您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
基于bootstrap框架的有幾種主流前端框架?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
基于bootstrap的UI框架有:1、AdminLTE框架;2、ACE框架;3、clearmin框架;4、h-ui框架;5、Echats框架等等。
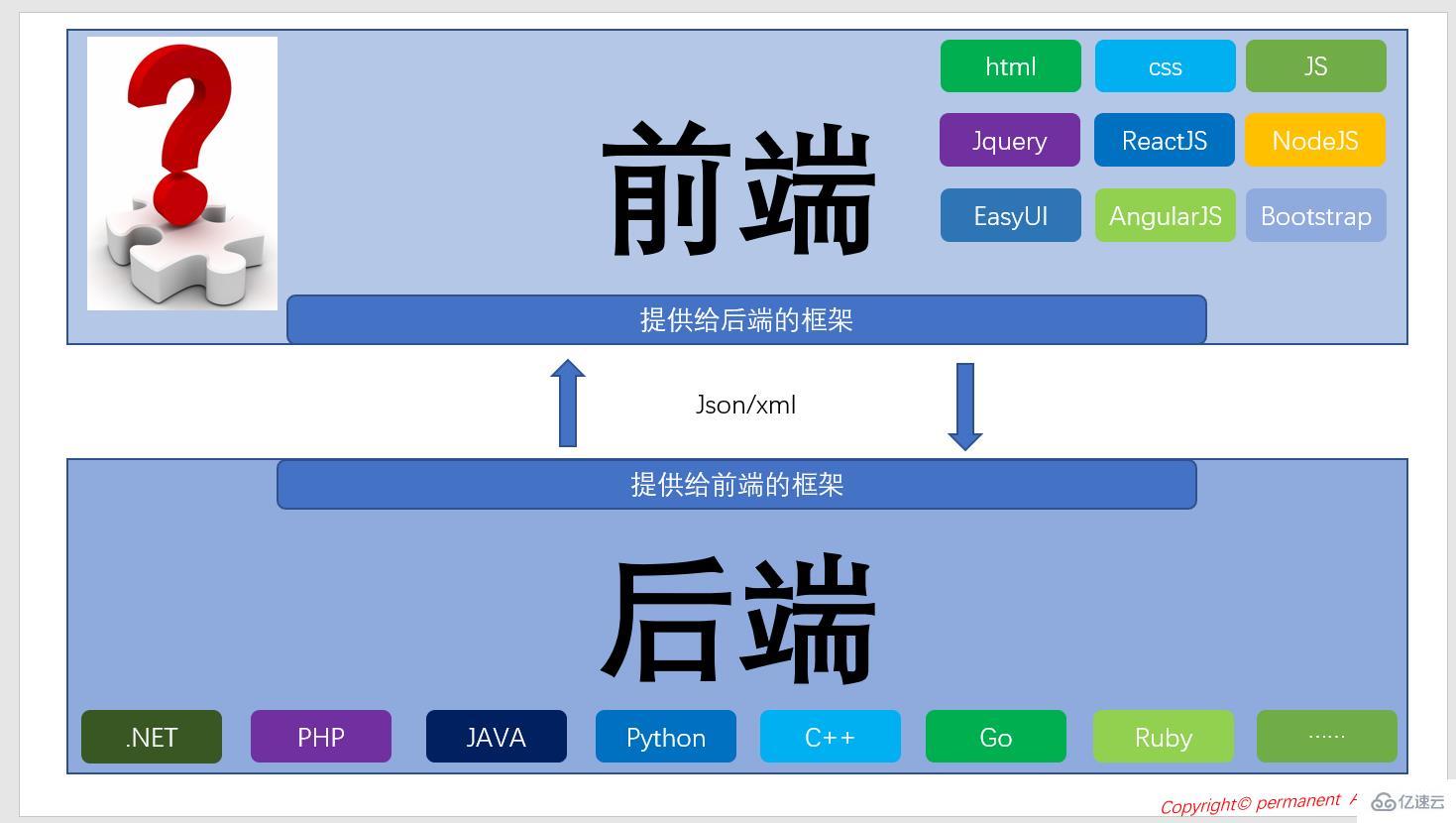
當新開發一個項目或產品時,技術選型是一個不可缺少的環節,在軟件架構中有著舉足輕重的作用,可以這么說,技術選型的好壞直接影響項目或產品的成敗優劣,因此,在進行軟件架構時,一定要想好技術選型。傳統的前后端耦合在一起的模式,基本上不能滿足當前環境下的大數據,高并發等需求,如.NET 的WebForm模式逐漸被MVC取代,MVC逐漸取代WebForm,其中有兩點重要的原因:MVC前后端徹底分離和MVC通用性比較好。從架構的架構,我們把軟件架構抽象為兩部分,即前端和后端,兩者通過接口來傳遞數據。但在本篇文章中,不談架構,只是與大家分享幾種基于Bootsrap的比較主流的前端框架。

當前幾種比較流行的前端框架

