您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
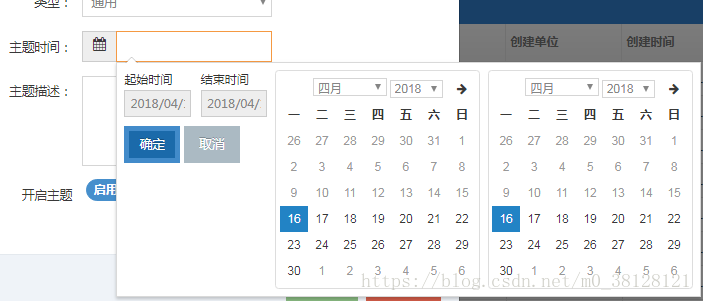
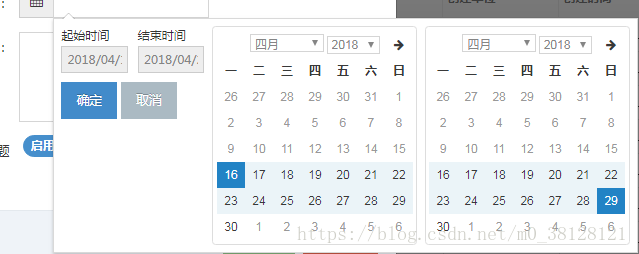
daterangepicker是bootstrap的一個日歷插件 主要用來選擇時間段的插件 這個插件很好用 也很容易操作


引入相關插件
<!-- 需要引用的依賴庫 --> <script type="text/javascript" src="http://cdn.jsdelivr.net/jquery/1/jquery.min.js"></script> <script type="text/javascript" src="http://cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script> <link rel="stylesheet" type="text/css" rel="external nofollow" /> <!-- 引用 daterangepicker 相關文件--> <script type="text/javascript" src="http://cdn.jsdelivr.net/bootstrap.daterangepicker/2/daterangepicker.js"></script> <link rel="stylesheet" type="text/css" rel="external nofollow" />
需要的元素添加該插件的調用方法:
$('input[name="daterange"]').daterangepicker();
您可以通過參數自定義相關配置,還可以通過回調函數在用戶選擇新的日期時獲得通知。
$('input[name="daterange"]').daterangepicker({
locale: {
format: 'YYYY-MM-DD'
},
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert("A new date range was chosen: " + start.format ('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
});
其中這些配置可以組成一個配置為文件 然后再()中引入
$('input[name=dateStr]', '#themeAddPage').daterangepicker(dateRangePickerAfterTodayConfig);
配置文件
var dateLongRangePickerOptionObj = {
minDate: '2015/01/01 00:00:00', //最小時間
showDropdowns: true,
showWeekNumbers: false, //是否顯示第幾周
dateLimit: {days: 300}, //起止時間的最大間隔
timePicker: true,
timePickerIncrement: 1, //時間的增量,單位為分鐘
timePicker12Hour: false,
opens: 'right', //日期選擇框的彈出位置
buttonClasses: ['btn btn-default'],
applyClass: 'btn-small btn-primary blue',
cancelClass: 'btn-small',
format: 'YYYY/MM/DD HH:mm:ss', //控件中from和to 顯示的日期格式MM/DD/YYYY
separator: '-',
defaultDate: new Date(),
locale: {
applyLabel: '確定',
cancelLabel: '取消',
fromLabel: '起始時間',
toLabel: '結束時間',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay: 1
}
}
配置選項,方法和事件
配置選項
startDate: (Date 對象, moment 對象或者string類型)初始化日期范圍選中的開始時間。 endDate: (Date 對象, moment 對象或者string類型)初始化日期范圍選中的結束時間。 minDate: (Date 對象, moment 對象或者string類型) 用戶可以選擇的最早時間。 maxDate: (Date 對象, moment 對象或者string類型) 用戶可以選擇的最晚時間。 dateLimit: (object類型) 選中的開始和結束日期之間最大時間間隔。可以是能夠添加到moment對象(moment.add())中的任何屬性(如:days, months)。 showDropdowns: (boolean類型) 在日歷上面顯示年和月的下拉框,選中后將跳到指定的年和月 showWeekNumbers: (boolean類型) 在日歷上每周開始的地方顯示本地化的周編號。 showISOWeekNumbers: (boolean類型) 在日歷上每周開始的地方顯示國際標準的周編號。 timePicker: (boolean類型) 允許選擇日期和時間,而不是局限于日期。 timePickerIncrement: (number類型) 時間選擇框中分鐘列的增加步長(如:設置為30后只允許選擇以0和30結束的時間)。 timePicker24Hour: (boolean類型) 使用24小時制來代替12小時制,同時刪除AM/PM選擇框。 timePickerSeconds: (boolean類型) 在時間選擇框中顯示秒選擇列。 ranges: (object類型) 設置用戶可以選擇的預定義日期范圍。每個鍵名即范圍的標簽名,對應值是兩個日期組成的數組,來表示范圍的界限。 