您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Bootstrap-table表頭固定導致錯位怎么解決”,在日常操作中,相信很多人在Bootstrap-table表頭固定導致錯位怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Bootstrap-table表頭固定導致錯位怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

雖然現在前端已經是VAR三大框架的天下,但是還是遺留了很多在使用JQuery+Bootstrap的項目。比如我現在負責的框架…
情況是這樣的,產品想實現頁面向下滾動,當表頭到達頂部時固定表頭的效果。當我看到這個需求時,當時的心情是:Oh,so easy!^_^Y
但當我實際,實現完固定表頭后才發現,表頭竟然是歪的?!

Bootstrap-table如何固定表頭?
$('#table').bootstrapTable('destroy').bootstrapTable({
columns: columns,
data: data,
pagination: true,
pageSize: 25,
pageNumber: 1, //初始化加載第一頁,默認第一頁
pageSize: 25, //每頁的記錄行數(*)
pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*)
fixedColumns: false, // 固定列
fixedNumber: 0, //固定列數
height: 800, // <-----固定表頭------
});如何解決表頭固定導致的錯位問題?參考文章:https://www.wj0511.com/site/detail.html?id=290
文中指出$('#table').resize();和.fht-cell {width: 100px !important;}的解決方案;實際試了一下只能部分解決問題;
表頭不超出整體邊框了,但是表頭和下面的列卻整體偏移了。
<script>
$(function(){
$('#table').bootstrapTable();
$(window).resize(function () {
$('#table').bootstrapTable('resetView');
});
})
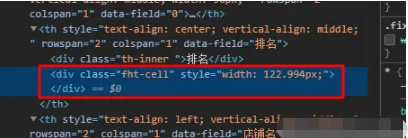
</script>通過審查元素,我們發現表頭中控制寬度的元素

這里將寬度設置為了122但是我的數據寬度只有100,這才造成了錯位。所以可以直接設置class為fht-cell的寬度,達到對齊的目的。
.fht-cell{width:120px!important;}
方案中的
$('#table').resize();實際上是讓表格根據窗口變化時,也重新計算大小以進行適配;方案中的
.fht-cell {width: 100px !important;}實際上就是直接指定表頭寬度,已達到控制總寬度的目的。
但以上兩種方案還不足以解決我遇到的問題:表頭與table body整體偏移。
偶然發現了一個css屬性:table-layout:fixed;
定義和用法
tableLayout 屬性用來顯示表格單元格、行、列的算法規則。
于是乎
table {
table-layout: fixed;
}最終方案$('#table').resize(); + table-layout:fixed;

到此,關于“Bootstrap-table表頭固定導致錯位怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。