您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關jQuery Templates插件的使用方法是什么,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
考慮到很多新學者,加上國內這方面資料也不多,我們還是一步一步來看看jQuery Templates的使用方法。比如我們有下邊的數據集:
var users = [ { name: "Google", website: "google.com" }, { name: "jQuery學習", website: "jquery001.com" } ];我們的目的是以無序列表(ul)的形式將網站名稱和對應的網址顯示出來,在以前我們經常使用的方法如下:
var result = ""; for (var i = 0; i < users.length; i++) { result += "<li><a href='http://" + users[i].website + "'>" + users[i].name + "</a></li>"; } $(result).appendTo("ul");下邊這種寫法使用了jQuery Tempates,個人感覺可讀性變得更好一些,如下:
<script id="userTemplate" type="text/html"> <li><a href="http://${website}">${name}</a></li> </script>接下來,調用jQuery Templates中的方法如下:
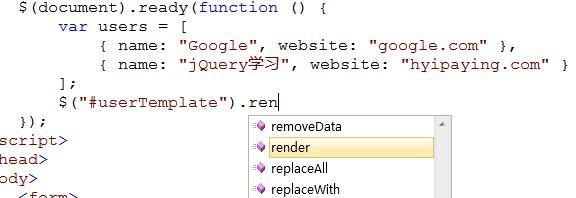
$("#userTemplate").render(users).appendTo("ul");這樣我們就已經實現了我們的目標,在我看到的資料中,作者使用的方法是tmpl()方法而不是render()方法來組織數據的,也許是我使用的jQuery Templates版本不是***的。我使用時智能提示如下:

還沒有使用過jQuery Templates嗎?趕快試試吧!據說在jQuery 1.5版本中將會把微軟開發的三個jQuery插件中添加進去,讓我們期待吧!
至于如何使用if、each簡單語法,你可以看看前一篇文章,這樣就可以根據我們的需要來展示數據了。下邊是完整的頁面代碼,希望能幫助到你!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Templates的使用方法-jQuery學習</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script src="http://www.jquery001.com/js/jquery.tmpl.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { var users = [ { name: "Google", website: "google.com" }, { name: "jQuery學習", website: "jquery001.com" } ]; $("#userTemplate").render(users).appendTo("ul"); }); </script> </head> <body> <div> <script id="userTemplate" type="text/html"> <li><a href="http://${website}">${name}</a></li> </script> <ul></ul> </div> </body> </html>以上就是jQuery Templates插件的使用方法是什么,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。