您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在bootstrap中使用daterangepicker插件,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
插件使用只要按照開源中的文檔信息來就好先包括以下引用:
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
包含對jquery,bootstrap框架的引用,以及日期處理用的moment.js,最后加載上這個插件的js和css文件
然后和大部分jq插件一樣,該插件也是對$.fn的擴展所以進行以下的操作來使用這個控件
<script type="text/javascript">
$(document).ready(function() {
$('input[name="daterange"]').daterangepicker();
});
</script>用jq獲取到你要插入的那個元素然后運行daterangepicker函數就能使用它默認的樣式和屬性了,
不過光有這個肯定是不行的,daterangepicker函數可以接受一個參數對象和一個回調函數,如下:
$('input[name="daterange"]').daterangepicker(
{
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: '2013-12-31'
},
function(start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
}
);回調函數會在日期更改之后觸發有三個參數,開始時間,結束時間以及標簽名,可以在這里執行你要進行的操作如ajax請求
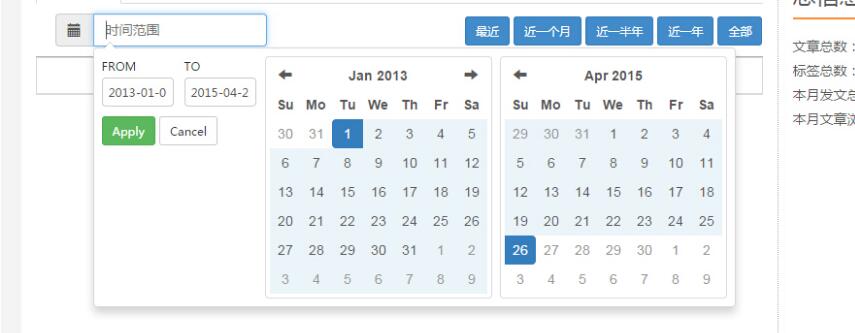
以上就可以構建一個英文版的日期控件了

接下來著重介紹一下locale和ranges兩個參數
首先是locale這個參數locale是構建本地語言應用的重要參數(github上說locale接受對象參數,不過并沒有說明對象的屬性)
以下是插件中locale默認屬性
{
applyLabel: ‘Apply',
cancelLabel: ‘Cancel',
fromLabel: ‘From',
toLabel: ‘To',
weekLabel: ‘W',
customRangeLabel: ‘Custom Range',
daysOfWeek: moment.weekdaysMin(),
monthNames: moment.monthsShort(),
firstDay: moment.localeData()._week.dow };我們只有更改這些參數就能夠使這個插件變成中文的插件
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '確認',
cancelLabel: '取消',
fromLabel: '從',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: 'Custom Range',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
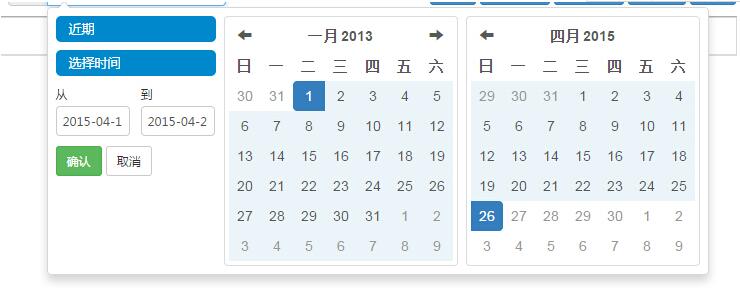
});效果如下:

當然你可能也許想實現github中的那個效果,想加個添加時間的快捷鍵:
Improvely.com
沒問題可以使用range參數實現:
range參數也是對象參數{name:[start,end] name是快捷鍵的名稱,接受一個數組分別是時間的開始和結束
$('input[name=datetime]').daterangepicker({
format: 'YYYY-MM-DD',
startDate: '2013-01-01',
endDate: new Date(),
maxDate:new Date(),
locale:{
applyLabel: '確認',
cancelLabel: '取消',
fromLabel: '從',
toLabel: '到',
weekLabel: 'W',
customRangeLabel: '選擇時間',
daysOfWeek:["日","一","二","三","四","五","六"],
monthNames: ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
},
range: {
"近期": ['2015-04-12',new Date()]
}
}, function (start, end, label) {
alert('A date range was chosen: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD'));
});效果如下:

關于如何在bootstrap中使用daterangepicker插件就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。