您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在一個給客戶做的項目中,界面要求修改增加通用工具欄按鈕的事件處理,也就是在主界面中放置幾個固定的功能操作按鈕,打開不同的頁面的時候,實現對應頁面的功能處理,這種和我標準的界面處理方式有所不同,標準的列表界面,一般在界面中放置了一些常規的按鈕,如查詢/更新、新建、編輯、刪除、導入、導出等常規操作,現在是需要把這些提升到主界面的層次上放置按鈕,這種處理方式也算是提供一種方便吧。本篇隨筆介紹實現這個功能的思路和代碼實現邏輯。
1、界面功能介紹
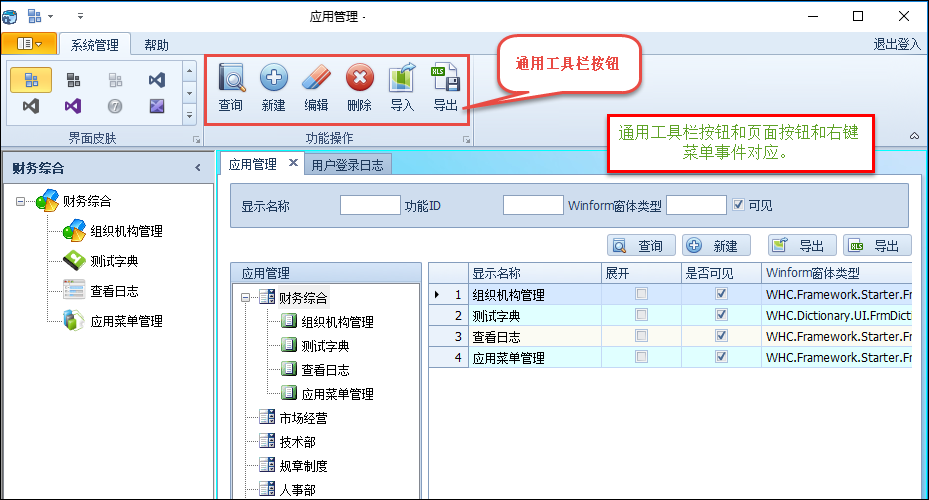
這里要實現的通用工具欄按鈕的事件處理,具體的界面是這樣的,我們處于一個多文檔的主界面中,在主界面的頂部工具欄放置這些通用的工具欄按鈕,以便提高相關的處理便利和效率。

從上面的界面我們可以看到,程序主界面的頂部工具欄上有一些常規的操作,包括如查詢、新建、編輯、刪除、導入、導出等按鈕,可以為程序的功能操作提供方便。
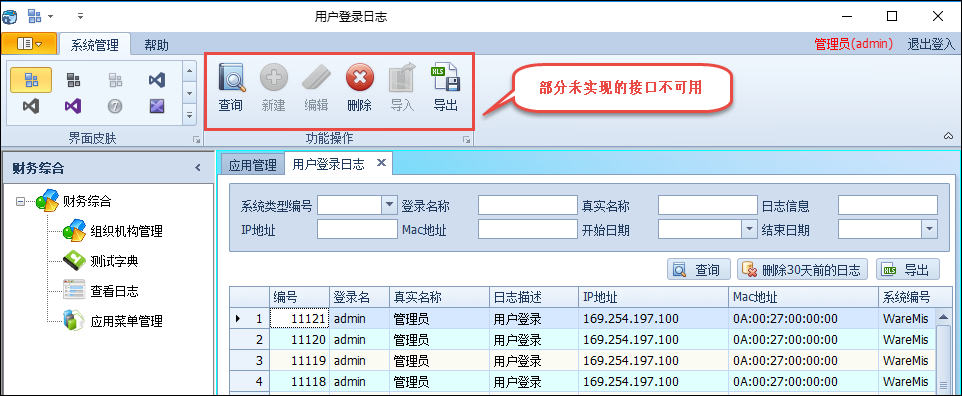
當我們打開一個新的窗體頁面,那么對應的按鈕事件也應該和這個窗體相關,或者我們切換到其他窗體,那么按鈕的處理事件也應該跟著變化到對應的窗體上,這種就是我們需要的效果。
上面的邏輯也就是我們新建一個窗體、或者切換一個窗體,那么需要通知頂部工具欄進行更新或者進行一個對接的處理才可以。
2、界面窗體基類的處理
由于我們想盡可能的減少開發的工作量,因此希望在基類進行一些事件或者接口的封裝,以便降低新建列表窗體的時候的代碼編寫。
對于一個如查詢操作的處理事件,我們需要定義一個接口來實現這個功能,這樣我們才可以在打開的窗體的時候,把它轉換為對應的接口處理。
例如我們定義一個IMenuAction的接口,以更新事件為例,需要實現三部分的接口,一個是事件定義,一個是判斷是否包含更新事件,一個是具體的處理邏輯。
/// <summary>
/// 定義菜單中的通用按鈕事件
/// </summary>
public interface IMenuAction
{
/// <summary>
/// 更新按鈕事件
/// </summary>
event EventHandler Refresh_MenuEvent;
/// <summary>
/// 是否包含更新事件
/// </summary>
bool HasEventRefresh { get; }
/// <summary>
/// 更新操作
/// </summary>
void ProcessRefresh(object sender, EventArgs e);
對于其他總共6個標準的按鈕事件處理,我們也同樣一樣定義,那么整個IMenuAction的接口定義如下所示。
/// <summary>
/// 定義菜單中的通用按鈕事件
/// </summary>
public interface IMenuAction
{
/// <summary>
/// 更新按鈕事件
/// </summary>
event EventHandler Refresh_MenuEvent;
/// <summary>
/// 新建按鈕事件
/// </summary>
event EventHandler Add_MenuEvent;
/// <summary>
/// 編輯按鈕事件
/// </summary>
event EventHandler Edit_MenuEvent;
/// <summary>
/// 刪除按鈕事件
/// </summary>
event EventHandler Delete_MenuEvent;
/// <summary>
/// 導入按鈕事件
/// </summary>
