您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“bootstrap用哪個表格插件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
bootstrap可用“Bootstrap-Table”表格插件。“Bootstrap-Table”是基于Bootstrap的jQuery表格插件,通過簡單的設置,就可以擁有強大的單選、多選、排序、分頁,以及編輯、導出、過濾等等的功能。

本教程操作環境:Windows7系統、bootsrap3.3.7版、DELL G3電腦
bootstrap可用“Bootstrap-Table”表格插件。
Bootstrap table 是一款基于 Bootstrap 的 jQuery 表格插件,功能比較完備,能夠實現數據異步獲取,編輯,排序等一系列功能,最可貴的是,只需要一些簡單的配置就可以實現一個功能完備的在線表格。
官網地址: http://bootstrap-table.wenzhixin.net.cn/zh-cn/
Github地址: https://github.com/wenzhixin/bootstrap-table
中文文檔:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
主要功能
支持 Bootstrap 3 和 Bootstrap 2
自適應界面
固定表頭
非常豐富的配置參數
直接通過標簽使用
顯示/隱藏列
顯示/隱藏表頭
通過 AJAX 獲取 JSON 格式的數據
支持排序
格式化表格
支持單選或者多選
強大的分頁功能
支持卡片視圖
支持多語言
支持插件
優點
學習成本較低,配置簡單,文檔齊全
跟Bootstrap無縫銜接,整體風格一致,也便于二次開發
開發者活躍,Github定期維護
關于Bootstrap Table的引入,一般來說還是兩種方法:
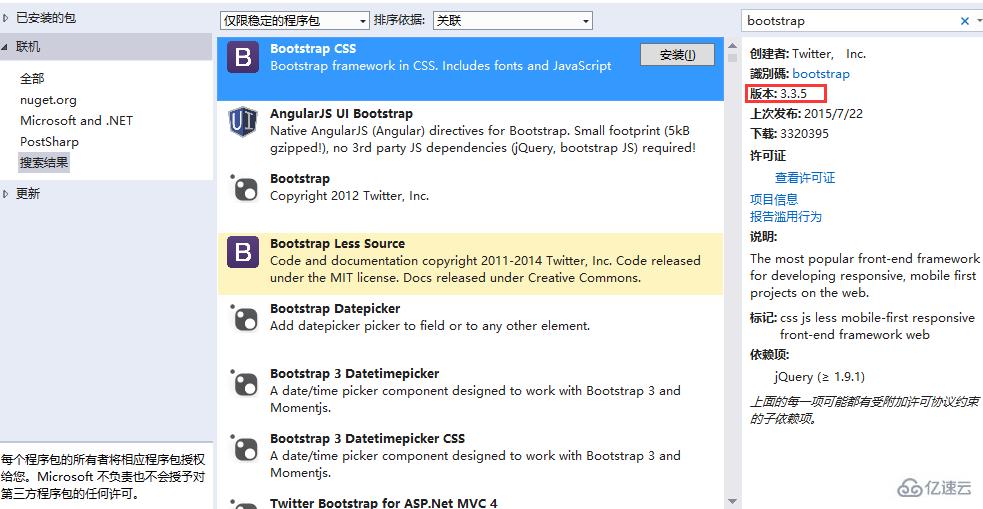
由于Bootstrap Table是Bootstrap的一個組件,所以它是依賴Bootstrap的,我們首先需要添加Bootstrap的引用。Bootstrap的包直接在 http://v3.bootcss.com/ 里面可以找到,版本已經出來4的預覽版,但還是建議使用比較穩定的Bootstrap3,目前最新的3.3.5。然后就是Bootstrap Table的包了,由于它是開源的,我們直接進到它的源碼https://github.com/wenzhixin/bootstrap-table里面git下來就好了。然后把這兩個包分別加入到項目中。
