您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何實現C#開發微信門戶中的文本消息和圖文消息應答,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
微信應用如火如荼,很多公司都希望搭上信息快車,這個是一個商機,也是一個技術的方向,因此,有空研究下、學習下微信的相關開發,也就成為計劃的安排事情之一了。
我們知道,給手機用戶發送響應消息,它可以分為好多種方式,如回復文本消息、回復圖片消息、回復語音消息、回復視頻消息、回復音樂消息、回復圖文消息等,如下所示。

而其中圖片、視頻、語音這三種方式,是需要開通微信認證才可以向用戶發送存在微信服務器上的媒體信息,一般沒有認證的公眾號或者服務號,是不能發送這幾種內容的。
1、實體信息關系及定義
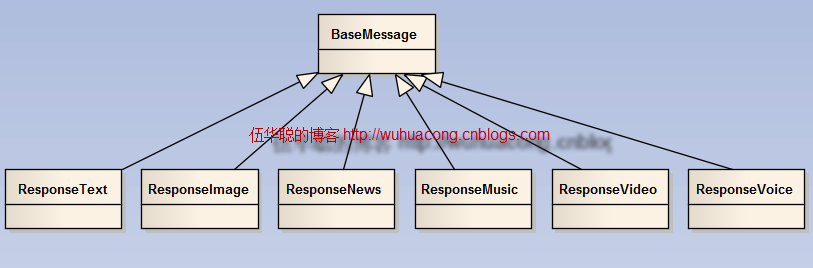
在上一篇微信開發的隨筆中,我展示了對接收消息和回復消息的應用實體類,這些實體類是我根據需要,根據開發需要,在應用層面對它們進行了封裝,如回復的消息關系如下所示。