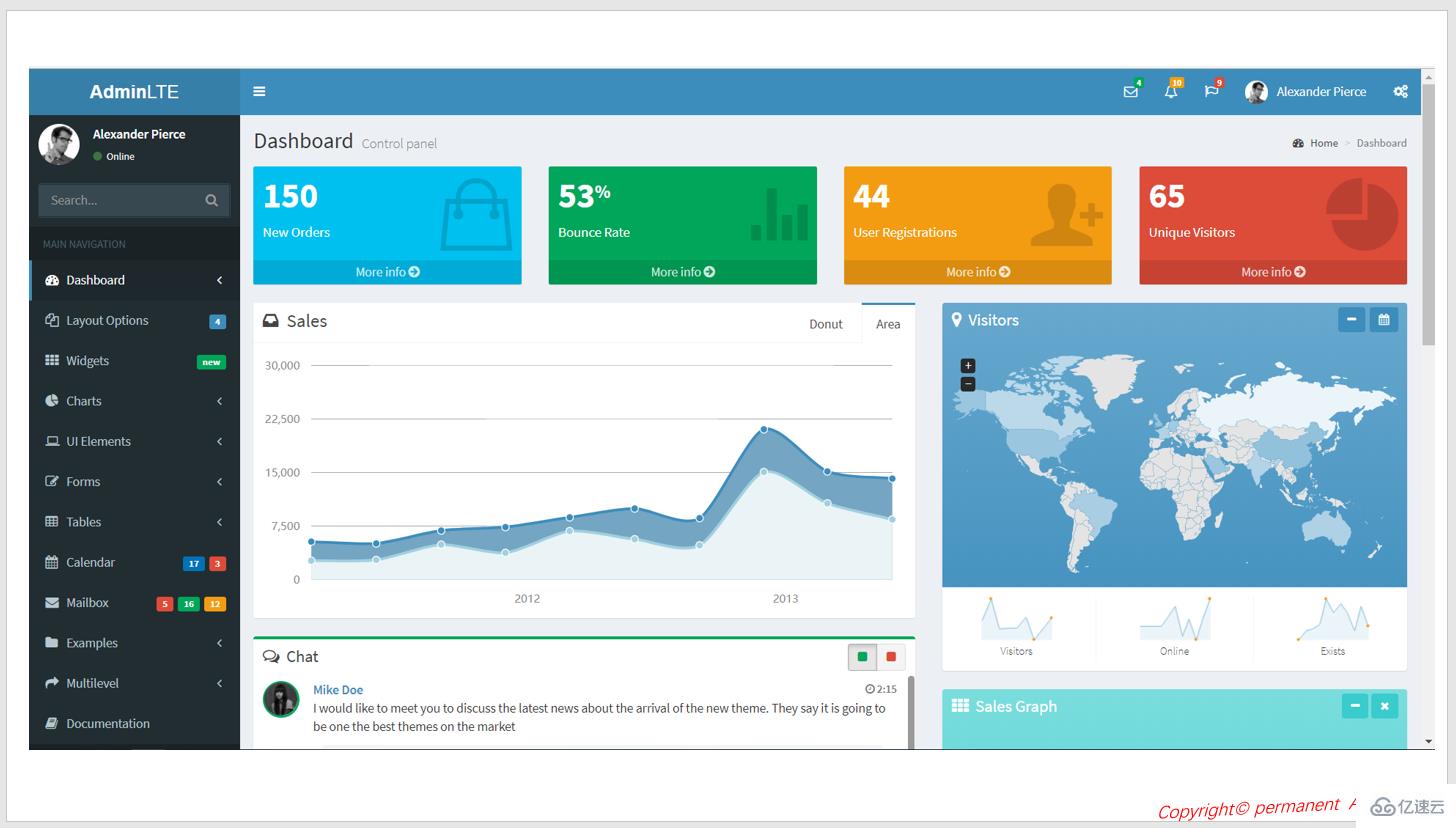
1.參考網址:https://adminlte.io/
2.開源
3.Bootstrap3框架
4.輕量級
5.完全響應式,支持定制化
6.github:https://github.com/almasaeed2010/AdminLTE

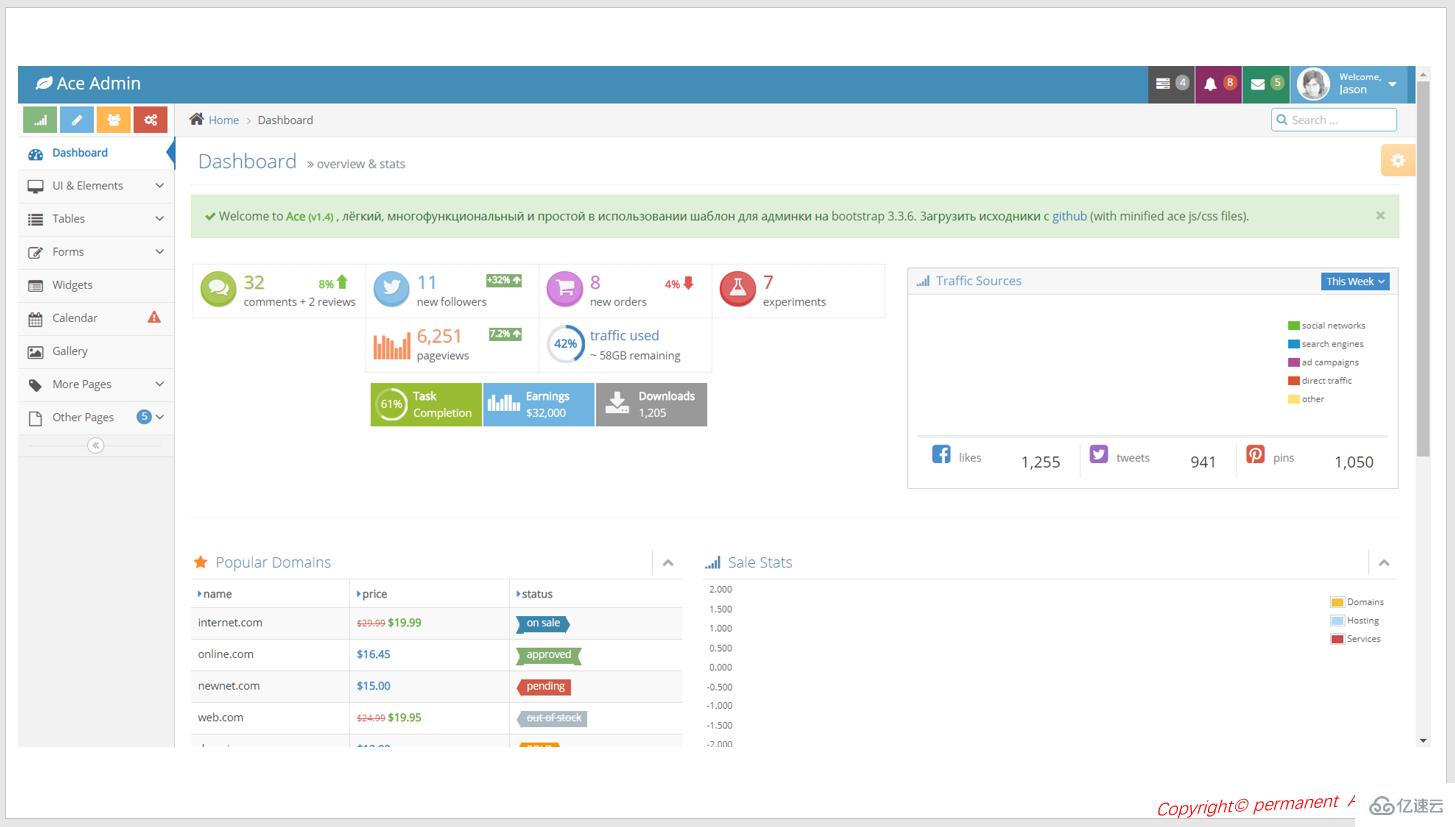
1.參考網址:http://ace.jeka.by/
2.Twitter bootstrap3開發的后臺模板
3.開源
4.github:https://github.com/bopoda/ace

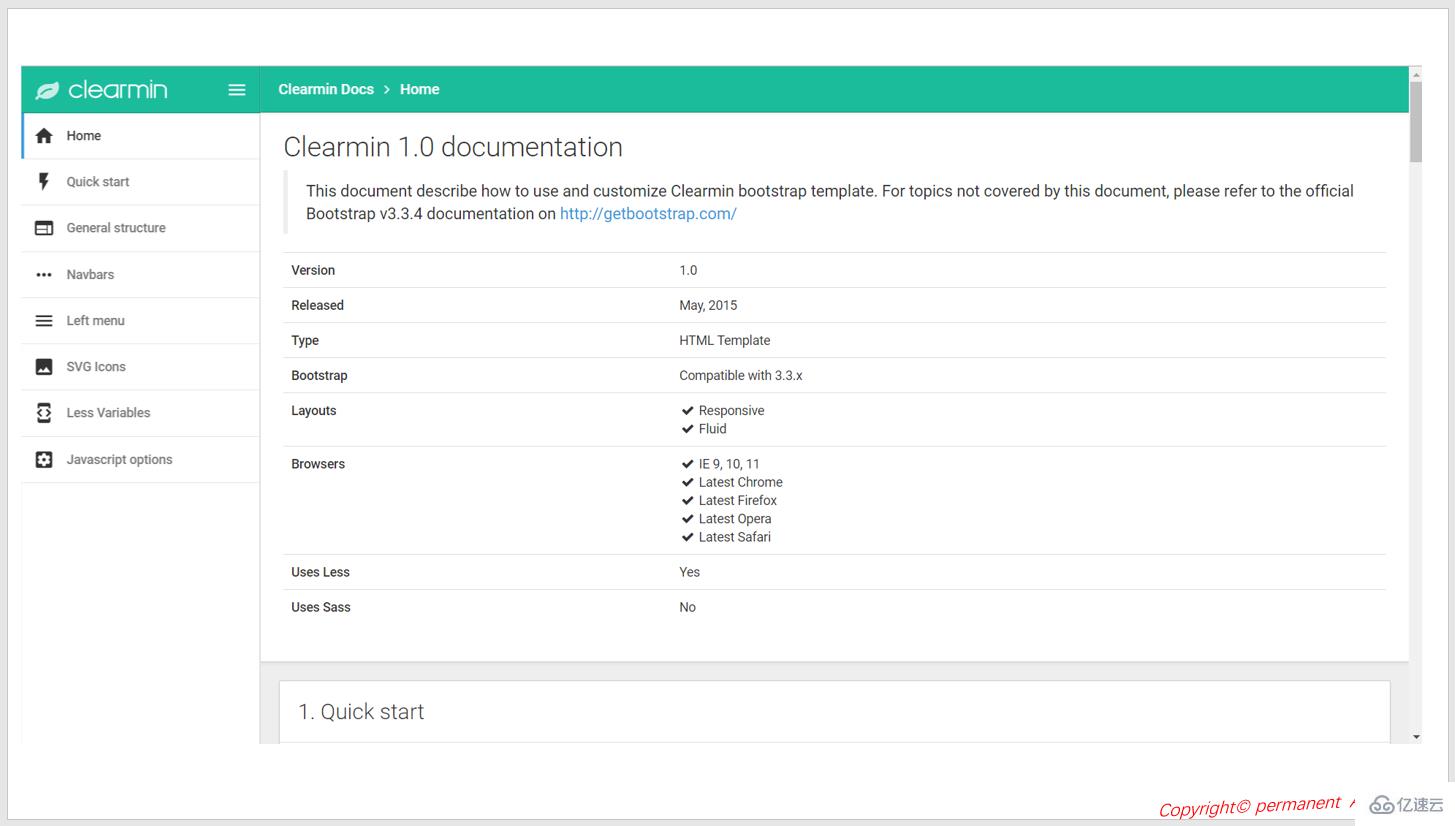
1.參考網址:http://cm.paomedia.com/
2.基于Bootstrap3框架開發的
3.github:https://github.com/paomedia/clearmin

1.參考網址:http://www.h-ui.net/H-ui.admin.shtml
2.H-ui.admin是用H-ui前端框架開發的輕量級網站后臺模版采用源生html語言,完全免費,簡單靈活,兼容性好讓您快速搭建中小型網站后臺

