您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了日期時間范圍選擇插件daterangepicker怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
分為四個部分:日期范圍選擇實現,日期時間選擇,使用兩個單日歷實現范圍選擇,使用div代替input實現日期時間選擇;下面是代碼
css 代碼
<style type="text/css">
body,
ul,
p,
h4,
img,
input {
margin: 0;
padding: 0;
}
.box {
display: block;
text-align: center;
margin: 20px auto;
}
input {
width: 400px;
height: 40px;
}
label {
display: inline-block;
width: 90px;
line-height: 40px;
height: 40px;
margin: 0;
font-weight: normal;
font-family: "宋體";
background-color: #ddd;
}
.divDateSelect{
width: 185px;
height: 50px;
line-height: 50px;
margin:10px auto;
border:2px solid #ddd;
border-radius: 5px;
}
</style>html代碼:
<!-- 日期時間范圍選擇代碼 --> <div class="box"> <label for="datePicker">雙日歷</label> <input type="text" name="datePicker" class="datePicker" id="datePicker"> </div> <!-- 日期時間選擇代碼 --> <div class="box"> <label for="singledatePicker">單日歷</label> <input type="text" name="singledatePicker" class="singledatePicker" id="singledatePicker"> </div> <!-- 兩個單日歷實現日期時間范圍選擇代碼 --> <div class="box"> <label for="from">從</label> <input type="text" name="from" class="from" id="from"> <label for="to">到</label> <input type="text" name="to" class="to" id="to"> </div> <!-- 不使用input,用div實現代碼 --> <div class="divDateSelect" id="divDateSelect"> <i class="glyphicon glyphicon-calendar fa fa-calendar"></i> <span></span> <b class="caret"></b> </div>
js 代碼,按照上下順序對應html四部分
$('input[name="datePicker"]').daterangepicker({
timePicker: true, //顯示時間
timePicker24Hour: true, //時間制
timePickerSeconds: true, //時間顯示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //設置開始日期
endDate: moment(new Date()), //設置結束器日期
maxDate: moment(new Date()), //設置最大日期
"opens": "center",
ranges: {
// '今天': [moment(), moment()],
'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'上周': [moment().subtract(6, 'days'), moment()],
'前30天': [moment().subtract(29, 'days'), moment()],
'本月': [moment().startOf('month'), moment().endOf('month')],
'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
},
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //設置顯示格式
applyLabel: '確定', //確定按鈕文本
cancelLabel: '取消', //取消按鈕文本
customRangeLabel: '自定義',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start, end, label) {
timeRangeChange = [start.format('YYYY-MM-DD HH:mm:ss'), end.format('YYYY-MM-DD HH:mm:ss')];
console.log(timeRangeChange);
});$('input[name="singledatePicker"]').daterangepicker({
"autoApply": true, //選擇日期后自動提交;只有在不顯示時間的時候起作用timePicker:false
singleDatePicker: true, //單日歷
showDropdowns: true, //年月份下拉框
timePicker: true, //顯示時間
timePicker24Hour: true, //時間制
timePickerSeconds: true, //時間顯示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //設置開始日期
maxDate: moment(new Date()), //設置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //設置顯示格式
applyLabel: '確定', //確定按鈕文本
cancelLabel: '取消', //取消按鈕文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(start) {
console.log(start.format('YYYY-MM-DD HH:mm:ss'));
});var minDate = null;
var max = null;
function fromDate(maxDate) {
if(!maxDate){
max = moment(new Date())
}else{
max = maxDate;
}
$('input[name="from"]').daterangepicker({
"autoApply": true, //選擇日期后自動提交;只有在不顯示時間的時候起作用timePicker:false
singleDatePicker: true, //單日歷
showDropdowns: true, //年月份下拉框
timePicker: true, //顯示時間
timePicker24Hour: true, //時間制
timePickerSeconds: true, //時間顯示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //設置開始日期
maxDate: max , //設置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //設置顯示格式
applyLabel: '確定', //確定按鈕文本
cancelLabel: '取消', //取消按鈕文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
toDate(s);
});
}
fromDate()
function toDate(minDate) {
$('input[name="to"]').daterangepicker({
"autoApply": true, //選擇日期后自動提交;只有在不顯示時間的時候起作用timePicker:false
singleDatePicker: true, //單日歷
showDropdowns: true, //年月份下拉框
timePicker: true, //顯示時間
timePicker24Hour: true, //時間制
timePickerSeconds: true, //時間顯示到秒
// startDate: moment().hours(0).minutes(0).seconds(0), //設置開始日期
maxDate: moment(new Date()), //設置最大日期
minDate: minDate,
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //設置顯示格式
applyLabel: '確定', //確定按鈕文本
cancelLabel: '取消', //取消按鈕文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, function(s) {
fromDate(s)
});
}
toDate();var start = moment(new Date());
function cb(start) {
$('#divDateSelect span').html(start.format('YYYY-MM-DD HH:mm:ss'));
}
$('#divDateSelect').daterangepicker({
"autoApply": true, //選擇日期后自動提交;只有在不顯示時間的時候起作用timePicker:false
singleDatePicker: true, //單日歷
showDropdowns: true, //年月份下拉框
// timePicker: true, //顯示時間
timePicker24Hour: true, //時間制
timePickerSeconds: true, //時間顯示到秒
startDate: moment().hours(0).minutes(0).seconds(0), //設置開始日期
maxDate: moment(new Date()), //設置最大日期
"opens": "center",
showWeekNumbers: true,
locale: {
format: "YYYY-MM-DD HH:mm:ss", //設置顯示格式
applyLabel: '確定', //確定按鈕文本
cancelLabel: '取消', //取消按鈕文本
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'
],
firstDay: 1
},
}, cb);
cb(start);效果圖:
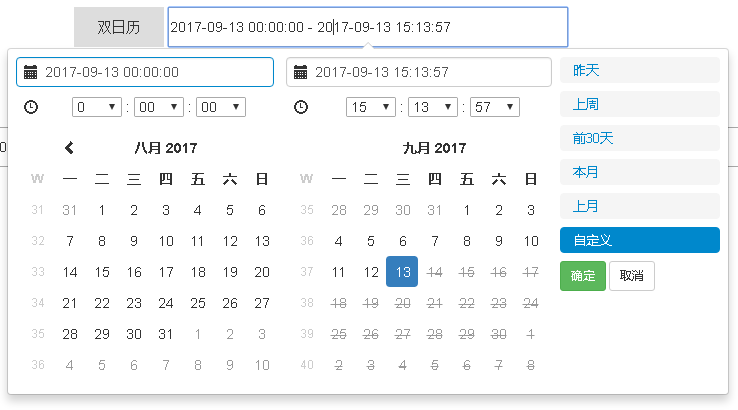
第一部分:

