溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在Angular項目中添加ng-bootstrap插件,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
npm 安裝 ng-bootstrap 模塊
npm install @ng-bootstrap/ng-bootstrap --save
在 Angular 項目配置
app.module.ts
添加
import { NgbModule } from "@ng-bootstrap/ng-bootstrap";
imports: [
/**
* ngx-bootstrap
*/
NgbModule.forRoot()
],添加 bootstrap.min.css 樣式
在 assets 文件夾下 bootstrap/bootstrap.min.css , 并在 style.css 文件中添加
@import "assets/bootstrap/bootstrap.min.css";
測試
app.component.html
添加代碼:
<div>
<span> test the ng-bootstrap</span>
<div [(ngModel)]="model" ngbRadioGroup name="radioBasic">
<label class="btn btn-primary">
<input type="radio" [value]="1"> Left (pre-checked)
</label>
<label class="btn btn-primary">
<input type="radio" value="middle"> Middle
</label>
<label class="btn btn-primary">
<input type="radio" [value]="false"> Right
</label>
</div>
<hr>
<pre>{{model}}</pre>
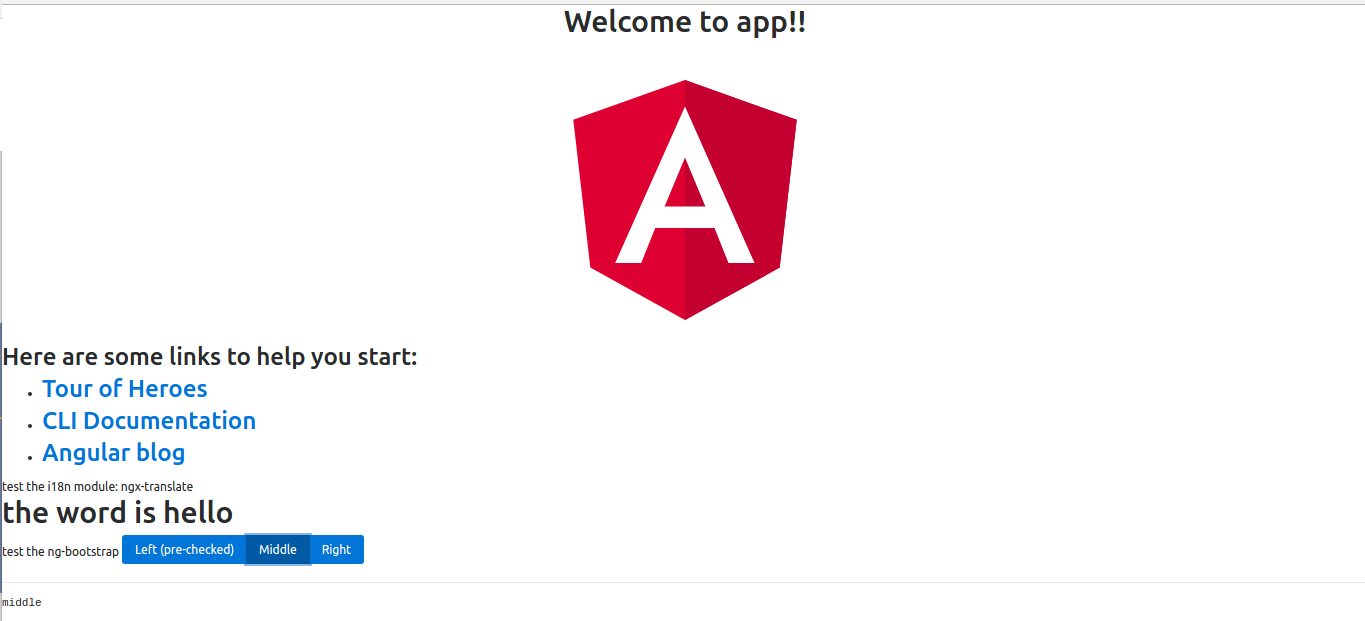
</div>測試結果

上述就是小編為大家分享的怎么在Angular項目中添加ng-bootstrap插件了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。