您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Angular與angularjs、react和vue的對比分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Angular相關介紹
angular是由Google維護的一款開源javaScript。Anguar1.5叫做angularJs,Angular4.0稱為Angular,Angular1.5到Angular4.0是完全重寫。
angular是一種單頁應用,組件應用。重在構建高重用組件,使用的是TypeScript語法。可以說,angularJs是沒有什么核心的,angular的核心是組件,react的核心是虛擬DOM。

AngularJs與Angular對比
AngularJs的優點:
AngularJs的問題:
Angular的新特性:
架構上的不同:
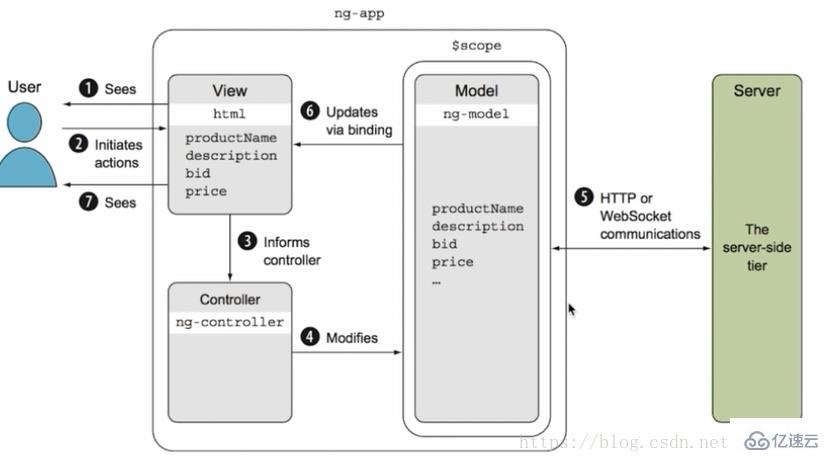
angularJs是一種前端MVC的架構,如下圖:

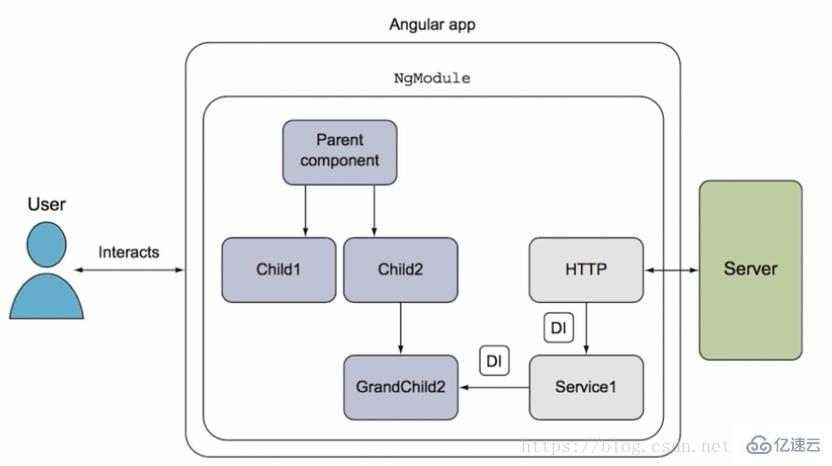
angular的架構:angular是一種組件架構,用戶可以與組件交互,組件之間互相路由,組件和服務之間通過依賴注入調用,服務調用webSocket與服務器端發生http通信。

Angular與react和vue的簡單對比
與react對比:
react是一款UI組件,通常需要和其他框架組合使用,并不適合單獨作為一個完整的框架。第三方組件也不如angular多。
與vue的對比:
vue的優點:
vue缺點:
總結Angular:

關于Angular與angularjs、react和vue的對比分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。