溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下BootStrap如何實現動態表單效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
html部分
<!-- The template for adding new field --> <div class="form-group hide" id="bookTemplate"> <label class="col-sm-3 control-label">承包商</label> <div class="col-sm-2"> <form:input path="names" cssClass="form-control" name="names" placeholder="名稱"/> </div> <div class="col-sm-2"> <form:input path="merchantIds" cssClass="form-control" name="merchantIds" placeholder="ID"/> </div> <div class="col-sm-2"> <button type="button" class="btn btn-default removeButton"><i class="fa fa-minus"></i> </button> </div> </div>
js部分
<script src="${context}/plugins/datatables/jquery.dataTables.min.js"></script>
<script src="${context}/plugins/datatables/dataTables.bootstrap.min.js"></script>
<script src="${context}/plugins/datatables/dataTables.bootstrap.js"></script>
<script src="${context}/js/public.js"></script>
<script>
$(document).ready(function () {
var index = 0;
$('#form')
// Add button click handler
.on('click', '.addButton', function () {
if (this.name > 0 && index == 0) {
index = this.name;
}
index++;
var $template = $('#bookTemplate'),
$clone = $template
.clone()
.removeClass('hide')
.removeAttr('id')
.attr('data-book-index', index)
.insertBefore($template);
// Update the name attributes
$clone
.find('[name="names"]').attr('path', 'contractor[' + index + '].names').attr('name', 'contractor[' + index + '].names').end()
.find('[name="merchantIds"]').attr('path', 'contractor[' + index + '].merchantIds').attr('name', 'contractor[' + index + '].merchantIds').end();
// Add new fields
// Note that we also pass the validator rules for new field as the third parameter
})
// Remove button click handler
.on('click', '.removeButton', function () {
var $row = $(this).parents('.form-group'),
index = $row.attr('data-book-index');
// Remove fields
// Remove element containing the fields
$row.remove();
});
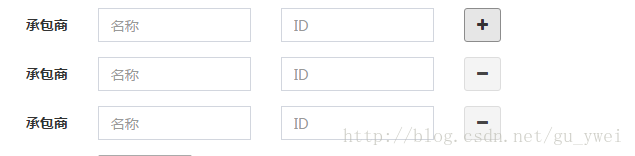
</script>效果圖

以上是“BootStrap如何實現動態表單效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。