您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用bootstrap框架的案例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
下載&目錄
看bootstrap官網,接著我下載了用于生產環境Bootstrap:

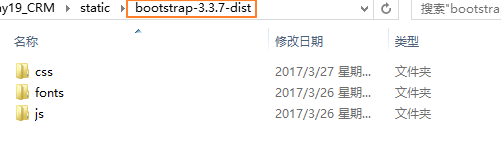
解壓出來是這樣的:

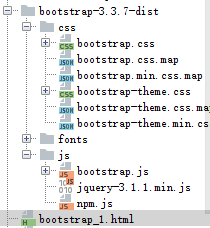
目錄結構大概是這樣的,前幾天在官網有看到。下面這個目錄結構你應該先了解下:
bootstrap3
├── css
│├── bootstrap-theme.css //主題類型,生產上一般用不到
│├── bootstrap-theme.css.map //主題類型,生產上一般用不到
│├── bootstrap-theme.min.css //主題類型,生產上一般用不到
│ ├── bootstrap.css
│ ├── bootstrap.css.map //做映射的,可以理解為 shuaige = “luotianshuai” 那么掉shuaige的時候就相當于掉luotianshuai
│ └── bootstrap.min.css
├──fonts //包含了字體圖標文件,他也是做的對應。下面的文件包含了不同系統下的字體圖標
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js
├── bootstrap.js
├── bootstrap.min.js
bootstrap做了很多美化過的css樣式在bootstrap.css中,js則放在bootstrap.js。注意了,bootstrap的js與Jquery的js是不一樣的。bootstrap的js必須依賴Jquery。所以在導入JS的時候,得先導入Jquery.
應用
接下來看官網給我們推薦的入門級模版.
雖然不怎么好看,但我想在本地上也能有這么個HTML文件。怎么搞??
右擊鼠標,點擊網頁另存為,保存到本地。

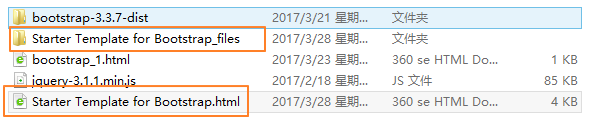
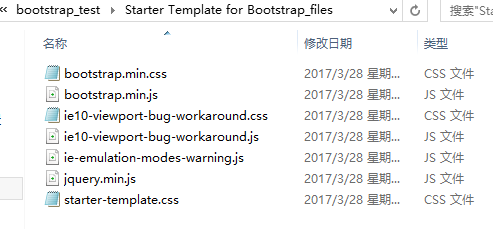
下載的除了HTML文件外,還有另外一個文件Starter Template for Boostrap_files,打開后,顯示如下:是所需要的bootstrap的css與js,可在HTML中引入。

我已經下載了bootstrap,所以我直接用我本地的bootstrap就好了,于是我刪除上面的Starter Template for Boostrap_files文件夾。
bootstrap_1.html:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <h2>你好,世界!</h2> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>
11行從bootstrap導入css.
19行導入jquery
21行從bootstrap導入js
導入bootstrap的css與js注意路徑:

用瀏覽器打開上面的html界面會出現"你好,世界"。很low,我不禁懷疑bootstrap真的有用嗎??說好的美化效果呢
我在bootstrap官網隨便找下"巨幕"的組件

將組件的代碼貼到HTML的body中,便可以使用了。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <h2>你好,世界!</h2> <div class="jumbotron container"> <div > <h2>Hello, world!</h2> <p><a class="btn btn-primary btn-lg" href="#" rel="external nofollow" role="button">Learn more</a></p> </div> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>
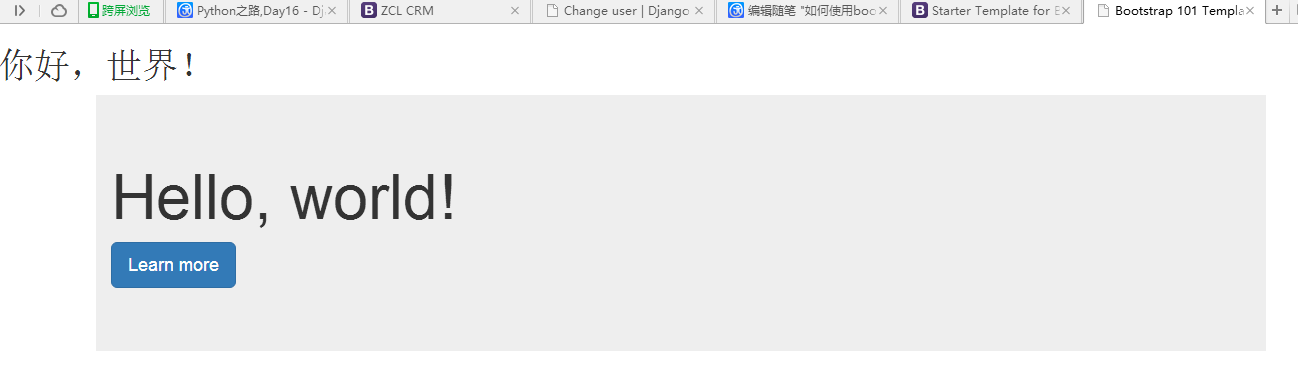
效果圖:

關于“使用bootstrap框架的案例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。