您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關jQuery插件jQuery Templates怎么用,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
我們知道微軟早已開始全面支持jQuery,并在MVC項目中默認添加了jQuery,這對我們廣大Asp.net開發者帶來了福音。目前,微軟已經為jQuery開發了三款jQuery插件,分別為jQuery Glob、jQuery Templates和jQuery Data Linking。由于考慮到國內開發者有很少使用者,我就不進行介紹了,先看下jQuery。 Templates:
jQuery Templates使開發者能方便的將javascript對象綁定到html中,而不需要我們一個文本框一個文本框機械的來綁定數據。jQuery Templates支持簡單的語法,使我們能夠得到想要的html結果,使用jQuery Templates方法如下:
首先,我們需要引用jQuery文件和jQuery.tmpl文件,如下:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script> <script src="jquery.tmpl.js" type="text/javascript"></script>
使用jQuery Templates我們應將要顯示的內容嵌入到<script type="text/html">標記中,我們以非常簡單的一個例子來看看jQuery Templates的使用方法:
<div id="userinfo"></div> <script id="usertemplate" type="text/html"> <div class="userinfo"> UserName:{{= name}} Website:{{= website}} </div> </script>我們使用Template可以顯示javascript對象或者javascript對象數組,下邊是我們將要用來顯示的javascript對象數組和jQuery方法:
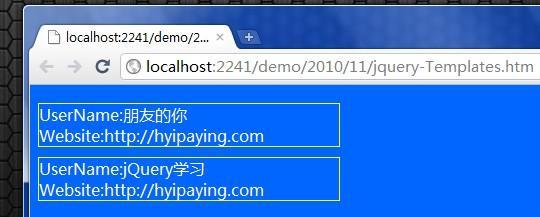
var users = [ { name: "朋友的你", website: "http://www.jquery001.com" }, { name: "jQuery學習", website: "http://www.jquery001.com" } ]; $(document).ready(function () { $("#usertemplate") .render(users) .appendTo("#userinfo"); });render()方法將數據轉換為串,***將數據追加到userinfo元素,頁面加載后執行結果如下圖所示:

前邊說過,jQuery Templates中可以使用簡單的語法,這樣我們可以根據需要來顯示數據。比如在本例中,比如某人有多個網站,下邊我們看看簡單的if和each方法。javascript對象數組如下:
var users = [ { name: "朋友的你", websites: ["jquery001.com", "google.com"] }, { name: "jQuery學習", websites: ["jquery001.com"] }, { name: "jQuery", websites: [] } ];下邊顯示了使用Template中的if、each方法,也沒有過多可說的,我們使用者使用一兩次也就記下了它的語法:
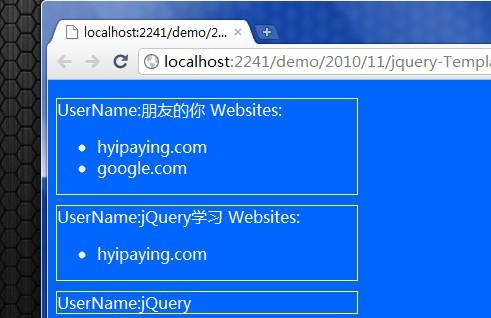
<div id="userinfo"></div> <script id="usertemplate" type="text/html"> <div class="userinfo"> UserName:{{= name}} {{if websites.length}} Websites: <ul> {{each(i,website) websites}} <li>{{= website}}</li> {{/each}} </ul> {{/if}} </div> </script>下圖顯示了***的結果,可能您已經預料到了。當然了本篇只是非常簡單的介紹了下jQuery Templates的基本使用方法,希望對讀者有所幫助。

以上就是jQuery插件jQuery Templates怎么用,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。