event EventHandler Import_MenuEvent;
/// <summary>
/// 導出按鈕事件
/// </summary>
event EventHandler Export_MenuEvent;
/// <summary>
/// 是否包含更新事件
/// </summary>
bool HasEventRefresh { get; }
/// <summary>
/// 是否包含增加事件
/// </summary>
bool HasEventAdd { get; }
/// <summary>
/// 是否包含編輯事件
/// </summary>
bool HasEventEdit { get; }
/// <summary>
/// 是否包含刪除事件
/// </summary>
bool HasEventDelete { get; }
/// <summary>
/// 是否包含導入事件
/// </summary>
bool HasEventImport { get; }
/// <summary>
/// 是否包含導出事件
/// </summary>
bool HasEventExport { get; }
/// <summary>
/// 更新操作
/// </summary>
void ProcessRefresh(object sender, EventArgs e);
/// <summary>
/// 增加操作
/// </summary>
void ProcessAdd(object sender, EventArgs e);
/// <summary>
/// 編輯操作
/// </summary>
void ProcessEdit(object sender, EventArgs e);
/// <summary>
/// 刪除操作
/// </summary>
void ProcessDelete(object sender, EventArgs e);
/// <summary>
/// 導入操作
/// </summary>
void ProcessImport(object sender, EventArgs e);
/// <summary>
/// 導出操作
/// </summary>
void ProcessExport(object sender, EventArgs e);
}
那么對于列表界面的基類窗體,我們除了讓他繼承自XtraForm這個標準的窗體外,我們還讓它實現對應的IMenuAction接口,如下是列表界面基類BaseDock的窗體定義。
/// <summary> /// 用于一般列表界面的基類 /// </summary> public partial class BaseDock : XtraForm, IMenuAction
那么這個BaseDock的基類需要實現那些通用按鈕事件的接口,如下所示。
#region 通用按鈕菜單事件
/// <summary>
/// 更新按鈕事件
/// </summary>
public event EventHandler Refresh_MenuEvent;
/// <summary>
/// 根據事件判斷是否有
/// </summary>
public bool HasEventRefresh
{
get
{
return Refresh_MenuEvent != null;
}
}
/// <summary>
/// 調用事件定義
/// </summary>
public void ProcessRefresh(object sender, EventArgs e)
{
if (Refresh_MenuEvent != null)
{
Refresh_MenuEvent(sender, e);
}
}
.......................