showCustomRangeLabel: (boolean類型) 當使用范圍選項時,在預定義范圍列表的末尾顯示標記為"Custom Range"的標簽。當選擇的日期范圍與任何一個預定義的范圍都不匹配時,該選項將被高亮顯示。單擊它顯示日歷可以選擇新的范圍。 alwaysShowCalendars: (boolean類型) 通常,如果使用范圍選項指定了預定義日期范圍,則用戶除了單擊 "Custom Range"之外,日期選擇器都不會顯示用于選擇自定義日期范圍的日歷。當選項設置為true時,將始終顯示用于選擇自定義日期范圍的日歷。 opens: (string: 'left'/'right'/'center') 設置日期選擇器以綁定元素左對齊、右對齊或者居中顯示。 drops: (string: 'down' or 'up') 設置日期選擇器在綁定元素的下面(默認)或者上面顯示。 buttonClasses: (array類型)為日期選擇器中的所有button元素添加CSS類。 applyClass: (string類型) 為日期選擇器中的apply按鈕添加類。 cancelClass: (string類型) 為日期選擇器中的cancel按鈕添加類。 locale: (object類型) 允許為按鈕和標簽提供本地化的字符串,自定義日期格式,并更改日歷中周的第一天。 查看配置生成器中的“locale配置(包含設置示例)”,以了解如何自定義這些選項。 singleDatePicker: (boolean類型) 只顯示一個日歷來選擇一個日期,而不是帶有兩個日歷的范圍選擇器;回調函數中提供的開始和結束日期將和選擇的單個日期相同。 autoApply: (boolean類型) 隱藏apply和cancel按鈕。選擇兩個日期或預定義范圍時,會自動應用新的日期范圍。 linkedCalendars: (boolean類型) 啟用時,顯示的兩個日歷將始終為兩個連續的月份(如:1月和2月),并且當單擊日歷上方的左側或右側箭頭時,兩個日歷都將變化。 禁用時,兩個日歷可以單獨變化并顯示任何月/年。 isInvalidDate: (function類型) 在顯示兩個日歷之前傳遞一個日期參數,然后通過返回true或false,標示該日期是否可供選擇。 isCustomDate: (function類型) 在顯示兩個日歷之前傳遞一個日期參數,然后將返回的CSS類名字符串傳或者數組應用在日歷中的該日期上。 autoUpdateInput: (boolean類型) 標示日期范圍選擇器是否應在初始化和所選日期改變時,自動更新綁定在<input>元素上的值。 parentEl: (string類型) 給日期選擇器添加父元素的jQuery選擇器,如果沒有提供,body將被作為父元素。
方法
您可以使用setStartDate和setEndDate方法以程序化的方式更新日期選擇器中的startDate和endDate。 您也可以通過綁定到該元素上的data屬性訪問日期范圍選擇器對象及其功能和屬性。
setStartDate(Date 對象, moment 對象或者string類型): 設置日期范圍選擇器中當前選擇的開始日期為提供的日期 setEndDate(Date 對象, moment 對象或者string類型): 設置日期范圍選擇器中當前選擇的結束日期為提供的日期
示例用法:
// 創建一個新的日期范圍選擇器
$('#daterange').daterangepicker({ startDate: '03/05/2005', endDate: '03/06/2005' });
// 改變日期選擇器中選中的日期范圍
$('#daterange').data('daterangepicker').setStartDate('03/01/2014');
$('#daterange').data('daterangepicker').setEndDate('03/31/2014');
事件
日期選擇器綁定的元素可以觸發以下幾個事件,這些事件,您都可以進行監聽。
show.daterangepicker: 日期選擇器顯示后觸發事件 hide.daterangepicker: 日期選擇器隱藏后觸發事件 showCalendar.daterangepicker: 日歷顯示后觸發事件 hideCalendar.daterangepicker: 日歷隱藏后觸發事件 apply.daterangepicker: apply按鈕被點擊,或者預定義范圍標簽被點擊時觸發事件 cancel.daterangepicker: cancel按鈕被點擊時
觸發事件
有些應用需要“清除”而不是“取消”功能,這可以通過更改按鈕標簽監聽cancel事件來實現:
$('#daterange').daterangepicker({
locale: { cancelLabel: 'Clear' }
});
$('#daterange').on('cancel.daterangepicker', function(ev, picker) {
$('#daterange').val('');
});
向構造函數傳一個回調函數作為參數是監聽所選日期范圍更改最簡單的方法 ,即使選擇未更改,每次應用按鈕被點擊時,您也可以執行某些操作:
$('#daterange').daterangepicker();
$('#daterange').on('apply.daterangepicker', function(ev, picker) {
console.log(picker.startDate.format('YYYY-MM-DD'));
console.log(picker.endDate.format('YYYY-MM-DD'));
});
總結
以上所述是小編給大家介紹的bootstrap中日歷范圍選擇插件daterangepicker的使用詳解 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。