您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Bootstrap菜鳥入門教程

Bootstrap簡介
Bootstrap,來自 Twitter,是目前最受歡迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更加快捷。
一、柵格系統
柵格系統的工作原理:
“行(row)”必須包含在 .container (固定寬度)或 .container-fluid (100% 寬度)中,以便為其賦予合適的排列(aligment)和內補(padding)。
通過“行(row)”在水平方向創建一組“列(column)”。
你的內容應當放置于“列(column)”內,并且,只有“列(column)”可以作為行(row)”的直接子元素。
類似 .row 和 .col-xs-4 這種預定義的類,可以用來快速創建柵格布局。Bootstrap 源碼中定義的 mixin 也可以用來創建語義化的布局。
通過為“列(column)”設置 padding 屬性,從而創建列與列之間的間隔(gutter)。通過為 .row 元素設置負值 margin 從而抵消掉為 .container 元素設置的 padding,也就間接為“行(row)”所包含的“列(column)”抵消掉了padding。
負值的 margin就是下面的示例為什么是向外突出的原因。在柵格列中的內容排成一行。
柵格系統中的列是通過指定1到12的值來表示其跨越的范圍。例如,三個等寬的列可以使用三個 .col-xs-4 來創建。
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素將被作為一個整體另起一行排列。
柵格類適用于與屏幕寬度大于或等于分界點大小的設備 , 并且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何 .col-md-* 柵格類適用于與屏幕寬度大于或等于分界點大小的設備 , 并且針對小屏幕設備覆蓋柵格類。 因此,在元素上應用任何 .col-lg-* 不存在, 也影響大屏幕設備。
媒體查詢:
媒體查詢是非常別致的"有條件的 CSS 規則"。它只適用于一些基于某些規定條件的 CSS。如果滿足那些條件,則應用相應的樣式。
Bootstrap 中的媒體查詢允許您基于視口大小移動、顯示并隱藏內容。下面的媒體查詢在 LESS 文件中使用,用來創建 Bootstrap 網格系統中的關鍵的分界點閾值。
/* 超小屏幕(手機,小于 768px) */
/* 沒有任何媒體查詢相關的代碼,因為這在 Bootstrap 中是默認的(還記得 Bootstrap 是移動設備優先的嗎?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面顯示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面顯示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
有時候也會在媒體查詢代碼中包含 max-width,從而將 CSS 的影響限制在更小范圍的屏幕大小之內。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
媒體查詢有兩個部分,先是一個設備規范,然后是一個大小規則。在上面的案例中,設置了下列的規則:
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
對于所有帶有 min-width: @screen-sm-min 的設備,如果屏幕的寬度小于 @screen-sm-max,則會進行一些處理。
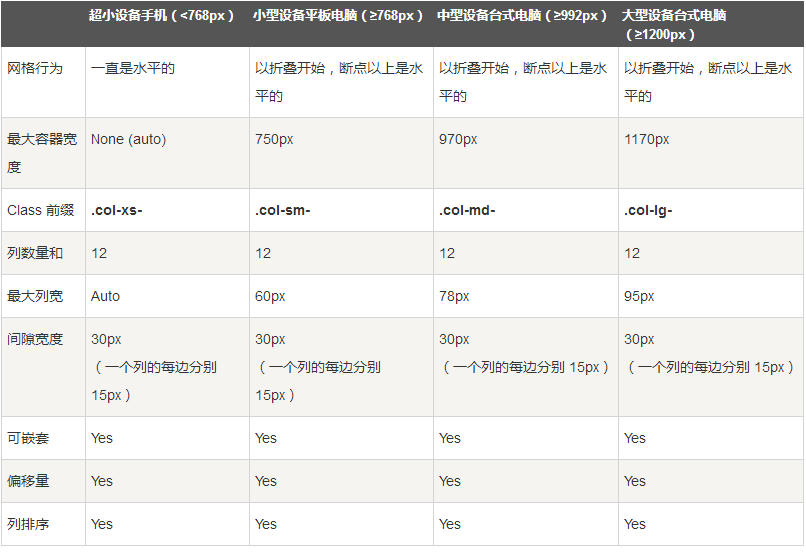
柵格參數
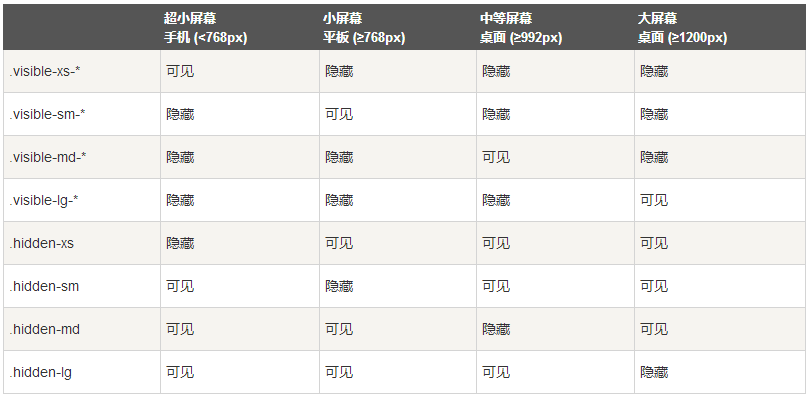
下表可以詳細查看 Bootstrap 的柵格系統是如何在多種屏幕設備上工作的。

