您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue如何實現表格增刪改查效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
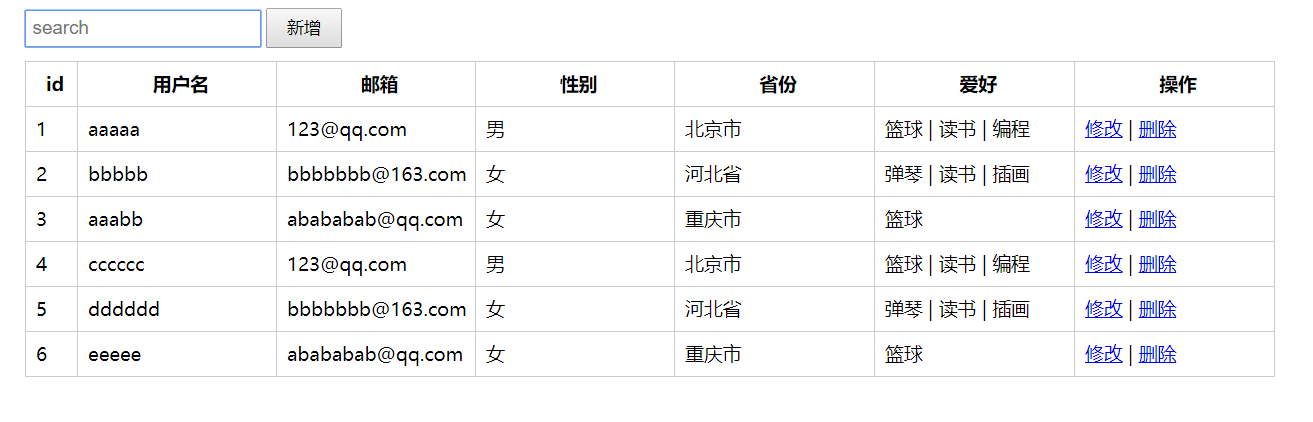
實現效果

我們把這些用戶信息保存到list的數組中,然后增刪改查就在這個數組上進行:
list: [
{
username: 'aaaaa',
email: '123@qq.com',
sex: '男',
province: '北京市',
hobby: ['籃球', '讀書', '編程']
},
{
username: 'bbbbb',
email: 'bbbbbbb@163.com',
sex: '女',
province: '河北省',
hobby: ['彈琴', '讀書', '插畫']
}
// ...
]這里面的表單有:文本輸入框,單選按鈕,select選擇框,復選框等。
1. 展示數據
我們的數據都放在數組list中,但是這里并不直接對list對循環輸出,而是先把list中的數據給一個數組slist,對slist進行循環輸出。因為我們在后面的查詢功能中需要對數據進行過濾,數組list一直保存著原始數據(包括新增、修改后或已刪除后),而數組slist只負責展示。
在vue中提供一個setSlist方法,將需要展示的數據給了數組slist:
// 獲取需要渲染到頁面中的數據
setSlist(arr) {
this.slist = JSON.parse(JSON.stringify(arr));
}然后在html中使用v-for把slist數組渲染出來:
<tr v-cloak v-for="(item, index) of slist"> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><a href="javascript:;" rel="external nofollow" rel="external nofollow" @click="showOverlay(index)">修改</a> | <a href="javascript:;" rel="external nofollow" rel="external nofollow" @click="del(index)">刪除</a></td> </tr>
在操作這一欄中,給修改和刪除操作綁定上事件。
2. 增加和刪除功能
把增加功能和刪除合并到一起,是這兩個功能相對來說都比較簡單。
增加用戶時使用push方法,把用戶的信息添加到list數組的最后:
this.list.push({
username: 'ffff',
email: 'fffffff@163.com',
sex: '女',
province: '河南省',
hobby: ['彈琴', '插畫']
});這樣就能添加一位ffff的用戶了。
刪除用戶時,通過splice(index, 1),可以刪除index位置的數據,頁面上的數據自動就會更新。
3. 修改功能
假設我們彈層里的數據是selectedlist,那么每次修改時,把index位置的數據給了selectedlist,然后在彈層中修改selectedlist。我們也能看到修改數據的類型: 文本框(用戶名,郵箱),單選按鈕(性別),select選擇框(所在省份),多選框(愛好),這里我們主要練習的是表單處理(https://cn.vuejs.org/v2/guide/forms.html)。彈層是否顯示用變量isActive來控制:
// 修改數據
modifyData(index) {
this.selected = index; // 修改的位置
this.selectedlist = this.list[index];
this.isActive = true;
}有沒有發現一個問題,當修改彈層中的信息時,表格中的數據也同步更新了。可是我們本身是希望當點擊保存按鈕時,才把彈層中的數據保存到表格里。問題的根源就出在這里:
this.selectedlist = this.list[index];
因為list[index]是個Object類型的數據,若使用=賦值,則賦值操作為淺度拷貝(把數據的地址賦值給對應變量,而沒有把具體的數據復制給變量,變量會隨數據值的變化而變化),selectedlist與list[index]使用相同的數據地址,互相引起數據值的變化。因此這里我們需要進行深度拷貝:
復制代碼 代碼如下:
this.selectedlist = JSON.parse( JSON.stringify(this.list[index]) ); // 先轉換為字符串,然后再轉換
當用戶修改數據后,selectedlist就會發生變化,點擊保存按鈕時,將數據重新保存到index位置:
/* this.list 數據數組 this.selected 剛才修改的位置 this.selectedlist 需要保存的數據 */ Vue.set(this.list, this.selected, this.selectedlist);
4. 查詢功能
在第1小節中我們已經說過,在頁面表格中展示的是slist中的數據,就是為了方便執行查詢操作:
// 獲取需要渲染到頁面中的數據
setSlist(arr) {
this.slist = JSON.parse(JSON.stringify(arr));
}每次根據某些條件將過濾后的數據賦值給slist數組,展示出查詢后的數據。這里我們的查詢實現了兩個小功能:
1.用戶在輸入某個字符后,自動在輸入框下方用列表展示出用戶可能要查詢的詞語(如用戶名等)
2.同步更新表格中的數據
這里我們通過用戶名和郵箱進行查詢,因此在過濾數據時,需要檢測用戶名和郵箱是否含有查詢的單詞。我們先給輸入框綁定一個input事件,同時用datalist展示用戶可能要查詢的詞語:
<input type="text" placeholder="search" @input="search" list="cars" class="search"> <datalist id="cars"> <option v-for="item in searchlist" :value="item"></option> </datalist>
search功能的實現,searchlist為在輸入框下方展示的可能要搜索的詞語,ss數組則保存過濾后的數據,當循環完畢后,設置調用setSlist方法修改slist數組:
每當用戶輸入或者刪除一個字符時都會調用search方法,執行查詢操作,當用點擊展示詞語列表時,也會調用search方法。
以上是“vue如何實現表格增刪改查效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。