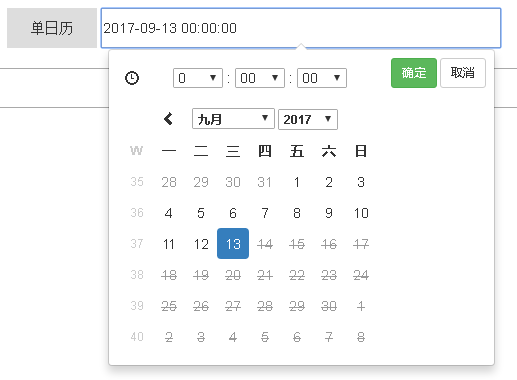
第二部分:

第三部分就是兩個第二部分組實現第一部分的效果;原理為在確定好開始日期后;設置選擇結束日期日歷的最小選擇日期;在結束日期選中后;設置開始日期的最大選擇日期;
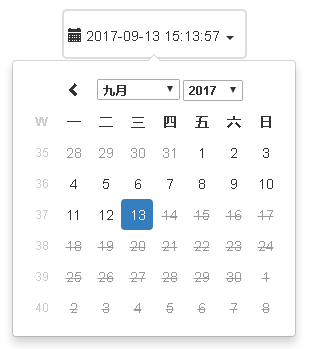
第四部分:

關鍵選項的含義已經在代碼中注釋了;引入文件css包括bootstrap的css文件;daterangepicker的css文件;js包括jquery的js;bootstrap的js;daterangepicker的js以及moment.js;
備注:
1 moment.js使用了數組的indexOf()方法;但IE8不支持;需要引入兼容代碼;代碼地址https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf 在polyfill下;
2 在IE8下;雙日歷的范圍選擇出現連個日歷豎直排列問題;解決方法為給存放兩個日歷的盒子設置固定的寬度,足以放下兩個日歷的div;再把兩個日歷的div設置float:left即可;
3 官網地址;選項設置: http://www.daterangepicker.com/#options
例子: http://www.daterangepicker.com/#examples
感謝你能夠認真閱讀完這篇文章,希望小編分享的“日期時間范圍選擇插件daterangepicker怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。