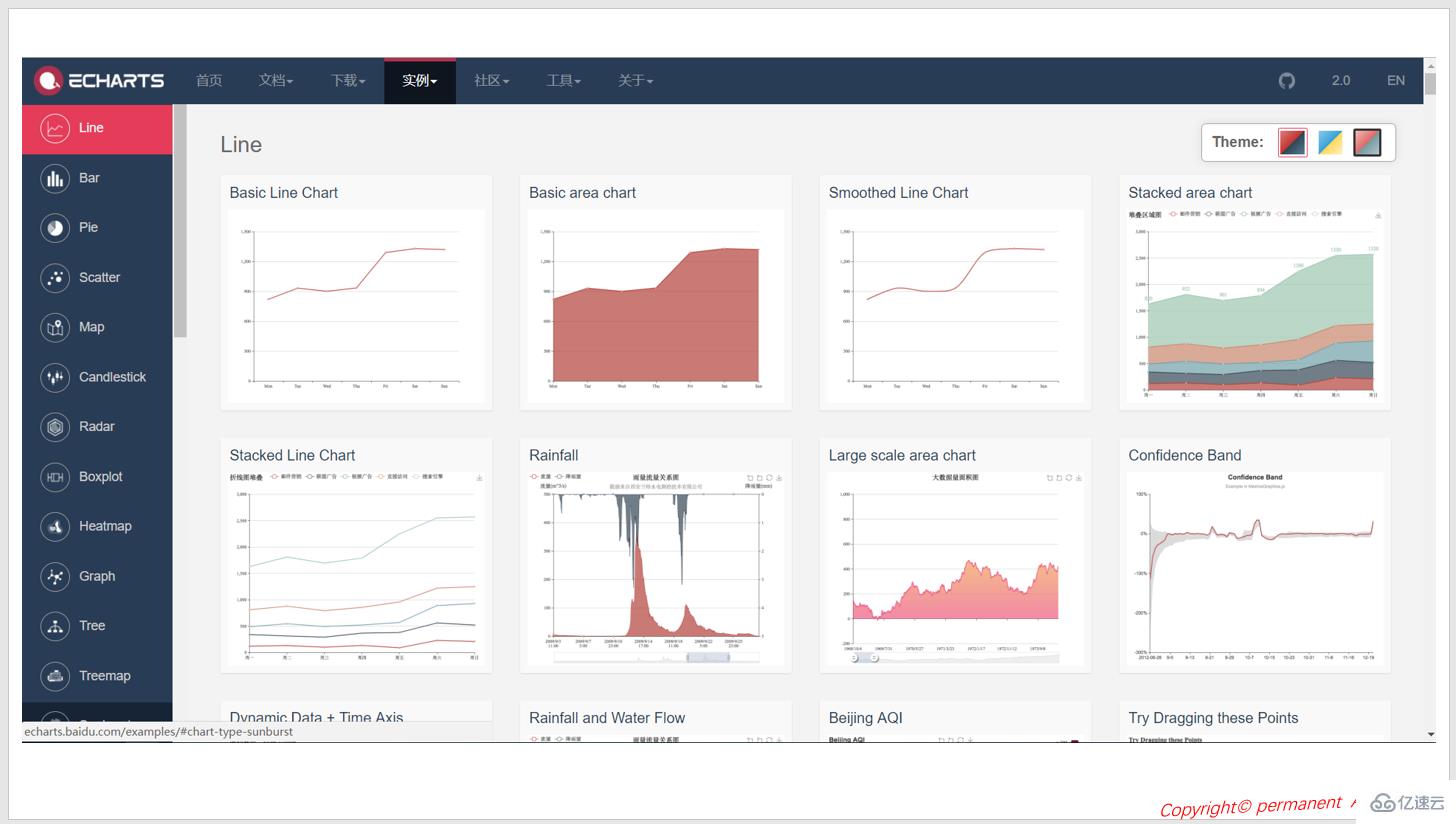
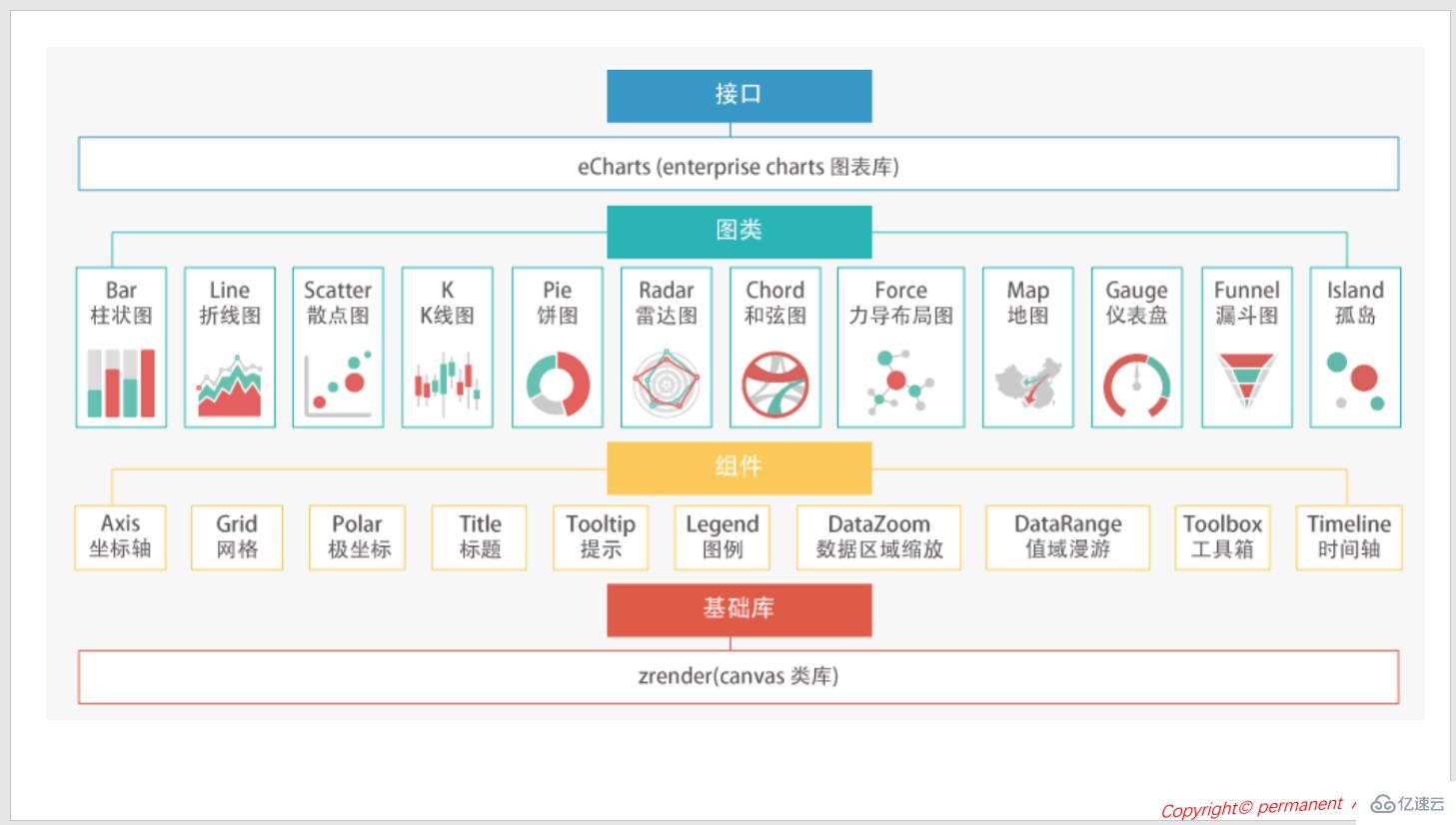
1.參考網址:http://echarts.baidu.com/
2.由百度團隊開發,完全用js開發,功能強大,各種類型報表
如上雖然給大家推薦了五套前端框架,但筆者推薦AdminLTE+H-ui+Echarts組合模式,這也是我目前在軟件架構中運用到的組合模式。
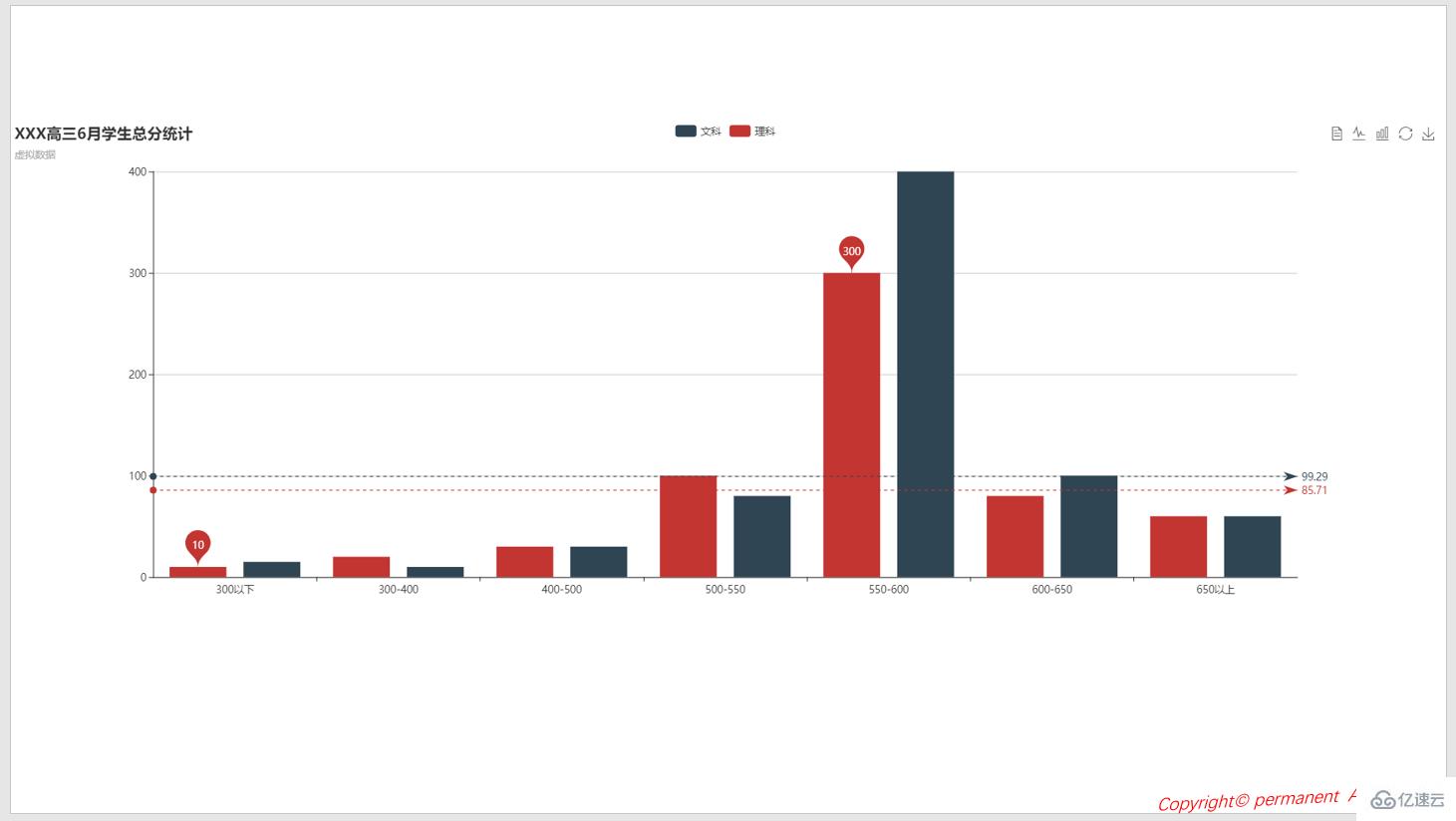
Echarts框架


動態效果

1.支持多種動報表切換,如Line,Bar等;
2.具有隱藏/顯示按鈕;
3.具有數據表格功能;
4.具有圖標保存功能。
1.定義一個p容器
1 <p id="EchartsBarDemo" style="width:100%;height:600px"></p>
2.初始化
1 var myChart = echarts.init(document.getElementById('EchartsBarDemo'));3.設置option
var option = {
title: {
text: 'XXX高三6月學生總分統計',