下表總結了 Bootstrap 網格系統如何跨多個設備工作:

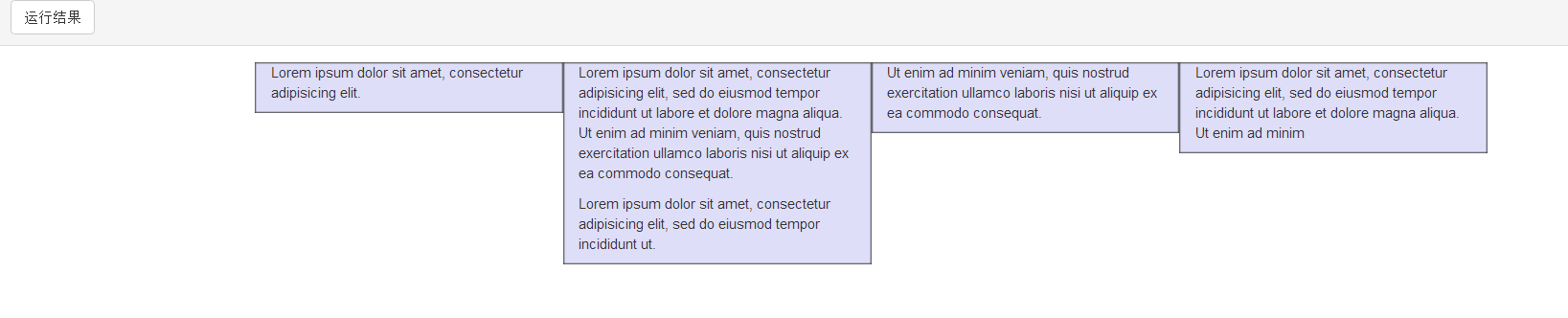
響應式的列重置
以下實例包含了4個網格,但是我們在小設備瀏覽時無法確定網格顯示的位置。
為了解決這個問題,可以使用 .clearfix class和響應式工具來解決,如下面實例所示:
<div class="container"> <div class="row" > <div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="col-xs-6 col-sm-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut. </p> </div> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow:inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p> </div> <div class="col-xs-6 col-sm-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim </p> </div> </div> </div>

偏移列
偏移是一個用于更專業的布局的有用功能。它們可用來給列騰出更多的空間。例如,.col-xs-* 類不支持偏移,但是它們可以簡單地通過使用一個空的單元格來實現該效果。
為了在大屏幕顯示器上使用偏移,請使用 .col-md-offset-* 類。這些類會把一個列的左外邊距(margin)增加 * 列,其中 * 范圍是從 1 到 11。
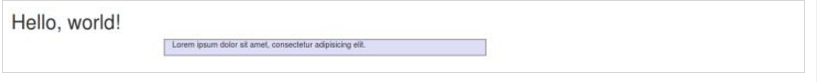
在下面的實例中,我們有 <div class="col-md-6">..</div>,我們將使用 .col-md-offset-3 class 來居中這個 div。
<div class="container"> <h2>Hello, world!</h2> <div class="row" > <div class="col-xs-6 col-md-offset-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. </p> </div> </div> </div>

嵌套列
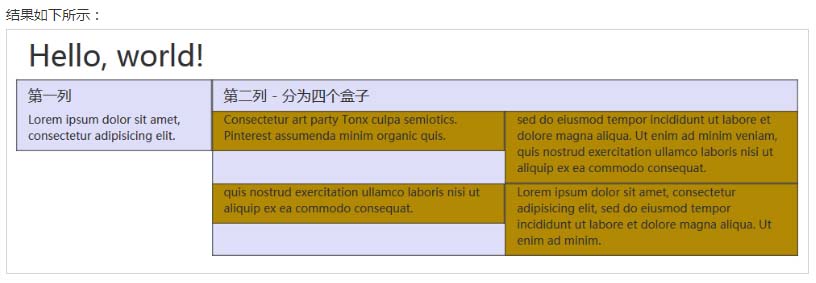
為了在內容中嵌套默認的網格,請添加一個新的 .row,并在一個已有的 .col-md-* 列內添加一組 .col-md-* 列。被嵌套的行應包含一組列,這組列個數不能超過12(其實,沒有要求你必須占滿12列)。
在下面的實例中,布局有兩個列,第二列被分為兩行四個盒子。
<div class="container">
<h2>Hello, world!</h2>
<div class="row">
<div class="col-md-3" >
<h5>第一列</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
</p>
</div>
<div class="col-md-9" >
<h5>第二列 - 分為四個盒子</h5>
<div class="row">
<div class="col-md-6" >
<p>
Consectetur art party Tonx culpa semiotics. Pinterest
assumenda minim organic quis.
</p>
</div>
<div class="col-md-6" >
<p>
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation
ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
</div>
<div class="row">
<div class="col-md-6" >
<p>
quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
</div>
<div class="col-md-6" >
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim.
</p>
</div>
</div>
</div>
</div>
</div>

