您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
寫在前面
本文記錄筆者在Vue SPA項目首屏加載優化過程中遇到的一些坑及優化方案!
我們以 vue-cli 工具為例,使用 vue-router 搭建SPA應用,UI框架選用 element-ui , ajax方案選用 axios, 并引入vuex ,使用 vuex-router-sync 將 router 同步到 store ,服務器使用本地Nginx服務。
構建項目
vue-init webpack vue-spa-starter-kit cd vue-spa-starter-kit npm install npm install vuex element-ui axios -S npm run dev
vue-cli會自動打開瀏覽器,可以看到效果。我們在入口文件中引入vue-router、element-ui、axios
// src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})
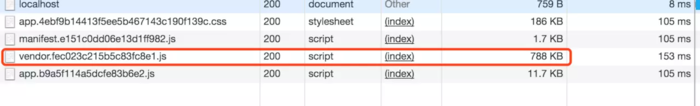
接下來我們不做任何修改,使用默認的配置進行打包,Nginx采用默認配置,部署到Nginx,啟動Nginx服務,查看效果:

可以看出,在沒有開發任何頁面及功能的情況下,vendor.js 有788kb。如果我們再依賴一些其他的庫,比如 echarts 等,vendor.js 能到 1M 以上。
使用CDN資源
我們要將 vue、 vue-router、 vuex、element-ui 從 vendor.js 中分離出來,使用CDN資源引入。國內的CDN服務推薦使用 BootCDN。國外不是很好用。。。
首先在模板文件index.html中添加以下內容:
... <head> <link rel="stylesheet" rel="external nofollow" > </head> <body> <div id="app"></div> <script src="https://cdn.bootcss.com/vue/2.5.9/vue.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.0.7/index.js"></script> <!-- built files will be auto injected --> </body>
修改 build/webpack.base.conf.js。關于 externals 配置項請自行查閱相關資料。
module.exports = {
...
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'element-ui': 'ElementUI'
}
...
}
修改 src/router/index.js
// import Vue from 'vue' import VueRouter from 'vue-router' // 注釋掉 // Vue.use(VueRouter) ...
修改 src/store/index.js
... // 注釋掉 // Vue.use(Vuex) ...
修改 src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ELEMENT from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ELEMENT)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})
注意!這里 element-ui 變量名要使用 ELEMENT,因為element-ui的 umd 模塊名是 ELEMENT
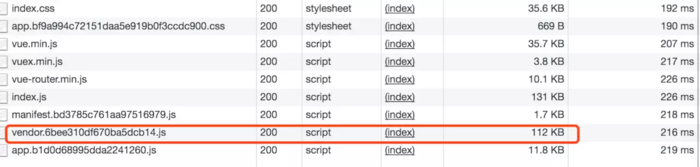
再次打包,部署到Nginx服務,可以看到:

vendor.js 減少到了 112kb,提升85.5%!
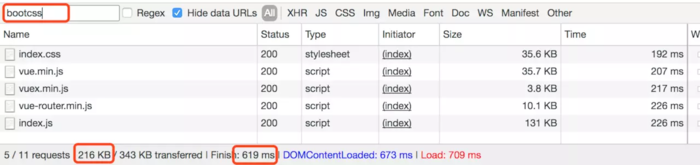
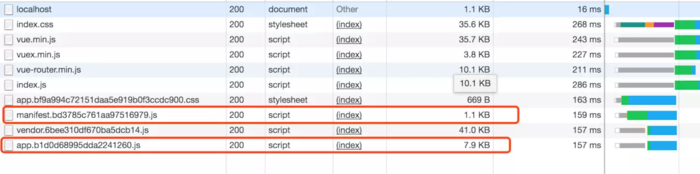
再看CDN資源:

可以看出,5個請求共216kb,耗時619ms!
Nginx 開啟 gzip
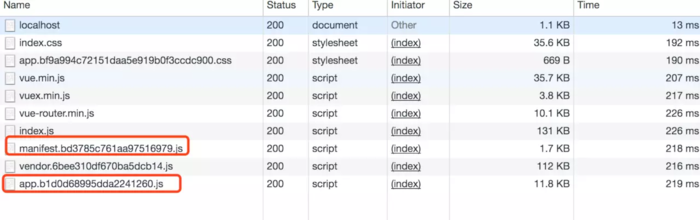
對 vendor.js 我們優化完了,接下來我們優化服務器上的資源。先看看沒有開啟 gzip 的效果:

可以看到有 13.5kb
Nginx開啟gzip,修改nginx配置文件 nginx.conf:
...
http {
...
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.1;
gzip_comp_level 2; # 壓縮級別
# 要壓縮的mine類型
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss image/jpeg image/gif image/png image/svg+xml;
gzip_vary off;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\."; # IE6不支持gzip
...
}
關于 nginx gzip,請自行查閱相關資料
重啟nginx服務,再看效果:

可以看到服務器上的資源經過gzip壓縮之后有 9kb,壓縮比 13.3%。
總結
至此,我們初步的優化就完成了。我實際的項目首屏加載從 12s 左右優化到 4s 左右。由于是演示項目,并沒有開發其他的頁面和功能,效果不是很明顯,大家可以自行踩坑。大家有更好的方案,可以共同學習!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。