消息基類BaseMessage的實體類定義如下所示,它對日期構造了一個整形數值,并具備了一些常規的屬性,并且還有一個重要的ToXML方法,用來給方法傳遞這些XML數據的。
/// <summary>
/// 基礎消息內容
/// </summary>
[XmlRoot(ElementName = "xml")]
public class BaseMessage
{
/// <summary>
/// 初始化一些內容,如創建時間為整形,
/// </summary>
public BaseMessage()
{
this.CreateTime = DateTime.Now.DateTimeToInt();
}
/// <summary>
/// 開發者微信號
/// </summary>
public string ToUserName { get; set; }
/// <summary>
/// 發送方帳號(一個OpenID)
/// </summary>
public string FromUserName { get; set; }
/// <summary>
/// 消息創建時間 (整型)
/// </summary>
public int CreateTime { get; set; }
/// <summary>
/// 消息類型
/// </summary>
public string MsgType { get; set; }
public virtual string ToXml()
{
this.CreateTime = DateTime.Now.DateTimeToInt();//重新更新
return MyXmlHelper.ObjectToXml(this);
}
}回復的文本消息實體類代碼如下所示,我們可以看到,它繼承了很多通用的實體屬性,并且還具備了一個ToXml的通用方法,我們需要把它轉換為響應的XML的時候,就使用這個方法就可以了。
/// <summary>
/// 回復文本消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class ResponseText : BaseMessage
{
public ResponseText()
{
this.MsgType = ResponseMsgType.Text.ToString().ToLower();
}
public ResponseText(BaseMessage info) : this()
{
this.FromUserName = info.ToUserName;
this.ToUserName = info.FromUserName;
}
/// <summary>
/// 內容
/// </summary>
public string Content { get; set; }
}而圖文消息對象類ResponseNews,它包含更多的信息定義
/// <summary>
/// 回復圖文消息
/// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")]
public class ResponseNews : BaseMessage
{
public ResponseNews()
{
this.MsgType = ResponseMsgType.News.ToString().ToLower();
this.Articles = new List<ArticleEntity>();
}
public ResponseNews(BaseMessage info) : this()
{
this.FromUserName = info.ToUserName;
this.ToUserName = info.FromUserName;
}
/// <summary>
/// 圖文消息個數,限制為10條以內
/// </summary>
public int ArticleCount
{
get
{
return this.Articles.Count;
}
set
{
;//增加這個步驟才出來XML內容
}
}
/// <summary>
/// 圖文列表。
/// 多條圖文消息信息,默認第一個item為大圖,注意,如果圖文數超過10,則將會無響應
/// </summary>
[System.Xml.Serialization.XmlArrayItem("item")]
public List<ArticleEntity> Articles { get; set; }
}而其中的圖文列表集合中的對象,它也是一個實體類型,包含了一些圖文的鏈接,標題等信息,不在贅述。
2、消息的回復處理
如對于文本消息,我們可以用以下的方式進行處理。
ResponseText response = new ResponseText(info); response.Content = "抱歉,此功能暫未開通。"; result = response.ToXml();
對于圖文消息,我們可能需要錄入更多的消息才能返回更好的效果。
注意圖文的消息,圖片的尺寸最好按照官方的標準,否則在手機上看起來不好看,官方的標準好像是寬高是(360,200)像素
/// <summary>
/// 訂閱或者顯示公司信息
/// </summary>
/// <param name="info"></param>
/// <returns></returns>
private string ShowCompanyInfo(BaseMessage info)
{
string result = "";
//使用在微信平臺上的圖文信息(單圖文信息)
ResponseNews response = new ResponseNews(info);
ArticleEntity entity = new ArticleEntity();
entity.Title = "廣州愛奇迪軟件科技有限公司";
entity.Description = "歡迎關注廣州愛奇迪軟件--專業的單位信息化軟件和軟件開發框架提供商,我們立志于為客戶提供最好的軟件及服務。\r\n";
entity.Description += "我們是一家極富創新性的軟件科技公司,從事研究、開發并銷售最可靠的、安全易用的技術產品及優質專業的服務,幫助全球客戶和合作伙伴取得成功。\r\n......(此處省略1000字,哈哈)";
entity.PicUrl = "http://www.iqidi.com/WeixinImage/company.png";
entity.Url = "http://www.iqidi.com";
response.Articles.Add(entity);
result = response.ToXml();
return result;
}我們來看看我公司的微信門戶菜單,看起來是不是很酷呢。

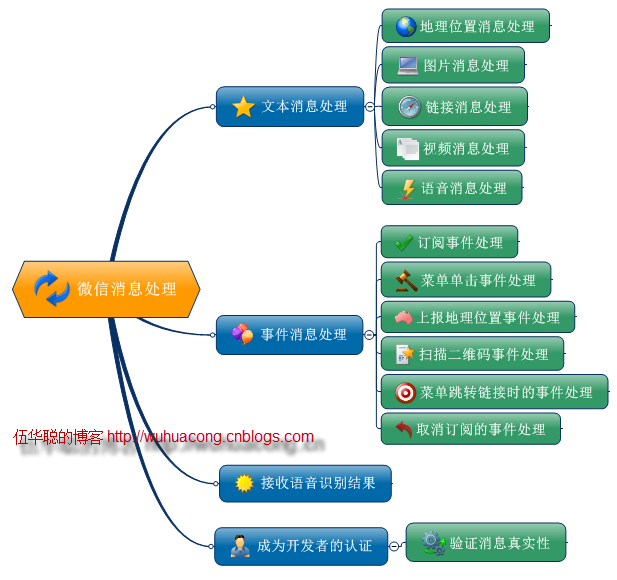
對于這兩種(文本消息、圖文消息)用的地方是最多,很多微信門戶,都主要是使用這兩種方式進行響應。當然,我們還可以根據客戶手機提交上來的各種消息進行不同的處理,請求消息的類型我在上一篇的隨筆有介紹,如下所示。

上述內容就是如何實現C#開發微信門戶中的文本消息和圖文消息應答,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。