列排序
Bootstrap 網格系統另一個完美的特性,就是您可以很容易地以一種順序編寫列,然后以另一種順序顯示列。
您可以很輕易地改變帶有 .col-md-push-* 和 .col-md-pull-* 類的內置網格列的順序,其中 * 范圍是從 1 到 11。
在下面的實例中,我們有兩列布局,左列很窄,作為側邊欄。我們將使用 .col-md-push-* 和 .col-md-pull-* 類來互換這兩列的順序。
<div class="container"> <h2>Hello, world!</h2> <div class="row"> <p> 排序前 </p> <div class="col-md-4" > 我在左邊 </div> <div class="col-md-8" > 我在右邊 </div> </div> <br> <div class="row"> <p> 排序后 </p> <div class="col-md-4 col-md-push-8" > 我在左邊 </div> <div class="col-md-8 col-md-pull-4" > 我在右邊 </div> </div> </div>

二、Bootstrap 排版
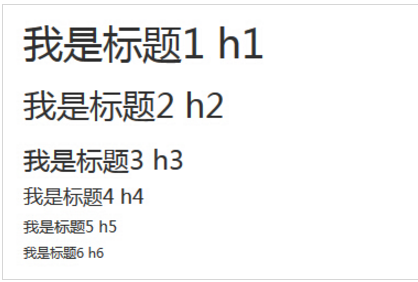
HTML 中的所有標題標簽,<h2> 到 <h7> 均可使用。另外,還提供了 .h2 到 .h7 類,為的是給內聯(inline)屬性的文本賦予標題的樣式。
<h2>我是標題1 h2</h2> <h3>我是標題2 h3</h3> <h4>我是標題3 h4</h4> <h5>我是標題4 h5</h5> <h6>我是標題5 h6</h6> <h7>我是標題6 h7</h7>

在標題內還可以包含 <small> 標簽或賦予 .small 類的元素,可以用來標記副標題。
如果需要向任何標題添加一個內聯子標題,只需要簡單地在元素兩旁添加 <small>,或者添加 .small class,這樣子您就能得到一個字號更小的顏色更淺的文本,如下面實例所示:
<h2>我是標題1 h2. <small>我是副標題1 h2</small></h2> <h3>我是標題2 h3. <small>我是副標題2 h3</small></h3> <h4>我是標題3 h4. <small>我是副標題3 h4</small></h4> <h5>我是標題4 h5. <small>我是副標題4 h5</small></h5> <h6>我是標題5 h6. <small>我是副標題5 h6</small></h6> <h7>我是標題6 h7. <small>我是副標題6 h7</small></h7>

頁面主體:Bootstrap 將全局 font-size 設置為 14px,line-height 設置為 1.428。這些屬性直接賦予 <body> 元素和所有段落元素。另外,<p> (段落)元素還被設置了等于 1/2 行高(即 10px)的底部外邊距(margin)。
<h3>引導主體副本</h3> <p class="lead">這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。這是一個演示引導主體副本用法的實例。</p>

