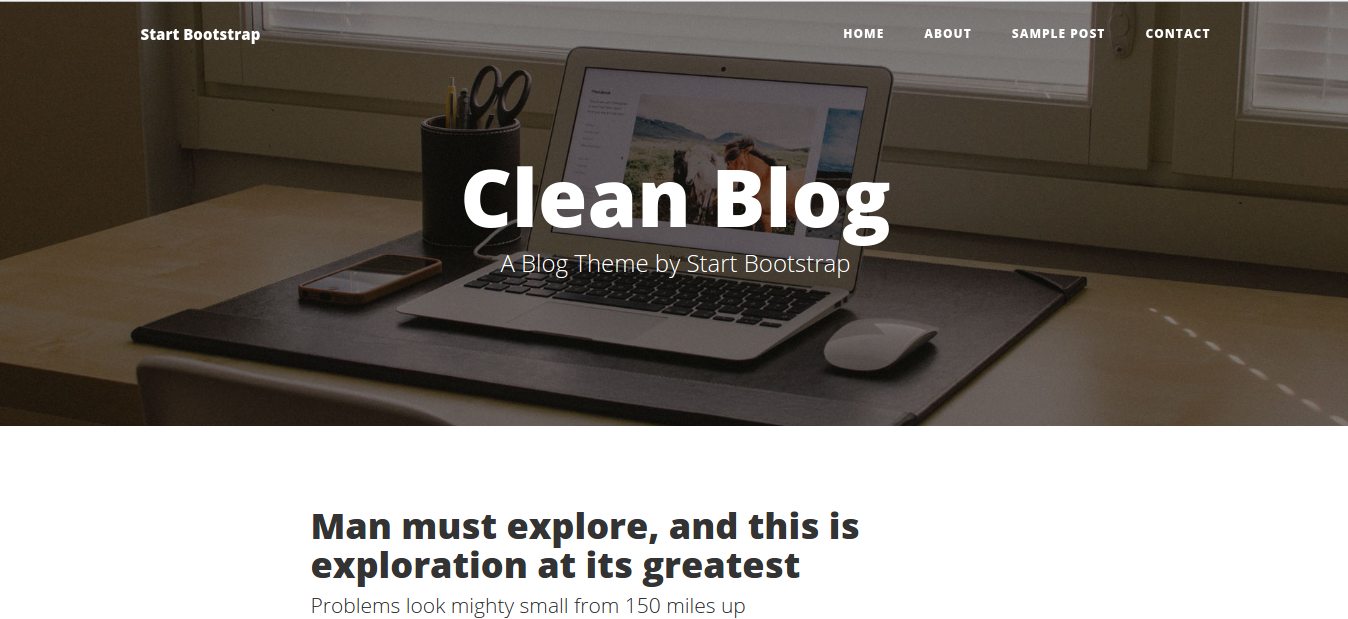
結果

提示: 文中的配置只是把 clean-blog 給搭建在 Angular4 的項目中,但是并沒有大改其中的東西,比如鏈接等,現在還是一個靜態的網頁,后期才會添加自己的代碼上去
看完上述內容,你們掌握怎么在Angular項目中添加 clean-blog 模板的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。