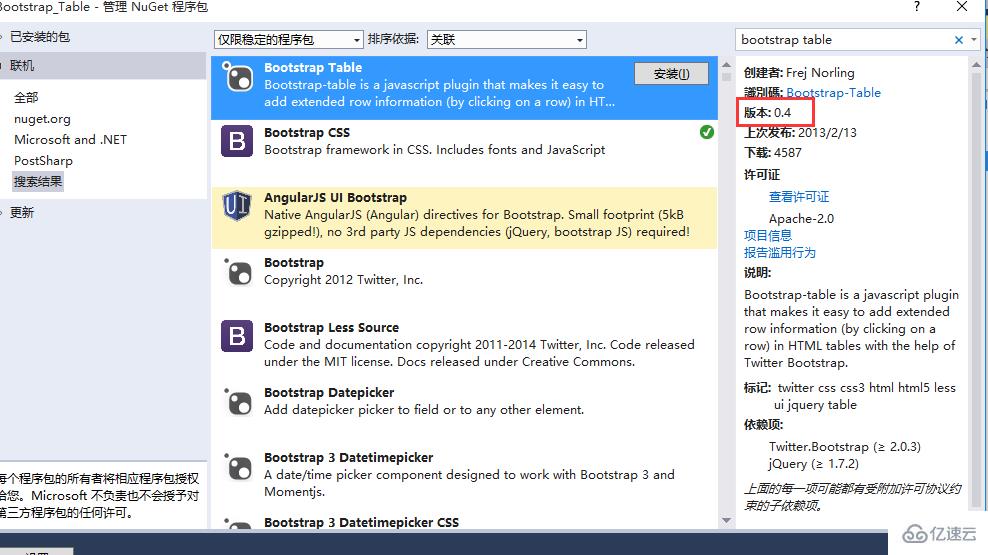
打開Nuget,搜索這兩個包

我們直接安裝即可。

而Bootstrap Table的版本竟然是0.4,這也太坑爹了。所以博主建議Bootstrap Table的包就直接在源碼里面去下載吧。Bootstrap Table最新的版本好像是1.9.0。
當然,組件引用進來了,使用就簡單了,只不過這里面涉及很多細節需要我們處理,具體我們待會再說,先來看看使用方法。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>BootStrap Table使用</title>
@*1、Jquery組件引用*@
<script src="~/Scripts/jquery-1.10.2.js"></script>
@*2、bootstrap組件引用*@
<script src="~/Content/bootstrap/bootstrap.js"></script>
<link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" />
@*3、bootstrap table組件以及中文包的引用*@
<script src="~/Content/bootstrap-table/bootstrap-table.js"></script>
<link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" />
<script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
@*4、頁面Js文件的引用*@
<script src="~/Scripts/Home/Index.js"></script>
</head>
<body>
<div class="panel-body" style="padding-bottom:0px;">
<div class="panel panel-default">
<div class="panel-heading">查詢條件</div>
<div class="panel-body">
<form id="formSearch" class="form-horizontal">
<div class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="txt_search_departmentname">部門名稱</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_departmentname">