列表:
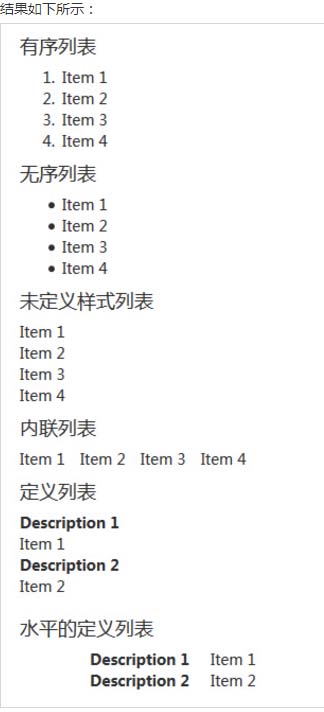
Bootstrap 支持有序列表、無序列表和定義列表。
有序列表:有序列表是指以數字或其他有序字符開頭的列表。
無序列表:無序列表是指沒有特定順序的列表,是以傳統風格的著重號開頭的列表。如果您不想顯示這些著重號,您可以使用 class .list-unstyled 來移除樣式。您也可以通過使用 class .list-inline 把所有的列表項放在同一行中。
定義列表:在這種類型的列表中,每個列表項可以包含 <dt> 和 <dd> 元素。<dt> 代表 定義術語,就像字典,這是被定義的屬于(或短語)。接著,<dd> 是 <dt> 的描述。您可以使用 class dl-horizontal 把 <dl> 行中的屬于與描述并排顯示。
下面的實例演示了這些類型的列表:
<h5>有序列表</h5> <ol> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ol> <h5>無序列表</h5> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h5>未定義樣式列表</h5> <ul class="list-unstyled"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h5>內聯列表</h5> <ul class="list-inline"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> <h5>定義列表</h5> <dl> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl> <h5>水平的定義列表</h5> <dl class="dl-horizontal"> <dt>Description 1</dt> <dd>Item 1</dd> <dt>Description 2</dt> <dd>Item 2</dd> </dl>

下表提供了 Bootstrap 更多排版類的實例:

三、Bootstrap 代碼
Bootstrap 允許您以兩種方式顯示代碼:
第一種是 <code> 標簽。如果您想要內聯顯示代碼,那么您應該使用 <code> 標簽。
For example, <code><section></code> should be wrapped as inline.

第二種是 <pre> 標簽。如果代碼需要被顯示為一個獨立的塊元素或者代碼有多行,那么您應該使用 <pre> 標簽。
<pre><p>Sample text here...</p></pre>

還可以使用 .pre-scrollable 類,其作用是設置 max-height 為 350px ,并在垂直方向展示滾動條。

四、Bootstrap 表格
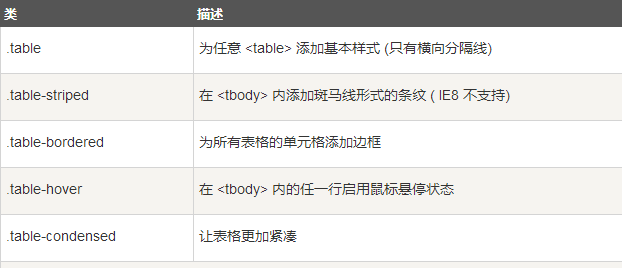
Bootstrap 支持的一些表格元素:

用于表格的樣式

用于表格的行或者單元格

基本實例
為任意 <table> 標簽添加 .table 類可以為其賦予基本的樣式 — 少量的內補(padding)和水平方向的分隔線。這種方式看起來很多余!?但是我們覺得,表格元素使用的很廣泛,如果我們為其賦予默認樣式可能會影響例如日歷和日期選擇之類的插件,所以我們選擇將此樣式獨立出來。
<table class="table"> <caption>基本的表格布局</caption> <thead> <tr> <th>名稱</th> <th>城市</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> </tr> </tbody> </table>

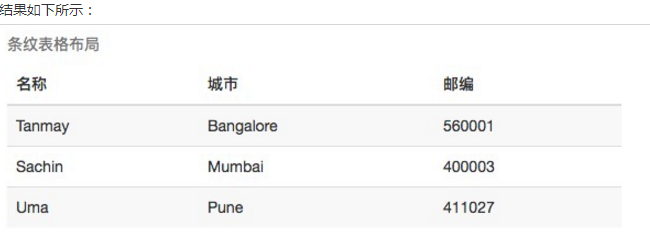
條紋表格
通過添加 .table-striped class,您將在 <tbody> 內的行上看到條紋,如下面的實例所示:
<table class="table table-striped"> <caption>條紋表格布局</caption> <thead> <tr> <th>名稱</th> <th>城市</th> <th>郵編</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table>

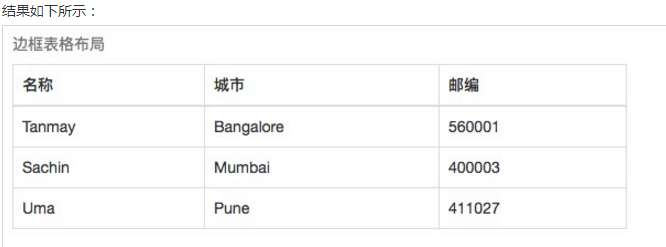
帶邊框的表格
通過添加 .table-bordered class,您將看到每個元素周圍都有邊框,且占整個表格是圓角的,如下面的實例所示:
<table class="table table-bordered"> <caption>邊框表格布局</caption> <thead> <tr> <th>名稱</th> <th>城市</th> <th>郵編</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table>

