您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹js如何實現首屏延遲加載,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1、js屬于一種解釋性腳本語言;2、在絕大多數瀏覽器的支持下,js可以在多種平臺下運行,擁有著跨平臺特性;3、js屬于一種弱類型腳本語言,對使用的數據類型未做出嚴格的要求,能夠進行類型轉換,簡單又容易上手;4、js語言安全性高,只能通過瀏覽器實現信息瀏覽或動態交互,從而有效地防止數據的丟失;5、基于對象的腳本語言,js不僅可以創建對象,也能使用現有的對象。
具體內容如下
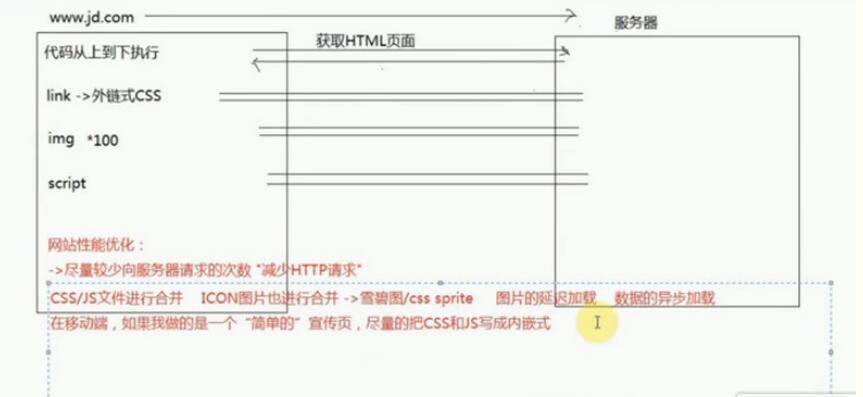
作用:保證頁面打開的速度(3s之內如果首頁打不開就已經算是死亡頁面了)
原理:
1)、對于首屏內容中的圖片:首先給對應的區域一張默認圖片占的位置(默認圖需要非常的小,一般可以維持在5kb以內),當首屏內容都加載完成后(或者也可以給一個延遲的時間),我在開始加載真實的圖片
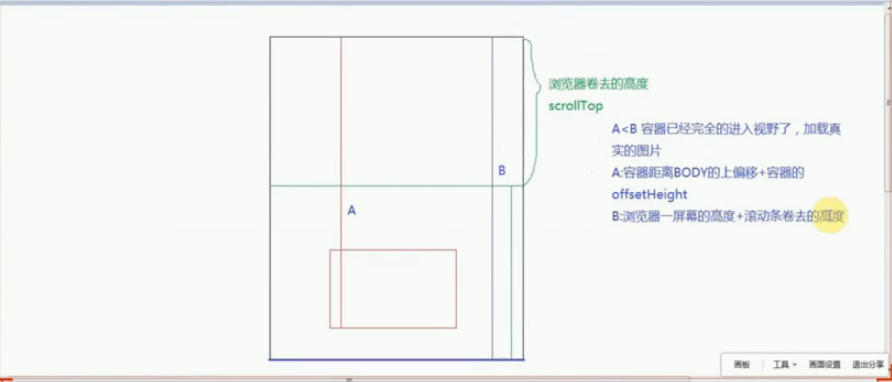
2)、對于其他屏中的圖片:也是給一張默認的圖片占位,當滾動條滾動到對應區域的時候,我們再開始加載真實的圖片
擴展:數據的異步加載,開始只把前兩屏的數據加載綁定出來,后面的數據不進行處理,當頁面滾動到對應區域的時候,在重新請求數據綁定渲染數據
具體可以看一下下圖

首屏的延遲加載代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
font-size:14px;
}
#banner{
margin:10px auto;
width:300px;
height:150px;
border:1px solid green;
background:url('img/default.gif') no-repeat center center;/*給當前的區域加一個默認圖占位,告訴用戶此處的圖片正在加載中*/
}
#banner img{
display:none;/*在開始的時候IMG的SRC屬性沒有地址,這樣的話在IE瀏覽器中會顯示一張碎圖,不美觀,所以我們讓其默認是隱藏的,當真實的圖片加載完成后在顯示*/
width:100%;
height:100%;
}
</style>
</head>
<body>
<div id='banner'>
<!--trueImg是當前標簽的自定義屬性,存儲的是真實圖片的地址-->
<img src="" alt="" trueImg="img/jd.jpg">
</div>
<script>
var banner = document.getElementById('banner'),imgFir = banner.getElementsByTagName('img')[0]
window.setTimeout(function(){
// imgFir.src = imgFir.getAttribute('trueImg');
// imgFir.style.display = "block"
//以上處理還是不完整的:如果我們獲取的真實圖片的地址是錯誤的,賦值給IMG的SRC屬性的時候,不僅控制臺會報錯,而且頁面中還會出現碎圖
//獲取圖片的地址,驗證地址的有效性,是有效的才賦值,不是有效的是不進行處理的
// var oImg = document.createElement('img')
var oImg = new Image;//創建一個臨時的IMG標簽
oImg.src = imgFir.getAttribute('trueImg');
oImg.onload = function(){//當圖片能夠正常加載
imgFir.src = this.src;
imgFir.style.display = "block";
oImg = null
console.log('加載完成')
}
console.log('正在加載中...')
},500)
</script>
</body>
</html>多屏單張圖片的延遲加載

具體代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
font-size:14px;
}
#banner{
margin:10px auto;
width:300px;
height:150px;
border:1px solid green;
background:url('img/default.gif') no-repeat center center;/*給當前的區域加一個默認圖占位,告訴用戶此處的圖片正在加載中*/
}
#banner img{
display:none;/*在開始的時候IMG的SRC屬性沒有地址,這樣的話在IE瀏覽器中會顯示一張碎圖,不美觀,所以我們讓其默認是隱藏的,當真實的圖片加載完成后在顯示*/
width:100%;
height:100%;
}
</style>
</head>
<body>
<div id='banner'>
<!--trueImg是當前標簽的自定義屬性,存儲的是真實圖片的地址-->
<img src="" alt="" trueImg="img/jd.jpg">
</div>
<script>
var banner = document.getElementById('banner'),imgFir = banner.getElementsByTagName('img')[0]
window.onscroll = function(){
if(banner.isLoad){
return;
}
var A = banner.offsetHeight+utils.offset(banner).top;
var B = utils.win("clientHeight") + utils.win("scrollTop");
if(A<B){
//當條件成立,我們加載真實的圖片,第一次加載完成后,我們在讓頁面滾動的過程中A<B一直成立,又重新執行下面的操作,導致了重復給一個容器中的圖片進行加載
var oImg = new Image;
oImg.src = imgFir.getAttribute('trueImg');
oImg.onload = function(){
imgFir.src = this.src;
imgFir.style.display = 'block';
oImg = null;
}
banner.isLoad = true;//設置一個自定義屬性告訴瀏覽器我已經把圖片加載完了(不管是否正常的加載,只要處理過一次以后都不需要處理了)
}
}
</script>
</body>
</html>以上是“js如何實現首屏延遲加載”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。