您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下node+vue如何實現用戶注冊和頭像上傳,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
數據庫我使用的是MongoDB。
首先做文件上傳,要保證協議里面的'Content-Type'為'multipart/form-data'。
注冊的步驟:
將用戶名密碼,圖片等提交給node端
node端將圖片保存到服務器,圖片路徑及注冊用戶的個人信息保存到mongodb數據庫。
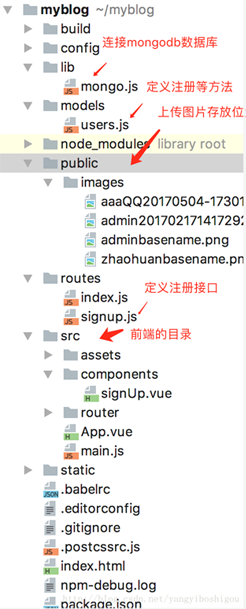
項目目錄如下,注冊功能只是其中的第一步:

前端框架使用的是vue.js,ajax使用的是vue的組件vue-resource。
前端上傳代碼如下:
<template> <div class="signUp"> <!--<form id="signForm" enctype="multipart/form-data">--> <div> <label for="username">用戶名</label> <input type="text" name="username" id="username" placeholder="用戶名" v-model="users.username"> <div v-if="judgeUser">請輸入合適的用戶名</div> </div> <div> <label for="password">密碼</label> <input type="text" name="password" id="password" placeholder="密碼" v-model="users.password"> <div v-if="judgePas">請輸入符合規范的密碼</div> </div> <div> <label for="usernameReply">重復密碼</label> <input type="text" name="usernameReply" id="usernameReply" placeholder="重復密碼" v-model="users.passwords"> <div v-if="judgePass">兩次輸入請保持一致</div> </div> <div> <label for="name">昵稱</label> <input type="text" name="name" id="name" placeholder="昵稱" v-model="users.name"> <div v-if="judgeName">請輸入昵稱</div> </div> <div> <label for="sex">性別</label> <select name="" id="sex" v-model="users.sex"> <option value="男">男</option> <option value="女">女</option> </select> </div> <div> <label for="photo">頭像</label> <input type="file" name="photo" id="photo" @change="onfilechange"> //通過change事件獲取到用戶所要上傳的圖片 </div> <div> <label for="Pintroduction">個人介紹</label> <textarea name="Pintroduction" id="Pintroduction" cols="60" rows="8" v-model="users.Pintroduction"></textarea> </div> <input type="submit" value="注冊" class="submit" @click="submit()"> <!--</form>--> </div> </template>
<script>
//首先現在組件中引入vue和vue-resourece
import Vue from 'vue';
import vueRes from 'vue-resource';
//將vue-resourece注冊到全局
Vue.use(vueRes);
export default{
name:'signUp',
data(){
return{
judgeUser:false,
judgePas:false,
judgePass:false,
judgeName:false,
users:{
username:null,
password:null,
passwords:null,
sex:null,
Pintroduction:null,
photo:null,
}
}
},
methods: {
submit: function () {
var formdata = new FormData();
for (var key in this.users) { //讀取data中所要上傳的內容循環append到fordata中
if (key) {
formdata.append(key, this.users[key])
}
}
this.$http.post('/signup', formdata,{ //通過調取node端定義的接口,切記一定要將請求頭中的Content-Type改為multipart/form-data否則node端獲取到的將是一個字符串
headers:{
'Content-Type':'multipart/form-data'
}
})
.then()
},
onfilechange: function (e) { //獲取到圖片文件
var files = e.target.files || e.dataTransfer.files;
if (!files.length)return;
this.users.photo = files[0];
}
}
}
</script>node端接收代碼如下:
var express=require('express');
var router = express.Router();
var formidable=require('formidable');//上傳功能的插件
var path=require('path');
var fs=require('fs');
var user=require('../models/users');//注冊信息插入數據庫的方法
router.post('/',function (req,res) {
var uploadDir='./public/images/';
var form=new formidable.IncomingForm();
//文件的編碼格式
form.encoding='utf-8';
//文件的上傳路徑
form.uploadDir=uploadDir;
//文件的后綴名
form.extensions=true;
//文件的大小限制
form.maxFieldsSize = 2 * 1024 * 1024;
form.parse(req, function (err, fields, files) {
//fields上傳的string類型的信息
//files為上傳的文件
var username=fields.username;
var password=fields.password;
var passwords=fields.passwords;
var sex=fields.sex;
var pintroduction=fields.Pintroduction;
var name=fields.name;
var file=files.photo;
var oldpath =path.normalize(file.path);//返回正確格式的路徑
var newfilename=username+file.name;
var newpath=uploadDir+newfilename;
//寫入數據庫的信息
var useres={
username:username,
password:password,
sex:sex,
pintroduction:pintroduction,
name:name,
};
//將老的圖片路徑改為新的圖片路徑
fs.rename(oldpath,newpath,function(err){
if(err){
console.error("改名失敗"+err);
}
else {
useres.filePath=newpath;
user.create(useres);
res.send('注冊成功')
}
});
})
});
module.exports = router;// models/users.js
var User=require('../lib/mongo');
module.exports={
create:function (useres) {
User.create(useres);
}
};// lib/mongo.js
const moogoose=require('mongoose');
moogoose.connect('mongodb://localhost/myblog');
moogoose.Promise = global.Promise;
const db=moogoose.connection;
// exports.db=db;
// db.once('open',function () {
//
// });
var userSchema=new moogoose.Schema({
username:{type:'string',unique:true},
password:{type:'string'},
sex:{type:'string'},
pintroduction:{type:'string'},
name:{type:'string'},
filePath:{type:'string'}
},
{collection:'user'}
);
var user=moogoose.model('user',userSchema);
exports.create=function (useres) {
new user(useres).save(function (err,data) {
})
};以上是“node+vue如何實現用戶注冊和頭像上傳”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。