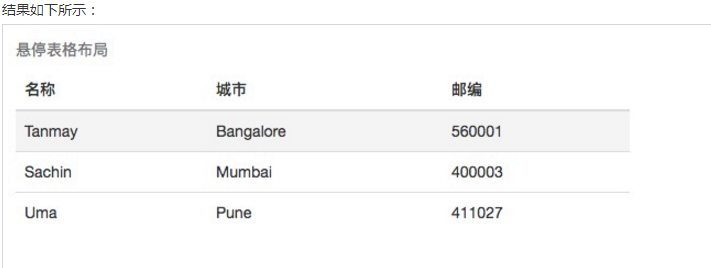
懸停表格
通過添加 .table-hover class,當指針懸停在行上時會出現淺灰色背景,如下面的實例所示:
<table class="table table-hover"> <caption>懸停表格布局</caption> <thead> <tr> <th>名稱</th> <th>城市</th> <th>郵編</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table>

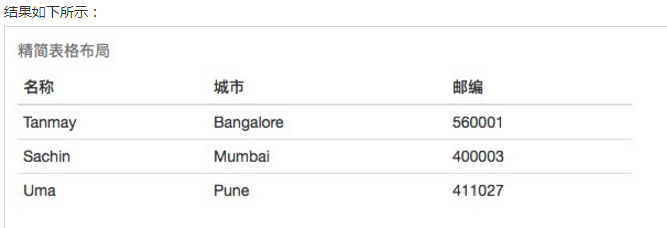
精簡表格
通過添加 .table-condensed class,行內邊距(padding)被切為兩半,以便讓表看起來更緊湊,如下面的實例所示。這在想讓信息看起來更緊湊時非常有用。
<table class="table table-condensed"> <caption>精簡表格布局</caption> <thead> <tr> <th>名稱</th> <th>城市</th> <th>郵編</th></tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td></tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td></tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td></tr> </tbody> </table>

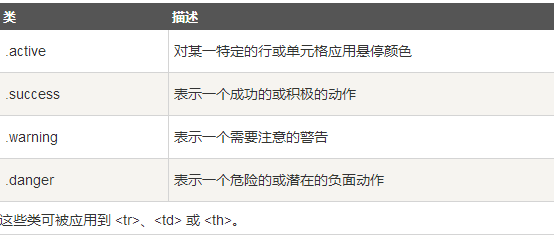
上下文類
下表中所列出的上下文類允許您改變表格行或單個單元格的背景顏色。

<table class="table"> <caption>上下文表格布局</caption> <thead> <tr> <th>產品</th> <th>付款日期</th> <th>狀態</th></tr> </thead> <tbody> <tr class="active"> <td>產品1</td> <td>23/11/2013</td> <td>待發貨</td></tr> <tr class="success"> <td>產品2</td> <td>10/11/2013</td> <td>發貨中</td></tr> <tr class="warning"> <td>產品3</td> <td>20/10/2013</td> <td>待確認</td></tr> <tr class="danger"> <td>產品4</td> <td>20/10/2013</td> <td>已退貨</td></tr> </tbody> </table>

響應式表格
通過把任意的 .table 包在 .table-responsive class 內,您可以讓表格水平滾動以適應小型設備(小于 768px)。當在大于 768px 寬的大型設備上查看時,您將看不到任何的差別。
<div class="table-responsive"> <table class="table"> <caption>響應式表格布局</caption> <thead> <tr> <th>產品</th> <th>付款日期</th> <th>狀態</th></tr> </thead> <tbody> <tr> <td>產品1</td> <td>23/11/2013</td> <td>待發貨</td></tr> <tr> <td>產品2</td> <td>10/11/2013</td> <td>發貨中</td></tr> <tr> <td>產品3</td> <td>20/10/2013</td> <td>待確認</td></tr> <tr> <td>產品4</td> <td>20/10/2013</td> <td>已退貨</td></tr> </tbody> </table> </div>