</div>
<label class="control-label col-sm-1" for="txt_search_statu">狀態</label>
<div class="col-sm-3">
<input type="text" class="form-control" id="txt_search_statu">
</div>
<div class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查詢</button>
</div>
</div>
</form>
</div>
</div>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>刪除
</button>
</div>
<table id="tb_departments"></table>
</div>
</body>
</html>引入需要的文件之后,我們最重要的就是定義一個空的table,如上的 <table id="tb_departments"></table> 。當然Bootstrap table還提供了一種簡介的用法,直接在table標簽里面定義類似“data-...”等相關屬性,就不用再js里面注冊了,但博主覺得這種用法雖然簡單,但不太靈活,遇到父子表等這些高級用法的時候就不太好處理了,所以咱們還是統一使用在js里面初始化的方式來使用table組件。
$(function () {
//1.初始化Table
var oTable = new TableInit();
oTable.Init();
//2.初始化Button的點擊事件
var oButtonInit = new ButtonInit();
oButtonInit.Init();
});
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function () {
$('#tb_departments').bootstrapTable({
url: '/Home/GetDepartment', //請求后臺的URL(*)
method: 'get', //請求方式(*)
toolbar: '#toolbar', //工具按鈕用哪個容器
striped: true, //是否顯示行間隔色
cache: false, //是否使用緩存,默認為true,所以一般情況下需要設置一下這個屬性(*)