subtext: '虛擬數據'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['文科', '理科']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['300以下', '300-400', '400-500', '500-550', '550-600', '600-650', '650以上']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '理科',
type: 'bar',
data: LiKeScores,
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '文科',
type: 'bar',
data: WenKeScores,
markPoint: {//標注點
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //水平線
data: [
{ type: 'average', name: '平均值' } //水平線表示平均值
]
}
}
]
}4.將option添加給myCharts實例
myChart.setOption(option); // 設置加載等待隱藏 myChart.hideLoading();
public class DefaultController : Controller
{
// GET: Default
public ActionResult BarEcharts()
{
return View();
}
public ContentResult GetScoresJson()
{
//這里只是模擬數據,正式環境需要到db中查詢
return Content("{LiKe:[10, 20, 30, 100, 300, 80, 60],WenKe:[15, 10, 30, 80, 400, 100, 60]}");
}
}1.前端
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/Scripts/jquery-3.3.1.js"></script>
<script src="~/Scripts/echarts.js"></script>
<title>BarEcharts</title>
</head>
<body>
<div id="EchartsBarDemo" style="width:100%;height:600px"></div>
</body>
</html>
<script>
//初始化
var myChart = echarts.init(document.getElementById('EchartsBarDemo'));
//定義全局變量
//var LiKeScores = [10, 20, 30, 100, 300, 80, 60];
//var WenKeScores = [15, 10, 30, 80, 400, 100, 60];
var LiKeScores = [];
var WenKeScores = [];
var jsonURL = "/Default/GetScoresJson";
$.ajax({
type: 'get',
url: jsonURL,
dataType: "text",
success: function (rspData) {
console.log(rspData);
var str = eval('(' + rspData + ')');
LiKeScores =str.LiKe;
WenKeScores = str.WenKe;
var option = {
title: {
text: 'XXX高三6月學生總分統計',
subtext: '虛擬數據'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['文科', '理科']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
data: ['300以下', '300-400', '400-500', '500-550', '550-600', '600-650', '650以上']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: '理科',
type: 'bar',
data: LiKeScores,
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '文科',
type: 'bar',
data: WenKeScores,
markPoint: {//標注點
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: { //水平線
data: [
{ type: 'average', name: '平均值' } //水平線表示平均值
]
}
}
]
}
myChart.setOption(option);
// 設置加載等待隱藏
myChart.hideLoading();
},
error: function (data) {
console.log(data);
LiKeScores = data.LiKe;
WenKeScores = data.WenKe;
//Loading(false);
}
});
</script>2.后端
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace EchartDemo.Controllers
{
public class DefaultController : Controller
{
// GET: Default
public ActionResult BarEcharts()
{
return View();
}
public ContentResult GetScoresJson()
{
//這里只是模擬數據,正式環境需要到db中查詢
return Content("{LiKe:[10, 20, 30, 100, 300, 80, 60],WenKe:[15, 10, 30, 80, 400, 100, 60]}");
}
}
}感謝各位的閱讀!看完上述內容,你們對基于bootstrap框架的有幾種主流前端框架大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。