五、Bootstrap 表單
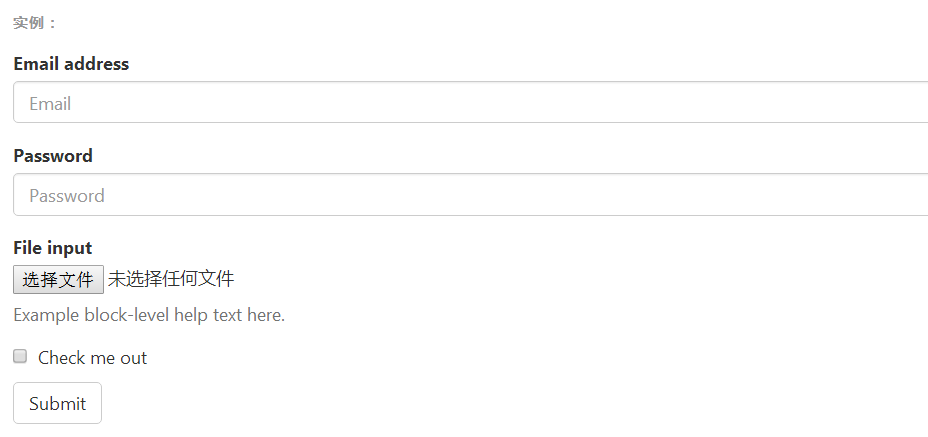
基本的表單結構是 Bootstrap 自帶的,個別的表單控件自動接收一些全局樣式。下面列出了創建基本表單的步驟:
向父 <form> 元素添加 role="form"。
把標簽和控件放在一個帶有 class .form-group 的 <div> 中。這是獲取最佳間距所必需的。
向所有的文本元素 <input>、<textarea> 和 <select> 添加 class ="form-control" 。
<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>

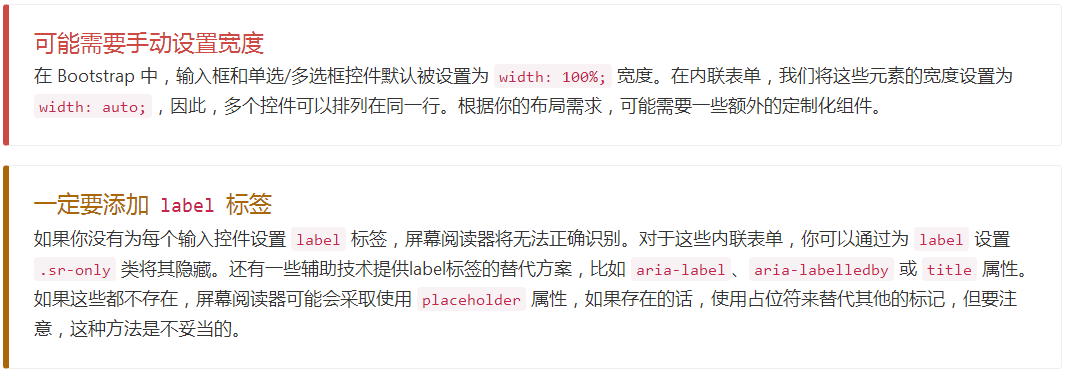
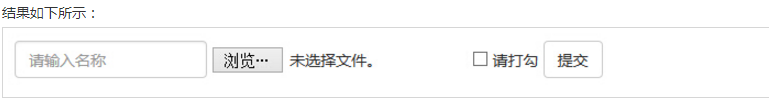
內聯表單
為 <form> 元素添加 .form-inline 類可使其內容左對齊并且表現為 inline-block 級別的控件。只適用于視口(viewport)至少在 768px 寬度時(視口寬度再小的話就會使表單折疊)。

<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="name">名稱</label> <input type="text" class="form-control" id="name" placeholder="請輸入名稱"> </div> <div class="form-group"> <label class="sr-only" for="inputfile">文件輸入</label> <input type="file" id="inputfile"> </div> <div class="checkbox"> <label> <input type="checkbox">請打勾 </label> </div> <button type="submit" class="btn btn-default">提交</button> </form>

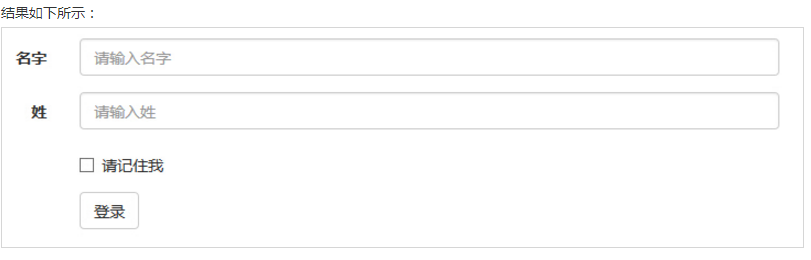
水平表單
水平表單與其他表單不僅標記的數量上不同,而且表單的呈現形式也不同。如需創建一個水平布局的表單,請按下面的幾個步驟進行:
向父 <form> 元素添加 class .form-horizontal。
把標簽和控件放在一個帶有 class .form-group 的 <div> 中。
向標簽添加 class .control-label。
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label">名字</label> <div class="col-sm-10"> <input type="text" class="form-control" id="firstname" placeholder="請輸入名字"> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-2 control-label">姓</label> <div class="col-sm-10"> <input type="text" class="form-control" id="lastname" placeholder="請輸入姓"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox">請記住我 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">登錄</button> </div> </div> </form>

