您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下VUE如何優化單頁應用首屏加載速度,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
單頁應用會隨著項目越大,導致首屏加載速度很慢!!!以下給出在下知道的幾種優化方案
路由懶加載
將一些靜態js css放到其他地方(如OSS),減小服務器壓力
按需加載三方資源,如iview,建議按需引入iview中的組件
使用nginx開啟gzip減小網絡傳輸的流量大小
webpack開啟gzip壓縮
若首屏為登錄頁,可以做成多入口,登錄頁單獨分離為一個入口
使用CDN資源,減小服務器帶寬壓力
在index.html中引入cdn資源
... <body> <div id="app"> </div> <!-- built files will be auto injected --> <script src="https://cdn.bootcss.com/vue/2.5.2/vue.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.min.js"></script> </body> ...
修改 build/webpack.base.conf.js
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
externals:{
'vue': 'Vue',
'vue-router': 'VueRouter',
'vuex':'Vuex',
'vue-resource': 'VueResource'
},
...
}修改src/main.js src/router/index.js 注釋掉import引入的vue,vue-resource
// import Vue from 'vue' // import VueResource from 'vue-resource' // Vue.use(VueResource)
路由懶加載
const workCircle = r => require.ensure([], () => r(require('@/module/work-circle/Index')), 'workCircle')
const workCircleList = r => require.ensure([], () => r(require('@/module/work-circle/page/List')), 'workCircleList')將一些靜態js css放到其他地方(如OSS),減小服務器壓力
注意這里的js文件,需要將結果拋出,然后在需要用到該js的組件中import引入
按需加載三方資源,如iview,建議按需引入iview中的組件
按需引用請查看iview官方文檔iview
使用nginx開啟gzip減小網絡傳輸的流量大小
配置nginx,可以參考Nginx開啟Gzip壓縮大幅提高頁面加載速度
webpack開啟gzip壓縮
這里需要配合Nginx服務器,Nginx開啟gzip
config/index.js中
module.exports = {
build: {
...
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: true, // 就是這里開啟gzip,vue-cli搭建項目,這里默認為false
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}build/webpack.prod.conf.js中
使用vue-cli構建項目時,默認會有這段代碼
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require('compression-webpack-plugin')
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
}若首屏為登錄頁,可以做成多入口,登錄頁單獨分離為一個入口
修改webpack配置
在原先只有一個入口叫app的基礎上,再加一個叫login的入口,指向另一個入口js文件;
既然是兩個頁面,那么原先只有一個的HtmlWebpackPlugin也需要再添加一個,并且filename和template改成登錄頁的;
HtmlWebpackPlugin默認會把所有資源放進html,為了去掉不需要的資源,需要在HtmlWebpackPlugin選項里分別添加excludeChunks: ['login']和excludeChunks: ['app'];
原先的某些CommonsChunkPlugin會導致報錯,刪掉只剩下一個manifest的CommonsChunkPlugin就好。
添加登錄相關文件
添加之前配好的login入口文件,與app類似,但是去掉登錄頁不需要的東西,如用不到的組件和樣式等;
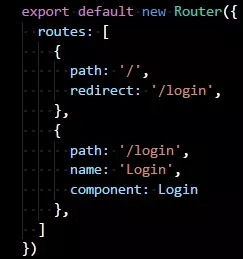
添加login入口專用的router配置文件,去掉其他路由,只留下登錄頁一個就好:

只留登錄路由
添加登錄頁的html模板,也是去掉登錄里用不到的資源。
修改其他細節
登錄完不是用vue-router的push方法,而是改成直接修改location.href跳到另一個頁面;
去除原來app路由中的login;
登錄頁中可以使用隱藏的iframe等方式預加載app頁面中的數據(猜想)。
以上是“VUE如何優化單頁應用首屏加載速度”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。