pagination: true, //是否顯示分頁(*)
sortable: false, //是否啟用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//傳遞參數(*)
sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*)
pageNumber:1, //初始化加載第一頁,默認第一頁
pageSize: 10, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
search: true, //是否顯示表格搜索,此搜索是客戶端搜索,不會進服務端,所以,個人感覺意義不大
strictSearch: true,
showColumns: true, //是否顯示所有的列
showRefresh: true, //是否顯示刷新按鈕
minimumCountColumns: 2, //最少允許的列數
clickToSelect: true, //是否啟用點擊選中行
height: 500, //行高,如果沒有設置height屬性,表格自動根據記錄條數覺得表格高度
uniqueId: "ID", //每一行的唯一標識,一般為主鍵列
showToggle:true, //是否顯示詳細視圖和列表視圖的切換按鈕
cardView: false, //是否顯示詳細視圖
detailView: false, //是否顯示父子表
columns: [{
checkbox: true
}, {
field: 'Name',
title: '部門名稱'
}, {
field: 'ParentName',
title: '上級部門'
}, {
field: 'Level',
title: '部門級別'
}, {
field: 'Desc',
title: '描述'
}, ]
});
};
//得到查詢的參數
oTableInit.queryParams = function (params) {
var temp = { //這里的鍵的名字和控制器的變量名必須一直,這邊改動,控制器也需要改成一樣的
limit: params.limit, //頁面大小
offset: params.offset, //頁碼
departmentname: $("#txt_search_departmentname").val(),
statu: $("#txt_search_statu").val()
};
return temp;
};
return oTableInit;
};