六、Bootstrap 按鈕
可作為按鈕使用的標簽或元素
為 <a>、<button> 或 <input> 元素添加按鈕類(button class)即可使用 Bootstrap 提供的樣式。
以下樣式可用于<a>, <button>, 或 <input> 元素上:


<!-- 標準的按鈕 --> <button type="button" class="btn btn-default">默認按鈕</button> <!-- 提供額外的視覺效果,標識一組按鈕中的原始動作 --> <button type="button" class="btn btn-primary">原始按鈕</button> <!-- 表示一個成功的或積極的動作 --> <button type="button" class="btn btn-success">成功按鈕</button> <!-- 信息警告消息的上下文按鈕 --> <button type="button" class="btn btn-info">信息按鈕</button> <!-- 表示應謹慎采取的動作 --> <button type="button" class="btn btn-warning">警告按鈕</button> <!-- 表示一個危險的或潛在的負面動作 --> <button type="button" class="btn btn-danger">危險按鈕</button> <!-- 并不強調是一個按鈕,看起來像一個鏈接,但同時保持按鈕的行為 --> <button type="button" class="btn btn-link">鏈接按鈕</button>

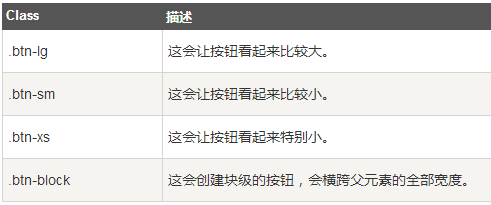
按鈕大小
使用 .btn-lg、.btn-sm 或 .btn-xs 就可以獲得不同尺寸的按鈕。
下表列出了獲得各種大小按鈕的 class:

<p> <button type="button" class="btn btn-primary btn-lg">大的原始按鈕</button> <button type="button" class="btn btn-default btn-lg">大的按鈕</button> </p> <p> <button type="button" class="btn btn-primary">默認大小的原始按鈕</button> <button type="button" class="btn btn-default">默認大小的按鈕</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">小的原始按鈕</button> <button type="button" class="btn btn-default btn-sm">小的按鈕</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">特別小的原始按鈕</button> <button type="button" class="btn btn-default btn-xs">特別小的按鈕</button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block">塊級的原始按鈕</button> <button type="button" class="btn btn-default btn-lg btn-block">塊級的按鈕</button> </p>

按鈕狀態
Bootstrap 提供了激活、禁用等按鈕狀態的 class,下面將進行詳細講解。
激活狀態
按鈕在激活時將呈現為被按壓的外觀(深色的背景、深色的邊框、陰影)。
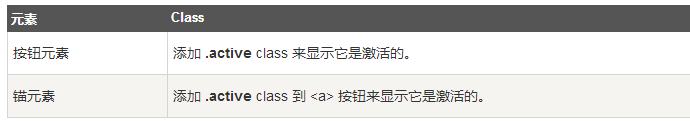
下表列出了讓按鈕元素和錨元素呈激活狀態的 class:

禁用狀態
當您禁用一個按鈕時,它的顏色會變淡 50%,并失去漸變。
下表列出了讓按鈕元素和錨元素呈禁用狀態的 class:

按鈕標簽
您可以在 <a>、<button> 或 <input> 元素上使用按鈕 class。但是建議您在 <button> 元素上使用按鈕 class,避免跨瀏覽器的不一致性問題。
下面的實例演示了這點:
<a class="btn btn-default" href="#" rel="external nofollow" role="button">鏈接</a> <button class="btn btn-default" type="submit">按鈕</button> <input class="btn btn-default" type="button" value="輸入"> <input class="btn btn-default" type="submit" value="提交">

七、Bootstrap 圖片
在 Bootstrap 版本 3 中,通過為圖片添加 .img-responsive 類可以讓圖片支持響應式布局。其實質是為圖片設置了 max-width: 100%;、 height: auto; 和 display: block; 屬性,從而讓圖片在其父元素中更好的縮放。
如果需要讓使用了 .img-responsive 類的圖片水平居中,請使用 .center-block 類,不要用 .text-center

<img src="cinqueterre.jpg" class="img-responsive" alt="Cinque Terre">
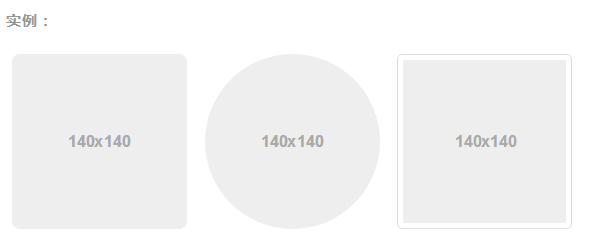
圖片形狀
通過為 <img> 元素添加以下相應的類,可以讓圖片呈現不同的形狀。