#endregion
通過基類的這樣處理,我們就可以在具體列表窗體里,賦值給對應的事件就可以了。
3、列表窗體界面的處理
例如我們處理一個應用菜單的列表管理界面,定義窗體如下所示,繼承了我們所實現IMenuAction的基類BaseDock。
/// <summary> /// 應用菜單管理 /// </summary> public partial class FrmApplicationMenu : BaseDock
那么我們需要指定它的幾個處理事件,初始化代碼如下所示。
/// <summary>
/// 初始化公用菜單按鈕的處理
/// </summary>
private void InitMenuAction()
{
this.Refresh_MenuEvent += (s, e) => { btnSearch_Click(s, e); };
this.Add_MenuEvent += (s, e) => { btnAddNew_Click(s, e); };
this.Edit_MenuEvent += (s, e) => { winGridViewPager1_OnEditSelected(s, e); };
this.Delete_MenuEvent += (s, e) => { winGridViewPager1_OnDeleteSelected(s, e); };
this.Import_MenuEvent += (s, e) => { btnImport_Click(s, e); };
this.Export_MenuEvent += (s, e) => { btnExport_Click(s,e);};
}
這樣我們就知道對應接口是如何和具體的頁面事件發生關系了。
4、主窗體界面的處理
我們在構建主界面的左側功能樹的時候,我們通過樹列表的選中事件加載對應的窗體,具體代碼如下所示。
//處理樹形菜單的點擊操作,如果TAG存在,則解析并加載對應的頁面到多文檔里面
treeView.AfterSelect += (sender, e) =>
{
string tag = e.Node.Tag as string;
if (!string.IsNullOrEmpty(tag))
{
LoadPlugInForm(tag);
}
};
在這個函數里面,我們最終是通過配置動態構建對應的窗體,LoadPlugInForm邏輯的最終實現的部分代碼如下所示。
var form = LoadMdiForm(this.mainForm, objType, isShowDialog); RefreshButton(form);
這里我們構建窗體或者激活窗體都獲得一個窗體對象,然后刷新功能按鈕的狀態處理即可。
/// <summary>
/// 更新按鈕狀態
/// </summary>
/// <param name="form">當前窗體</param>
public void RefreshButton(Form form)
{
this.CurrentForm = form;
IMenuAction action = form as IMenuAction;
if (action != null)
{
//事件處理后再判斷
menuButton.refresh.Enabled = (action.HasEventRefresh);
menuButton.add.Enabled = (action.HasEventAdd);
menuButton.edit.Enabled = (action.HasEventEdit);
menuButton.delete.Enabled = (action.HasEventDelete);
menuButton.import.Enabled = (action.HasEventImport);
menuButton.export.Enabled = (action.HasEventExport);
}
}
這樣的處理,就可以實現了在主界面的多文檔處理中,不管我們是新建一個列表窗體,還是激活切換到一個其他的窗體的時候,按鈕的狀態和對應的窗體綁定,實現隨時更新顯示。

當然通用工具欄按鈕的事件我們需要初始化,它是根據當前選中的窗體進行統一的處理的,具體代碼如下所示。
/// <summary>
/// 初始化菜單按鈕的事件處理
/// </summary>
private void InitMenuEvent()
{
//事件綁定
//先實現事件綁定
menuButton.add.ItemClick += (s, e) =>
{
if (CurrentForm != null)
{
IMenuAction action = CurrentForm as IMenuAction;
if (action != null)
{
action.ProcessAdd(s, e);
}
}
};
menuButton.edit.ItemClick += (s, e) =>
{
if (CurrentForm != null)
{
IMenuAction action = CurrentForm as IMenuAction;
if (action != null)
{
action.ProcessEdit(s, e);
}
}
};
menuButton.delete.ItemClick += (s, e) =>
{
if (CurrentForm != null)
{
IMenuAction action = CurrentForm as IMenuAction;
if (action != null)
{
action.ProcessDelete(s, e);
}
}
};
menuButton.import.ItemClick += (s, e) =>
{
if (CurrentForm != null)
{
IMenuAction action = CurrentForm as IMenuAction;
if (action != null)
{
action.ProcessImport(s, e);
}
}
};
menuButton.export.ItemClick += (s, e) =>
{
if (CurrentForm != null)
{
IMenuAction action = CurrentForm as IMenuAction;
if (action != null)
{
action.ProcessExport(s, e);
}
}
};
menuButton.refresh.ItemClick += (s, e) =>
{
if (CurrentForm != null)
{
IMenuAction action = CurrentForm as IMenuAction;
if (action != null)
{
action.ProcessRefresh(s, e);
}
}
};
}
上面這個事件只需要綁定一次,不會造成按鈕的事件多次綁定問題,雖然一次綁定,它的具體處理還是和當前窗體有關,它會把當前窗體轉換為對應的IMenuAction接口,然后調用對應的處理函數實現功能的綁定。
這篇就是我對于實現這種通用按鈕事件處理的思路和具體邏輯代碼,供大家參考學習,有錯漏之處還請多多包涵。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。