var ButtonInit = function () {
var oInit = new Object();
var postdata = {};
oInit.Init = function () {
//初始化頁面上面的按鈕事件
};
return oInit;
};表格的初始化也很簡單,定義相關的參數即可。上面一些博主覺得重要的參數都加了注釋,并且初始化Table必須的幾個參數博主也用(*)做了標記,如果你的表格也有太多的頁面需求,直接用必須的參數就能解決。同樣,在columns參數里面其實也有很多的參數需要設置,比如列的排序,對齊,寬度等等。這些博主覺得比較簡單,不會涉及表格的功能,看看API就能搞定。
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu)
{
var lstRes = new List<Department>();
for (var i = 0; i < 50; i++)
{
var oModel = new Department();
oModel.ID = Guid.NewGuid().ToString();
oModel.Name = "銷售部" + i ;
oModel.Level = i.ToString();
oModel.Desc = "暫無描述信息";
lstRes.Add(oModel);
}
var total = lstRes.Count;
var rows = lstRes.Skip(offset).Take(limit).ToList();
return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet);
}這里有一點需要注意:如果是服務端分頁,返回的結果必須包含total、rows兩個參數。漏寫或錯寫都會導致表格無法顯示數據。相反,如果是客戶端分頁,這里要返回一個集合對象到前端。

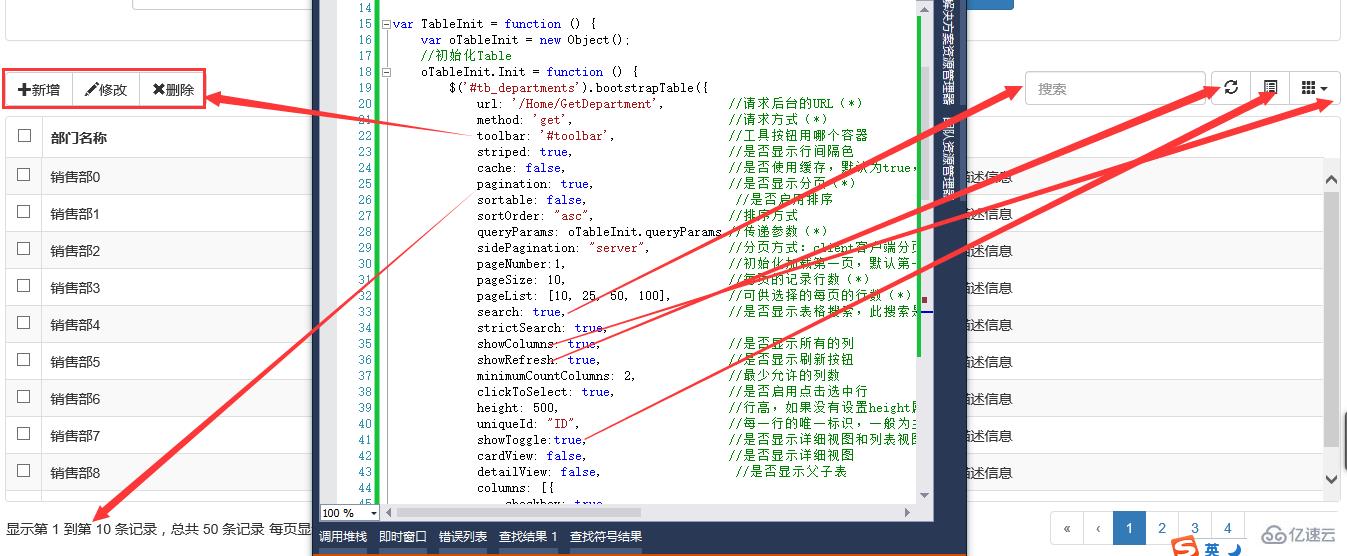
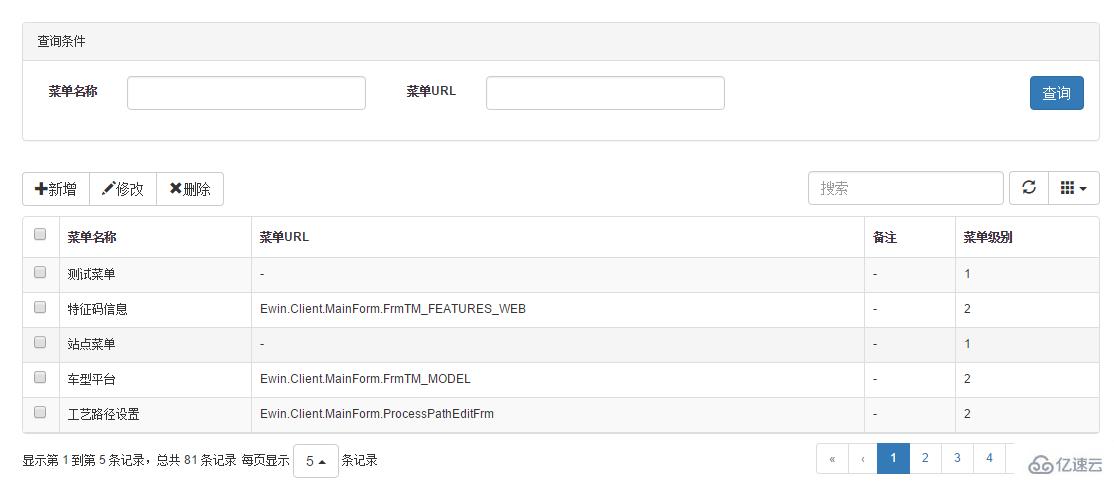
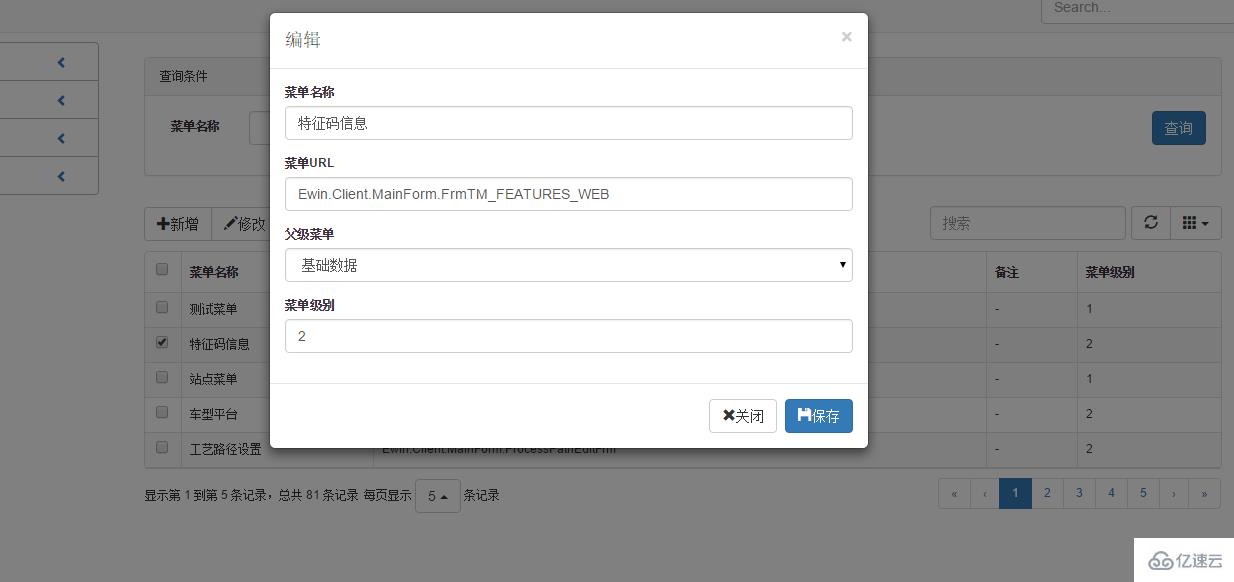
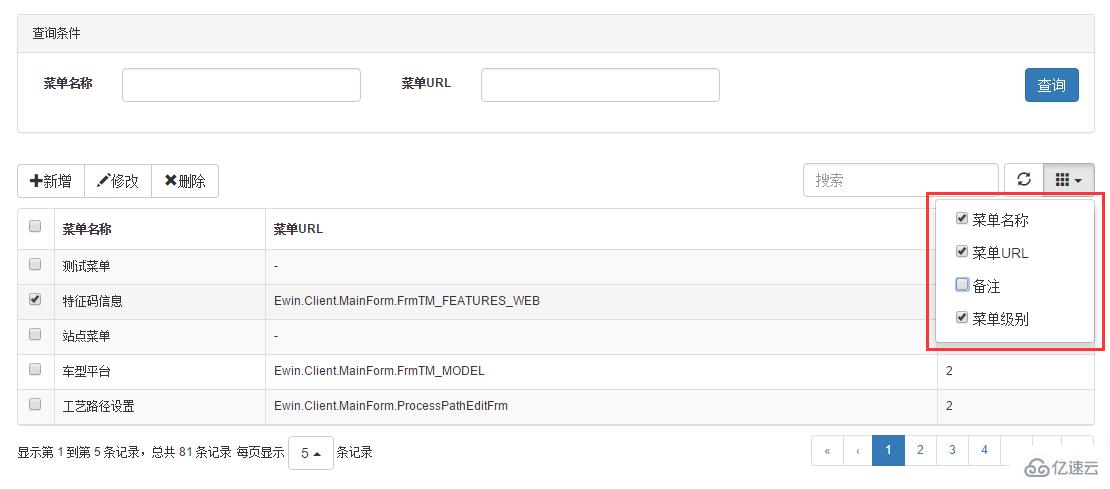
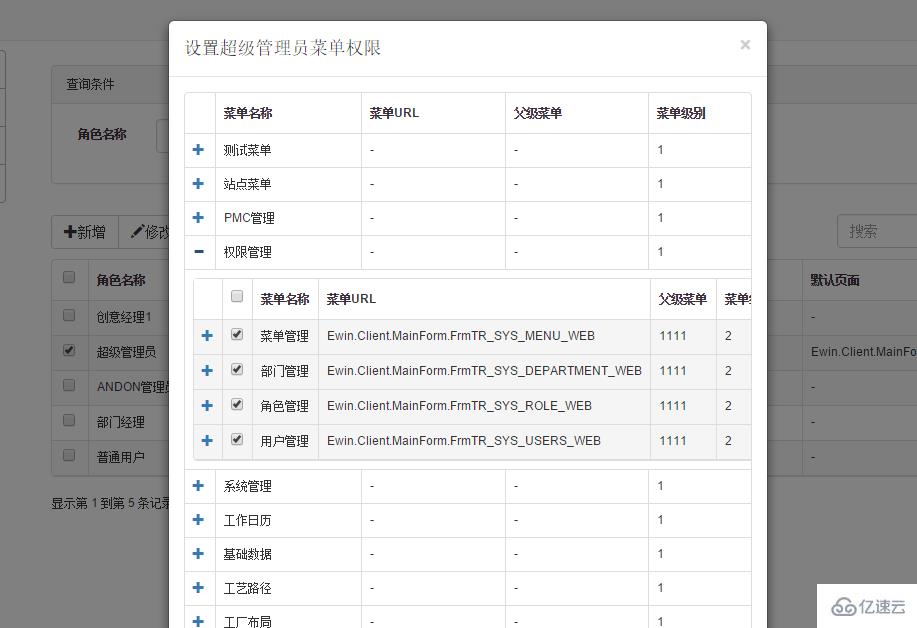
還是貼幾張效果圖出來:




“bootstrap用哪個表格插件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。