<img src="..." alt="..." class="img-rounded"> <img src="..." alt="..." class="img-circle"> <img src="..." alt="..." class="img-thumbnail">

八、Bootstrap 輔助類
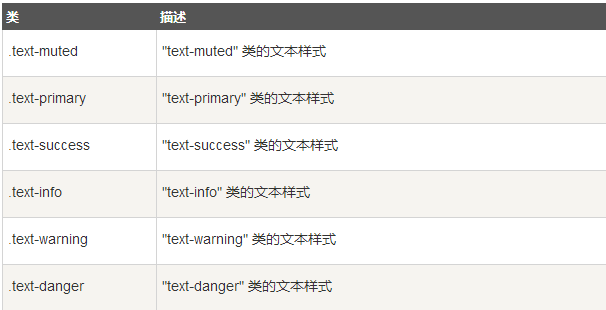
文本
以下不同的類展示了不同的文本顏色。如果文本是個鏈接鼠標移動到文本上會變暗:

背景
以下不同的類展示了不同的背景顏色。 如果文本是個鏈接鼠標移動到文本上會變暗:

其他

一些實例:
關閉圖標
使用通用的關閉圖標來關閉模態框和警告框。使用 class close 得到關閉圖標。
<p>關閉圖標實例 <button type="button" class="close" aria-hidden="true"> × </button> </p>
三角符號
通過使用三角符號可以指示某個元素具有下拉菜單的功能。注意,向上彈出式菜單中的三角符號是反方向的。
<span class="caret"></span>
讓內容塊居中
為任意元素設置 display: block 屬性并通過 margin 屬性讓其中的內容居中。下面列出的類還可以作為 mixin 使用。
<div class="center-block">...</div>
// Class
.center-block {
display: block;
margin-left: auto;
margin-right: auto;
}
// Usage as a mixin
.element {
.center-block();
}
顯示或隱藏內容
.show 和 .hidden 類可以強制任意元素顯示或隱藏(對于屏幕閱讀器也能起效)。這些類通過 !important 來避免 CSS 樣式優先級問題,就像 quick floats 一樣的做法。注意,這些類只對塊級元素起作用,另外,還可以作為 mixin 使用。
.hide 類仍然可用,但是它不能對屏幕閱讀器起作用,并且從 v3.0.1 版本開始就不建議使用了。請使用 .hidden 或 .sr-only 。
另外,.invisible 類可以被用來僅僅影響元素的可見性,也就是說,元素的 display 屬性不被改變,并且這個元素仍然能夠影響文檔流的排布。
<div class="show">...</div> <div class="hidden">...</div>
// Classes
.show {
display: block !important;
}
.hidden {
display: none !important;
}
.invisible {
visibility: hidden;
}
// Usage as mixins
.element {
.show();
}
.another-element {
.hidden();
}
九、Bootstrap 響應式實用工具
Bootstrap 提供了一些輔助類,以便更快地實現對移動設備友好的開發。這些可以通過媒體查詢結合大型、小型和中型設備,實現內容對設備的顯示和隱藏。
需要謹慎使用這些工具,避免在同一個站點創建完全不同的版本。響應式實用工具目前只適用于塊和表切換。

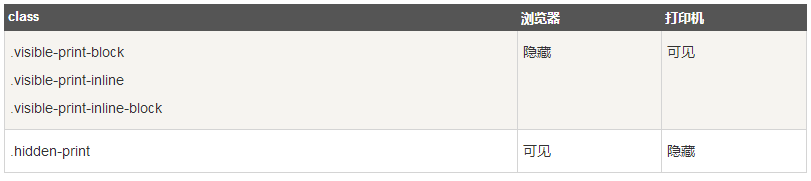
打印類
下表列出了打印類。使用這些切換打印內容。

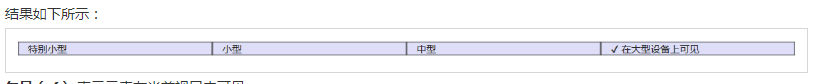
<div class="container" > <div class="row visible-on"> <div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <span class="hidden-xs">特別小型</span> <span class="visible-xs">✔ 在特別小型設備上可見</span> </div> <div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <span class="hidden-sm">小型</span> <span class="visible-sm">✔ 在小型設備上可見</span> </div> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <span class="hidden-md">中型</span> <span class="visible-md">✔ 在中型設備上可見</span> </div> <div class="col-xs-6 col-sm-3" style="background-color: #dedef8; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <span class="hidden-lg">大型</span> <span class="visible-lg">✔ 在大型設備上可見</span> </div> </div> </div>

以上這篇基于Bootstrap框架菜鳥入門教程(推薦)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。