您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jquery tmpl模板怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jquery tmpl模板怎么用”這篇文章吧。
之前用模板渲染都是用angular,無意間發現了jquery tmpl這種輕量級,其文檔在這里
官方解釋對該插件的說明:將匹配的第一個元素作為模板,render指定的數據,簽名如下:
.tmpl([data,][options])
其中參數data的用途很明顯:用于render的數據,可以是任意js類型,包括數組和對象。options一般情況下都是選項了,官方指出,此處的options是一個用戶自定義的鍵值對的map,繼承自tmplItem數據結構,適用于模板render動作期間。
在這里可以下載到最新的tmpl插件,值的一提的是,官方同時也說明了,tmpl目前是beta版,使用需謹慎..
下面是一個簡單的例子
<!DOCTYPE html>
<html>
<head>
<title>jquery template demo</title>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.tmpl.js"></script>
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name: 'Mary hui'}];
$('#myTemplate').tmpl(users).appendTo('#rows');
});
</script>
<style type="text/css">
body
{
padding: 10px;
}
table
{
border-collapse: collapse;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="rows">
</tbody>
</table>
</body>
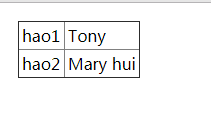
</html>其效果如下

定義模板時,推薦的方式為定義使用
<script id='templateName' type='text/x-jquery-tmpl'></script>
做為模板的包裝器,但定義方式并不只有這一種,你可以使用
<div id="template" > <!-- markup --></div>
編譯緩存模板,在jQuery .tmpl()中,還可以將模板事先編譯并緩存起來,然后在合適的時侯再使用,這對于一些數據嵌套是很有用的,如:
HTML:
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
JavaScript:
<script id="compile1" type="text/x-jquery-tmpl">
{{tmpl 'cached'}}
<tr><td>${ID}</td><td>${Name}</td></tr>
</script>
<script id="compile2" type="type/x-jquery-tmpl">
<tr><td colspan="2">${Group}</td></tr>
</script>
<script type="text/javascript">
$(function () {
var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}];
$('#compile2').template('cached');
$('#compile1').tmpl(groupUsers).appendTo('#compileRows');
});
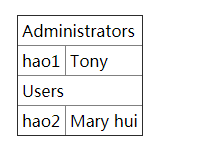
</script>其效果如下

$.template()方法,將一段Html編譯為模板,示例:
JavaScript
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>';
$.template('template', markup);
$.tmpl('template', users).appendTo('#templateRows');這樣就可以將markup中定義的模板應用于templateRows對象。
jQuery .tmpl()的標簽,表達式,屬性:
${}:從前面的例子來看,這個標簽的作用很明顯了,相當于是占位符,但是它還有另一種寫法{{= field}}如:
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>必須要注意的是,"="號后必須跟一個空格,不然是沒有效果的。
jQuery .tmpl()有兩個比較有用的屬性:$item、$data:
$item代表當前的模板;$data代表當前的數據。
Html
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="propertyRows"> </tbody> </table>
Javascript
<script id="property" type="text/x-jquery-tmpl">
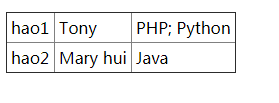
<tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#property').tmpl(userLangs, {
getLangs: function (separator) {
return this.data.Langs.join(separator);
}
}).appendTo('#propertyRows');
});
</script>
{{each}}這個標簽一看就知道是做循環用的了,用法如下:(關鍵詞{{each Array}}、$value、$index)
HTML
<ul id="ul_each"></ul>
Javascript
<script id="eachList" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each Langs}}
<li>
${$index + 1}:${$value}.
</li>
{{/each}}
</ul>
</span>
</li>
</script>
<script type="text/javascript">
$(function () {
var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}];
$('#eachList').tmpl(userLangs).appendTo('#ul_each');
});
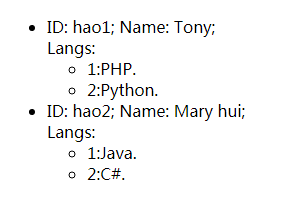
</script>其效果如下

{{each}}還有另一種寫法:
Javascript
<script id="eachList2" type="text/x-jquery-tmpl">
<li class="li">
<span class="a">ID: ${ID};</span>
<span class="b">Name: ${Name};</span><br/>
<span class="c">Langs:
<ul>
{{each(i,lang) Langs}}
<li>
${i+1}:${lang}
</li>
{{/each}}
</ul>
</span>
</li>
</script>作用和前一種是一樣的。
{{if}}和{{else}},這兩個標簽應該一看就知道作用了,直接上示例:
Javascript
<script id="ifelse" type="text/x-jquery-tmpl">
<tr>
<td>${ID}</td>
<td>${Name}</td>
<td>
{{if Langs.length > 1}}
${Langs.join('; ')}
{{else}}
${Langs}
{{/if}}
</td>
</tr>
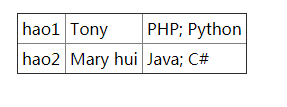
</script>如果Langs數組元素超過1個,則用'; '連接起來,否則就直接顯示Langs,效果如下:

{{html}},直接將對象屬性值作為HTML代碼替換占位符
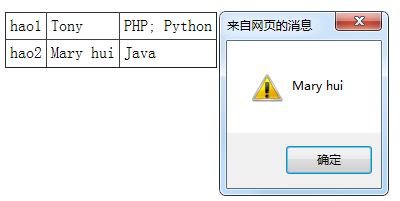
$.tmplItem()方法,使用這個方法,可以獲取從render出來的元素上重新獲取$item,示例:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});效果如下:

以上是“jquery tmpl模板怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。